2013/12/19
2013年のベストjQueryプラグイン47

2013年も残すところわずかになりました。
今年もたくさんのjQueryプラグインが発表されています。
皆さんはどれぐらい活用されているのでしょうか。
そこで今回は2013年に発表されたjQueryのうち、海外のブログでも数多く取り上げられているプラグインをベスト47と題してご紹介したいと思います。
どれも人気のあるプラグインばかりなので、今後のプロジェクトでも活用できるのは必至。
また、これまで使っていたプラグインよりも、「使いやすい」「軽い」といったものもたくさんあると思いますので、ぜひチェックしてみてくださいね。
fullPage.js

フルスクリーンでページでスクロールできるプラグインです。
fullPage.js
SlideMe

複数コンテツをスライドできるプラグイン。
レスポンシブ、ie7対応です。
実装する上で参考になる記事:[JS]1ページで構成されたサイトに豊富なコンテンツをスライドで表示するスクリプト -Slideme | コリス
SlideMe
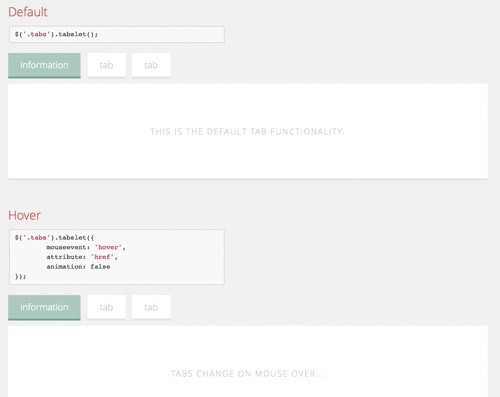
Tabslet

ie7にも対応したタブ切り替え用プラグイン。
実装する上で参考になる記事:[JS]普通のタブから便利な機能を備えたタブまで簡単に実装できるスクリプト -Tabslet | コリス
Tabslet
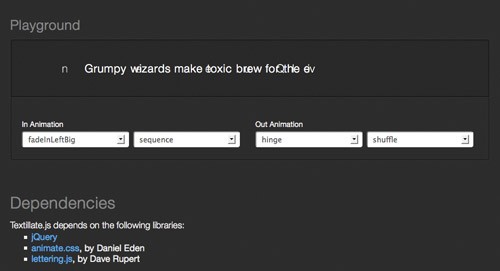
Textillate.js

テキストにさまざまなアニメーションをつけて魅力的に表現できるプラグイン。
実装する上で参考になる記事:文字を魅力的に動かせる!!テキストエフェクトの定番textillate.jsの使い方 | 株式会社LIG
Textillate.js
Snap.svg

SVGコンテンツのアニメーション化などを行える製ライブラリ。
Snap.svg
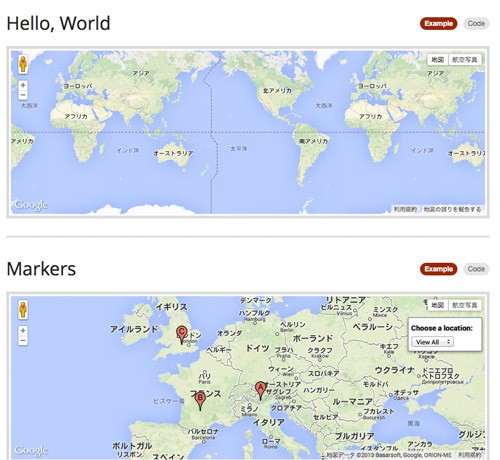
Maplace.js

GoogleMapをより手軽に使えるようにしたプラグイン。
ドロップダウンメニューやタブ切り替え、ルート表示……、さまざまな方法でGoogleMapを利用できるようになります。
Maplace.js
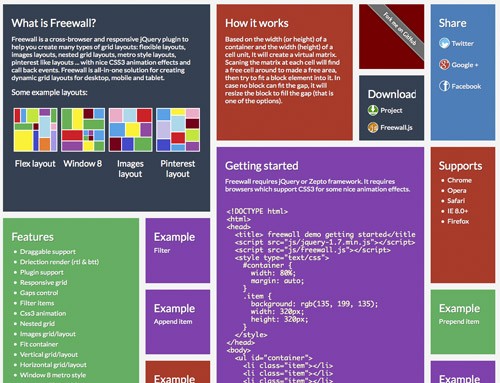
Free Wall

