2014/03/04
参考にしたい!シンプルで美しいWEBデザイン50(〜2014.02)

2014年2月現在までに公開されているサイトのうち、美しくスッキリしたデザインをコレクションしてみました。
煮詰まっているときに、すぐれたデザインを見ていると、いい意味でも悪い意味でも刺激になります。
ただ、欧文主体のサイトはWEBフォトを多様できるので、デザイン上でも本当に有利だなあと思います。
というか、うらやましい。
日本語のWEBフォントも手頃な値段に落ち着いてくれればいいんですけどね。
それはさておき、今回ご紹介しているサイトはどれも、個人的には「これは絶対に参考にしたい!」と思えるようなインピレーションあふれるデザインばかり。
ブログをご覧いただいている皆様にとって、何らかの参考になれば幸いです。
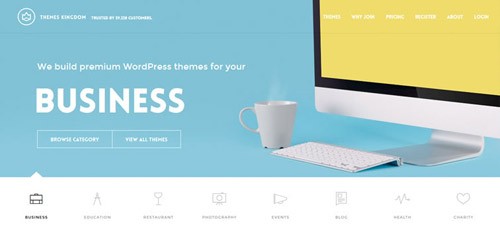
Themes Kingdom
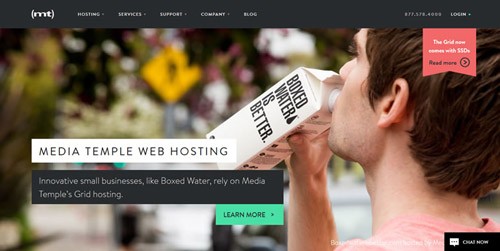
Media Temple
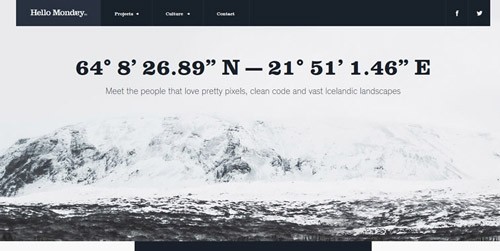
Hello Monday
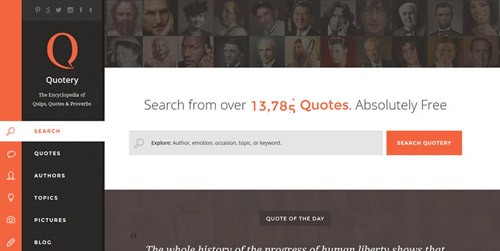