大きさの異なるコンテンツを整然と並べるMason風のプラグイン。
実装する上で参考になる記事:[JS]Pinterestやウォールなどの最近よく見かけるカードを使ったレイアウトを作成するスクリプト -Freewall | コリス
Free Wall
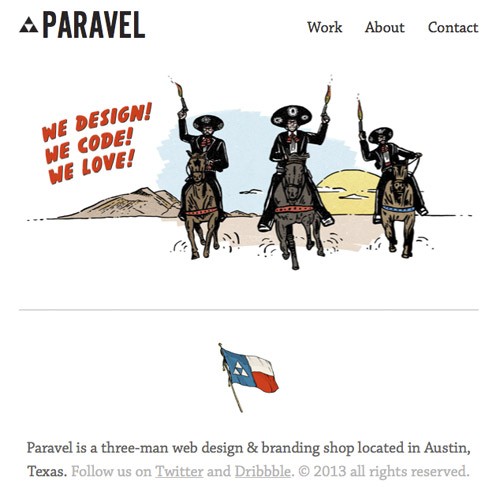
One Page Scroll

複数のコンテンツにスクロールエフェクトを実装して、連続して表示できるプラグイン。
実装する上で参考になる記事:[JS]Appleのプロダクトページのような1ページのスクロールコンテンツを作成するスクリプト -One Page Scroll | コリス
One Page Scroll
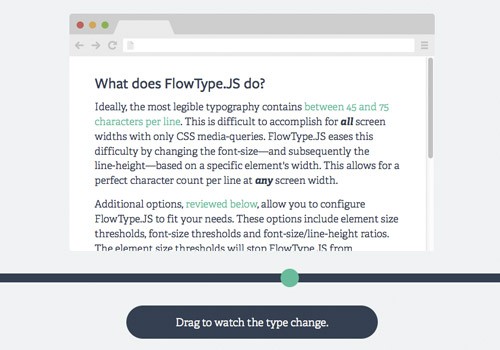
Flowtype.js

サイズに応じてフォントサイズを自動で調整してくれるプラグイン。
実装する上で参考になる記事:ボックスの幅に合わせてフォントサイズ、行間を自動調整する「FlowType.js」 – Tecuration .com
FlowType.JS
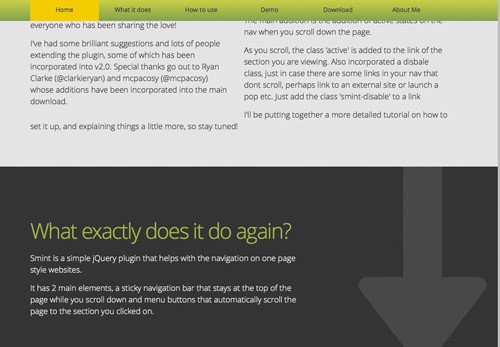
Smint

ナビゲーションを固定したまま、コンテンツスクロールを実装できるプラグイン。
実装する上で参考になる記事:[JS]ナビゲーションを最上部に固定し、各セクションにアニメーションでスクロール移動させるスクリプト -SMINT | コリス
Smint
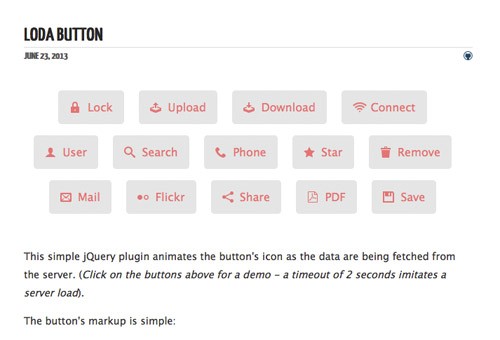
Loda Button

アイコンがクルクルまわるボタンをつくれるプラグイン。
実装する上で参考になる記事:ajax向け!アニメーションするロードボタンがかわいい「LODA BUTTON」 – Tecuration .com
Loda Button
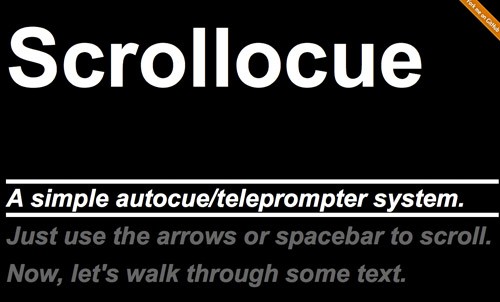
Scrollocue

テキスト行を順番にスクロールして表示するプラグイン。
実装する上で参考になる記事:[JS]着眼点が面白い!スクロールできない状態でキーボードやクリックでスクロールさせるスクリプト -Scrollocue | コリス
Scrollocue
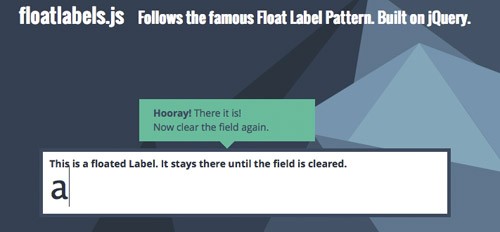
floatlabels.js

テキストボックスにツールチップを表示させるプラグイン。
floatlabels.js
jQuery Label Better

フォームのラベルをアニメーションさせるプラグイン。
実装する上で参考になる記事:[JS]スマフォに最適!フォームのラベルをアニメーションでぽんっと表示するスクリプト -Label Better | コリス
jQuery Label Better
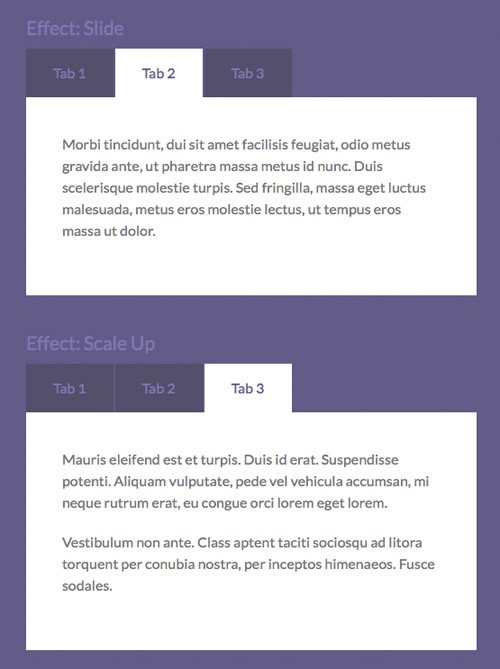
Tabulous.js

アニメーションでタブを切り替えることができるプラグイン。
実装する上で参考になる記事:[JS]4種類のエフェクトを備えたタブを簡単に実装できるスクリプト -Tabulous.js | コリス
Tabulous.js
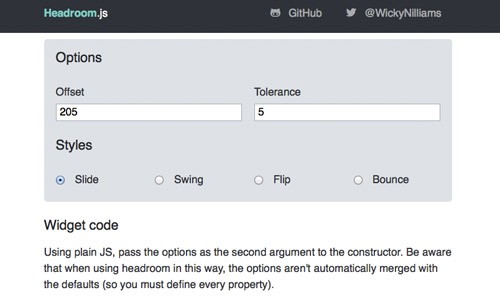
Headroom.js

ヘッダーをスクロールに応じて表示・非表示させるプラグイン。
実装する上で参考になる記事:[JS]ヘッダをスクロールに合わせて表示・非表示する1ランク便利なスクリプト -Headroom.js | コリス
Headroom.js
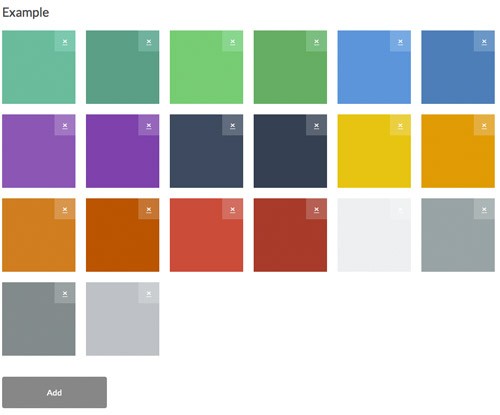
jQuery Gridly

グリッド上に並べた要素をドラッグ&ドロップで移動・追加・削除できるプラグイン。
実装する上で参考になる記事:Flat UIにぴったり!ドラッグ&ドロップに対応したグリッドを実装する「jQuery Gridly」 – Tecuration .com
jQuery Gridly
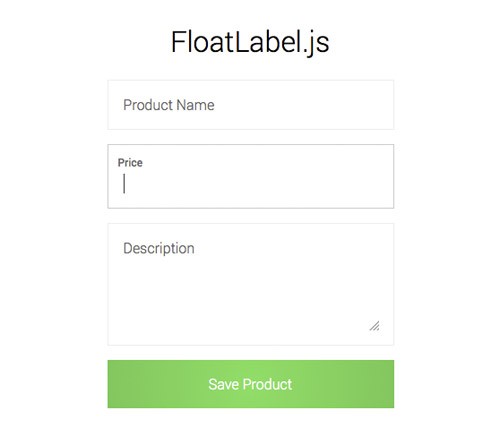
FloatLabel.js