Quotery
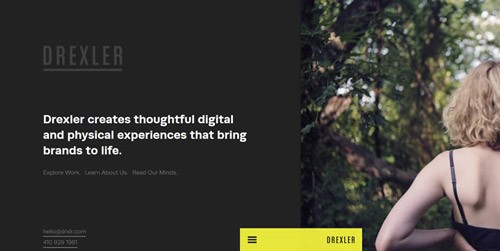
Drexler
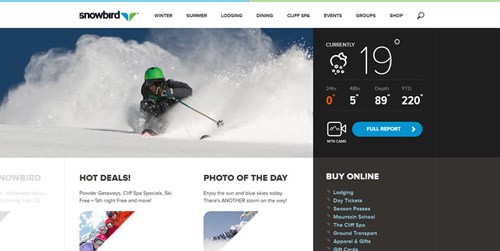
Snowbird
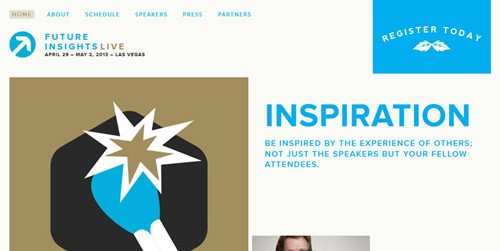
Future Insights Live 2013
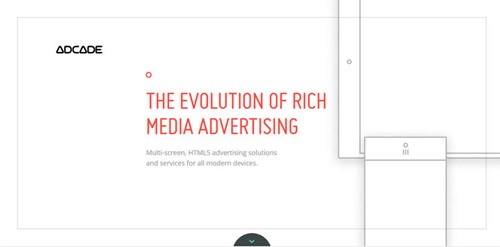
ADCADE
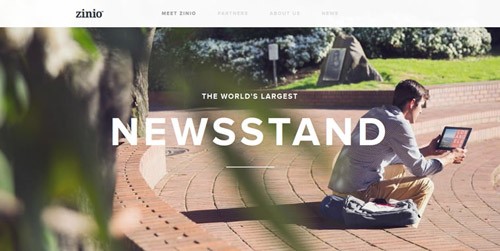
Zinio
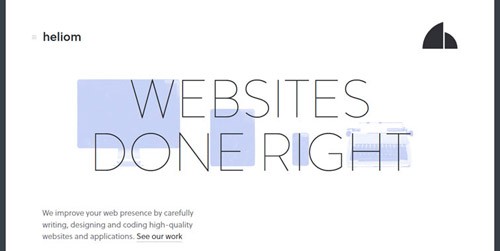
Heliom
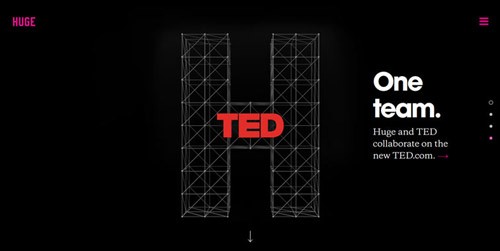
Huge
Pluto
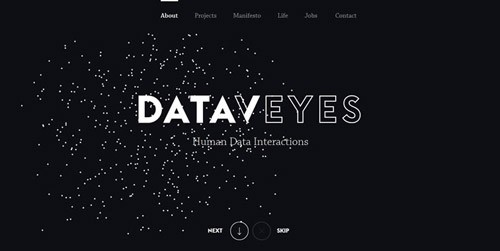
Dataveyes
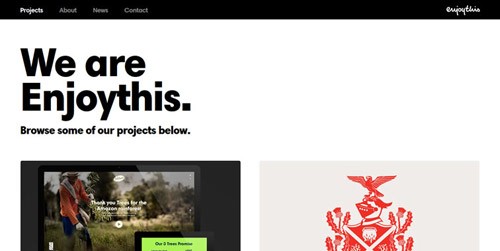
Enjoythis
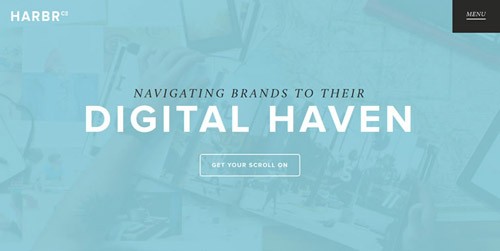
Harbr