フォームのラベルが入力時に移動するプラグイン。
FloatLabel.js
Succinct

文章を指定した長さに収めてくれるプラグイン。
Succinct
JResponsive

表示サイズに合わせて、要素のサイズをアニメーションで変えられるプラグイン。
Jresponsive
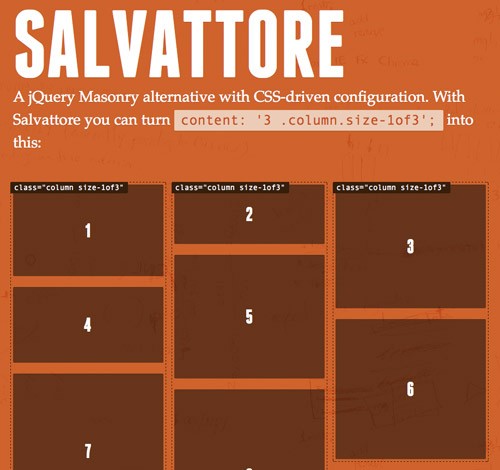
Salvattore

高さの異なる要素を隙間なく配置するMasonryのレイアウトを、CSSで実装できるスクリプト。
実装する上で参考になる記事:[JS]jQueryのMasonry風レイアウトをスタイルシートで簡単に調整できるスクリプト -Salvattore | コリス
Salvattore
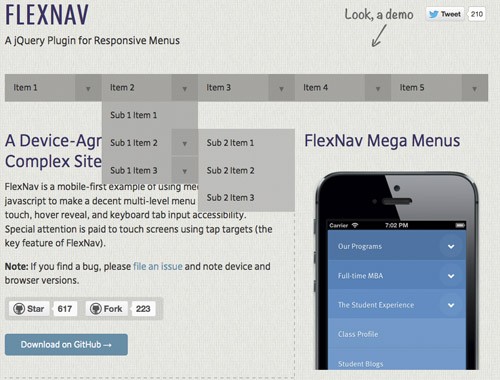
FlexNav

レスポンシブWEBデザインに対応したナビゲーションを簡単に実装できるプラグイン。
多階層メニューにも対応しています。
FlexNav
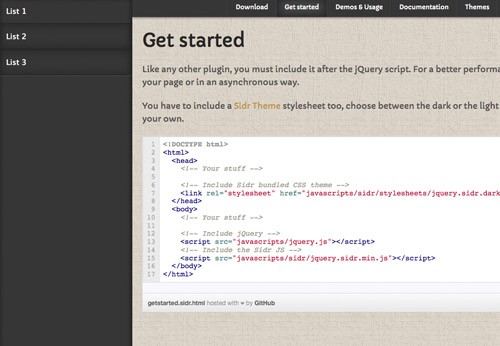
Sidr

左右からにゅっと出てくるメニューを簡単に実装できるプラグイン。
Sidr
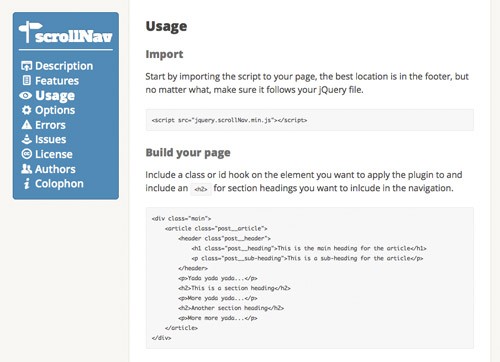
jQuery ScrollNav

ページ内スクロールに連動したサイドナビゲーションを実装できるプラグイン。
実装する上で参考になる記事:scrollNav.js|jQueryプラグイン | wald-grun
scrollNav.js
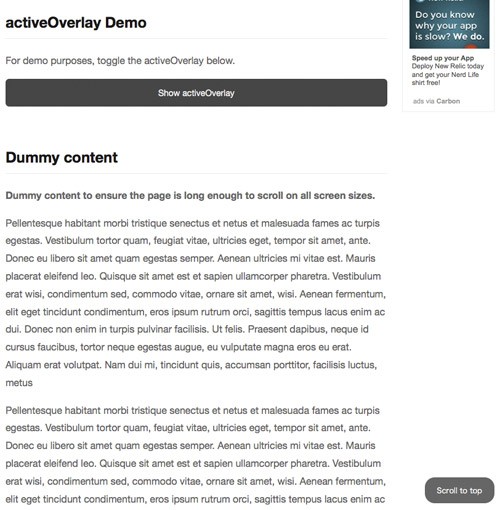
ScrollUp

4種類の「ページトップ」のページ内リンクを実装できる軽量プラグイン。
実装する上で参考になる記事:[JS]スクロールに追従するページの先頭へアニメーションで戻るボタンが簡単に設置できるスクリプト -scrollUp | コリス
ScrollUp
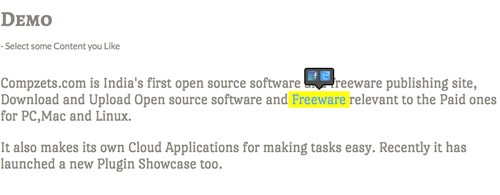
ContentShare

文章の一部分を指定してソーシャルサービスで共有できるプラグイン。
ContentShare
FilmRoll

アニメーションでモーダルウインドウを実装できるプラグイン。
FilmRoll
Squishy

フォントのサイズを親要素のサイズに合わせて自動で調整してくれるプラグイン。
Squishy
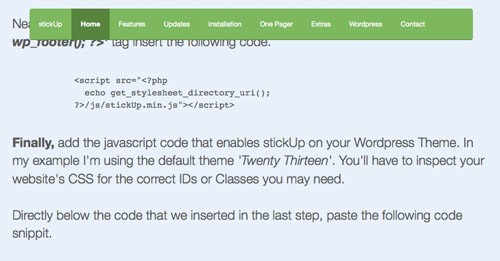
stickUp

レスポンシブWEBデザインにも対応したメニューを上部に固定できるプラグイン。
ページ内リンクもアクティブ表示可能です。
stickUp
Glide.js

レスポンシブ、タッチデバイスにも対応したシンプルで軽量なスライダー。
古いブラウザーにも対応しているそうです。
実装する上で参考になる記事:[JS]タッチデバイス対応、古いブラウザもカバーするシンプルで快適なスライダーの軽量スクリプト -Glide.js | コリス
Glide.js
slidr.js

6種類のアニメーションから選べるスライダー用軽量jsライブラリ。
実装する上で参考になる記事:[JS]jQuery無し、アニメーションを使ったスライダーを簡単に実装できる軽量スクリプト -slidr.js | コリス
slidr.js
jQuery Popdown Plugin

モーダルウィンドウが上から出てくる効果を実装できるプラグイン。
jQuery Popdown Plugin
Offline.js

オフラインになると教えてくれるプラグイン。
Offline.js
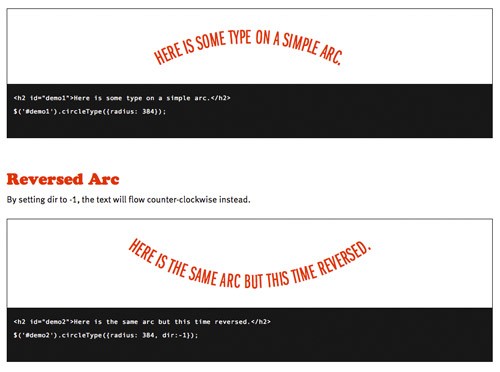
CircleType.js

テキストを円に沿ってレイアウトできるプラグイン。
実装する上で参考になる記事:指定した文字列を円形に描くjQueryプラグイン「CircleType.js」 – Tecuration .com
CircleType.js
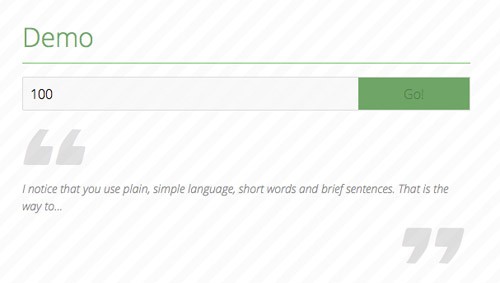
Odometer