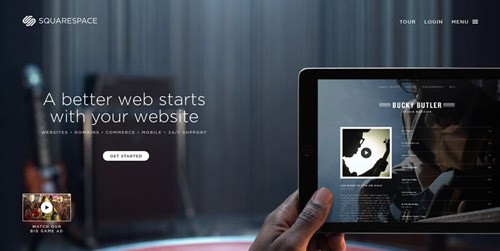
Squarespace
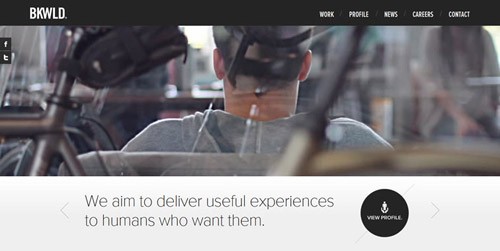
BKWLD
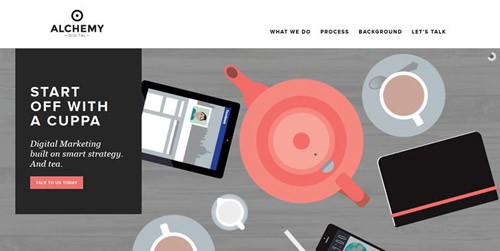
Alchemy
Nearly Impossible
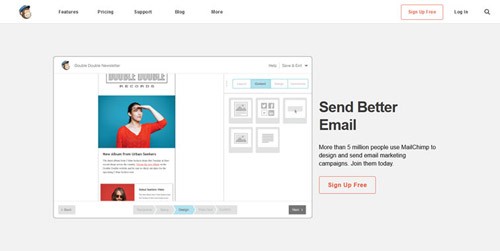
MailChimp
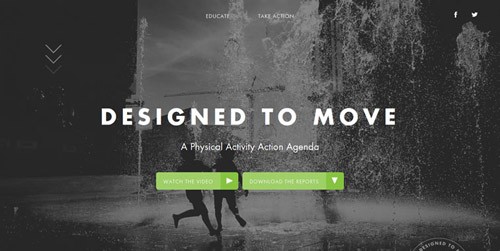
Designed To Move
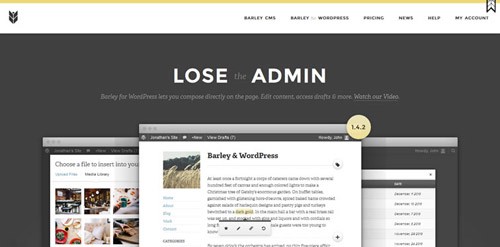
Barley CMS
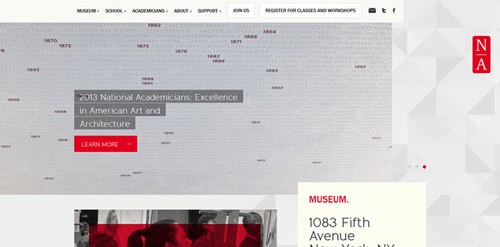
National Academy Museum
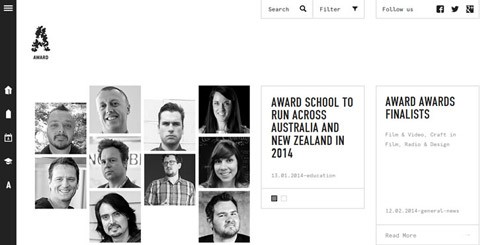
Award
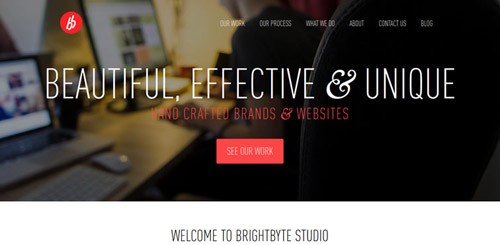
BrightByte
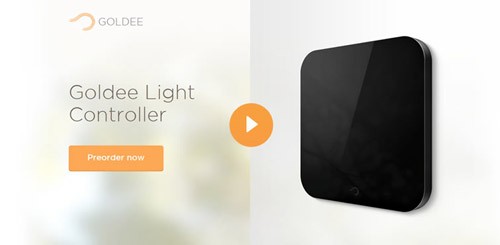
Goldee