数字をスピードメーターのようにグルグル回せるアニメーションを実装できるプラグイン。
実装する上で参考になる記事:[JS]数字や文字をクルマの走行距離計のようにぐるぐる回転させて表示するスクリプト -Odometer | コリス
Odometer
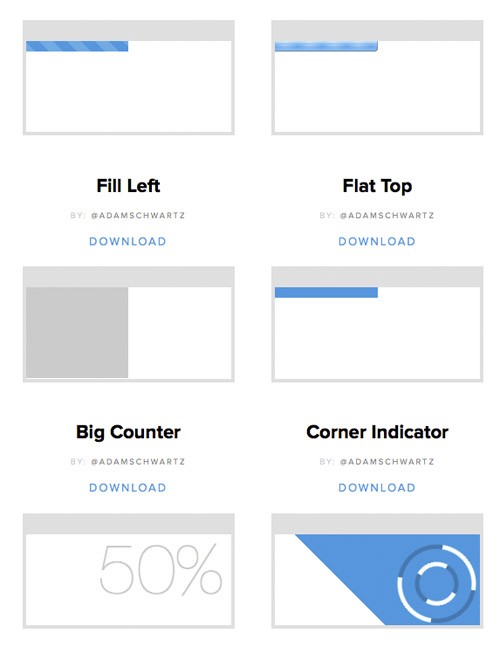
pace.js

プリロードのアニメーションを簡単に実装できるプラグイン。
関連記事:コピペで完了!12種類のプログレスバーを簡単に導入できるPACE.js | co-jin
pace.js
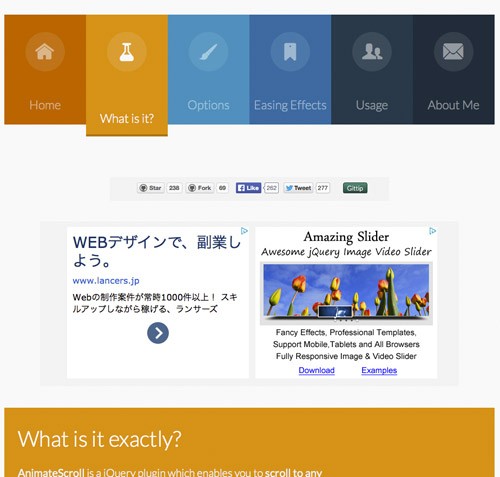
AnimateScroll

30種類以上のページスクロールアニメーションを実装できるプラグイン。
実装する上で参考になる記事:[JS]スクロールに加速やバウンドなど30以上のエフェクトを与え、位置補正もできるスクリプト -AnimateScroll | コリス
AnimateScroll
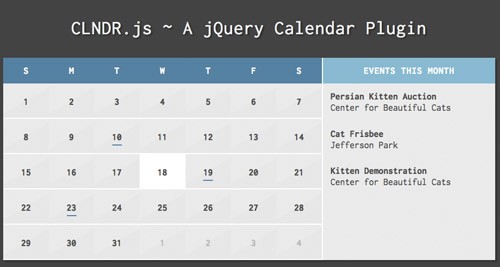
CLNDR.js

カスタマイズが簡単なカレンダーを実装できるプラグイン。
実装する上で参考になる記事:jQueryで作るミニマルな良デザインカレンダー「CLNDR.js」 – Tecuration .com
CLNDR.js
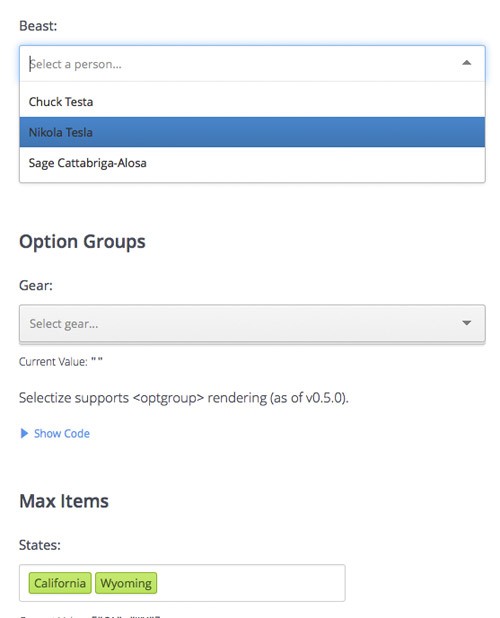
selectize.js

セレクトのデザインをカスタマイズできるプラグイン。
実装する上で参考になる記事:selectタグをイケてるUIにカスタマイズする「Selectize.js」 – Tecuration .com
Selectize.js
favico.js

faviconに数字バッジをつけてアニメーションで表現できるプラグイン。
favico.js
animo.js

CSSアニメーションを組み合わせて実装できるプラグイン。
実装する上で参考になる記事:[JS]複数のCSSアニメーションを簡単に組み合わせて利用できるスクリプト -animo.js | コリス
animo.js
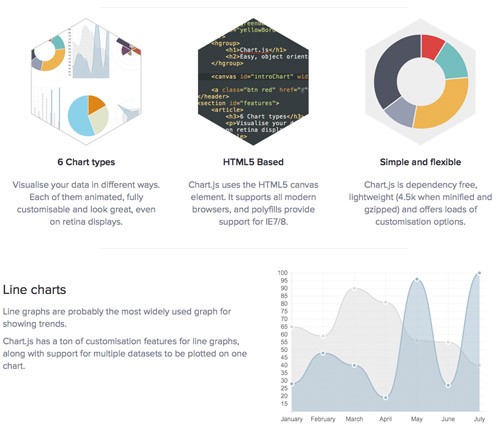
Chart.js

canvasを使ったグラフを簡単に描けるプラグイン。
実装する上で参考になる記事:Canvasで超可愛いグラフが作れる!「Chart.js」の紹介 | 株式会社LIG
Chart.js
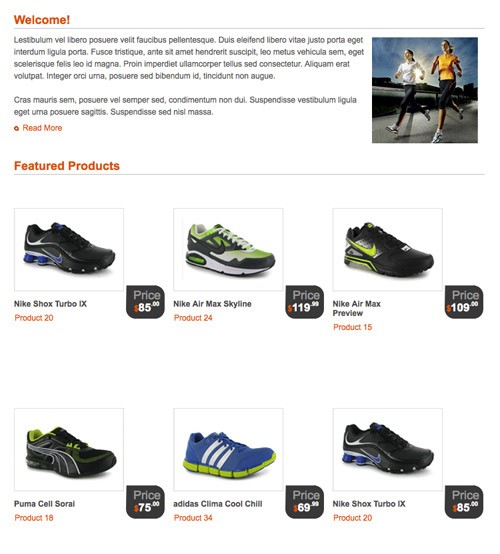
CollagePlus

異なるサイズの画像を整然とレイアウトしてくれるプラグイン。
jQuery CollagePlus
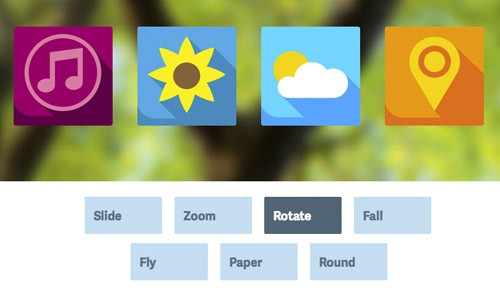
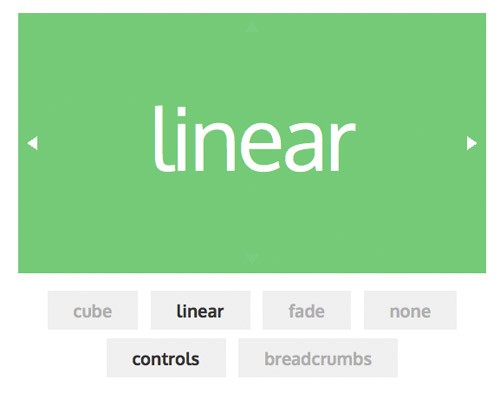
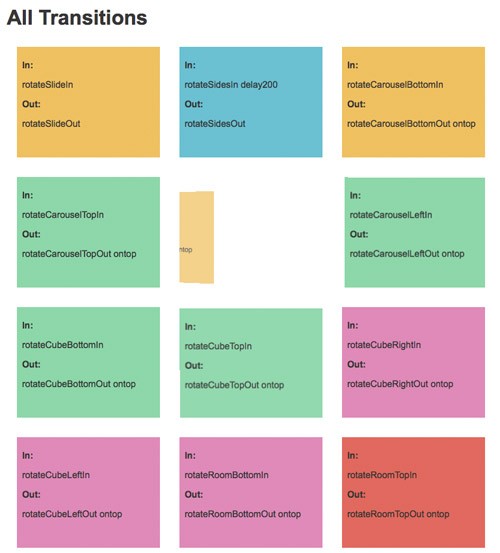
elementTransitions.js

60種類以上のアニメーションが揃ったスライダー用プラグイン。
実装する上で参考になる記事:その数60以上!CSSで作られたスライダーを集めた「ElementTransitions.js」 – Tecuration .com
ElementTransitions.js
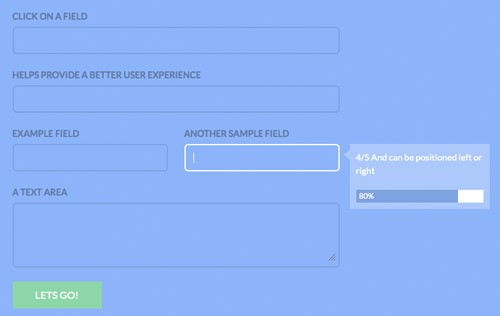
Progression.js

フォーム入力の途中経過をパーセンテージで表示してくれるプラグイン。
Progression.js
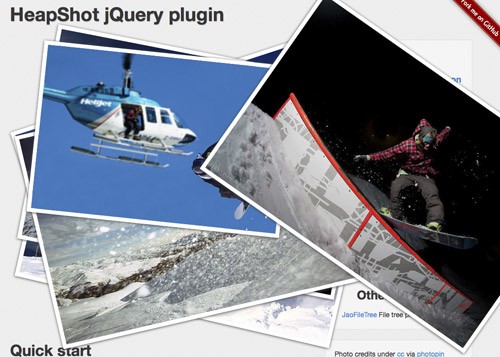
HeapShot

インパクトのあるスライドショーを実装できるプラグイン。
HeapShot
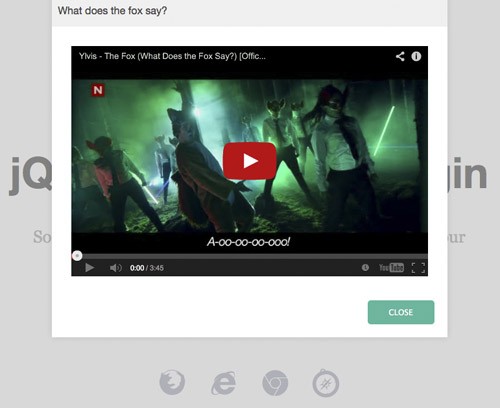
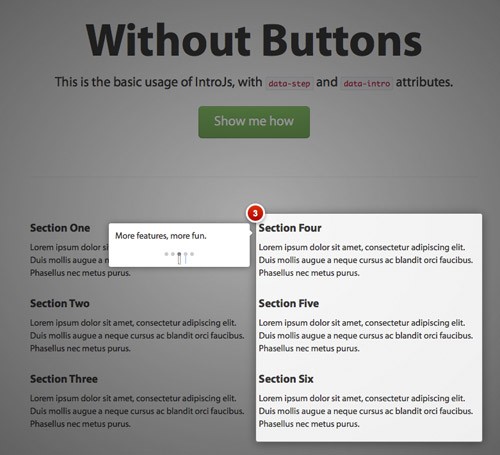
Intro.js

サイトのチュートリアル/ツアーを簡単に実装できるプラグイン。
実装する上で参考になる記事:Web サイトの動くチュートリアルを簡単に実装する方法 ( intro.js ) | monopocket blog
Intro.js
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
Gmailを無料で便利に!「開封確認」「スケジュール送信」ができる機能拡張「myHero Toolbox」
Gmailを利用しています。 本当に便利なGmailですが、できるなら「既読通知/開封確認」「スケ
-

-
これが無料!ハイクオリティーなPhotoshop用WEBデザインテプンレート(psd)60+
海外のデザイナーがPhotoshopで作成したWEBデザイン用のテンプレート(psdファイル)をまと
-

-
アイコンはCSSの時代へ!?こんなにある無料のCSSアイコン500+
CSSだけ作られたアイコン(ピュアアイコン)をご紹介します。 アイコン制作手法も様変わりを見せてお
-

-
WEBデザインのインスピレーションに!UIデザインのコードスニペットコレクション「CodeMyUI」
WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「Code
-

-
ファイルのウイルス・マルウエアを無料でスキャンできるオンラインサービス9
ファイルのウイルスやマルウエアを無料でスキャンできるオンラインサービスセキュリティーサービスをご紹介
-

-
CSSグラデーションをとっても簡単に生成するツール「Gradientoo」
CSSでグラーデーションを表現する場合、最初からコードを書くのは結構たいへんですよね。 そんなとき
-

-
CSS3を知らなくてもOK!便利すぎるCSS3関連ツール&ジェネレーター51
CSSを入力するときには、細かいプロパティを覚えていないと、作業がなかなかはかどりません。 特に、
-

-
WEBデベロッパーのためのおすすめYouTubeチャンネル15選
WEBデベロッパーのためのおすすめYouTubeチャンネルをご紹介します。 対象はHTML、CSS
-

-
これは簡単!CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」
CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」をご紹介します。 CSSファ
-

-
激易!YouTubeなどの動画やGoogleMapsをコピペだけでレスポンシブ化「Embed Responsively」
YouTubeやViemoなどの動画、あるいはGoogleMapsをコピペだけでレスポンシブ化できて