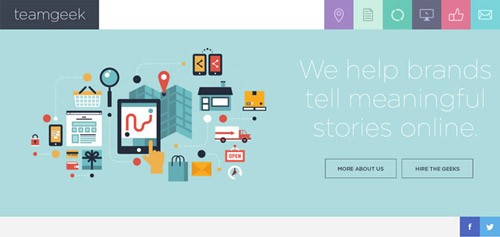
Teamgeek
Knoed Creative
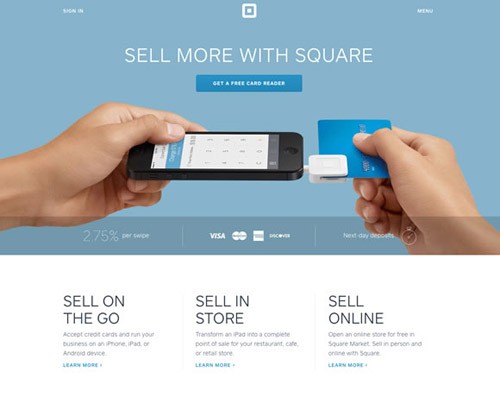
Square
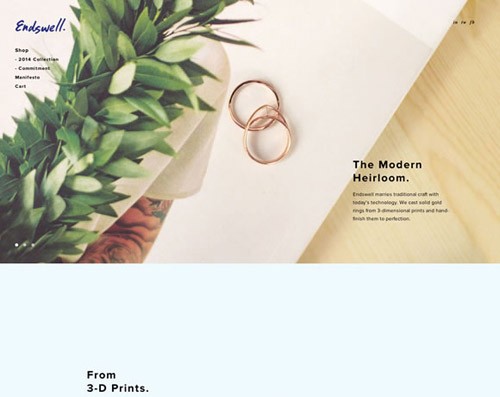
Endswell Collection
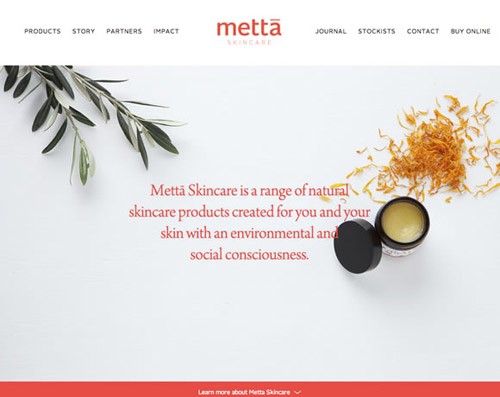
Metta Skin Care
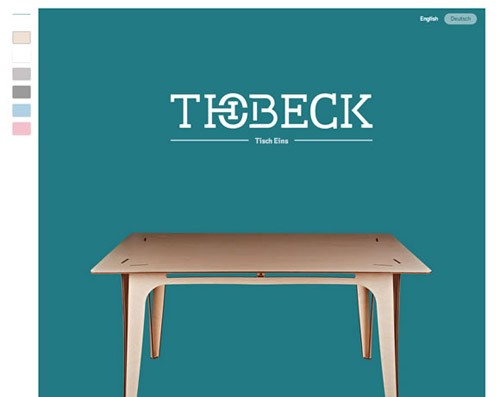
Thobeck
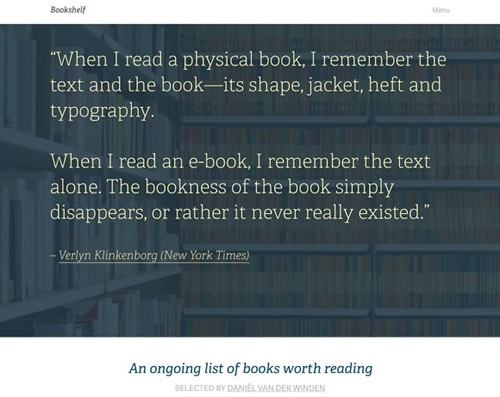
Bookshelf
One Iota
Brave People
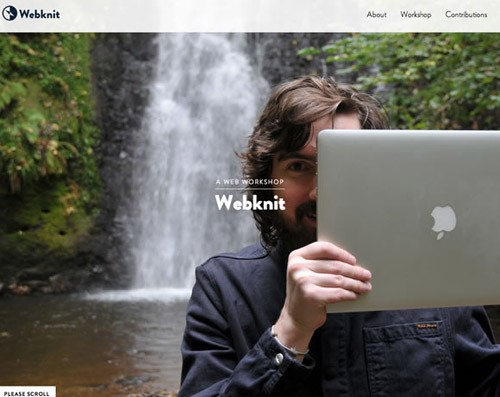
Webknit
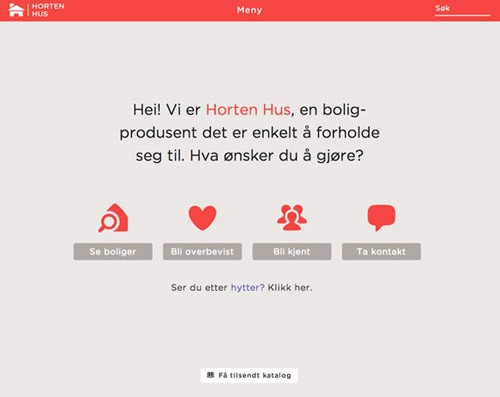
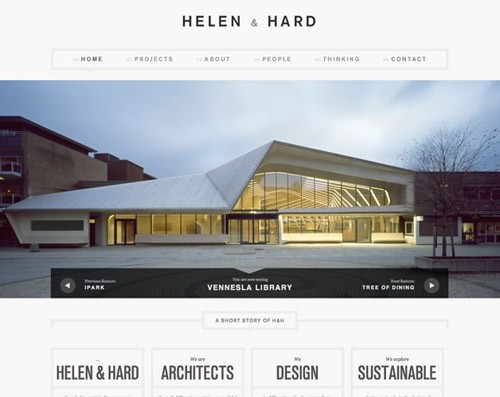
Horten Hus
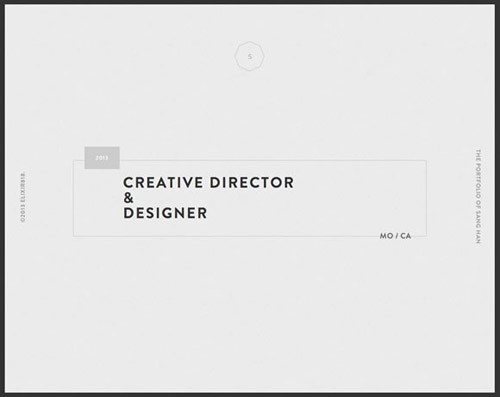
Sang Han
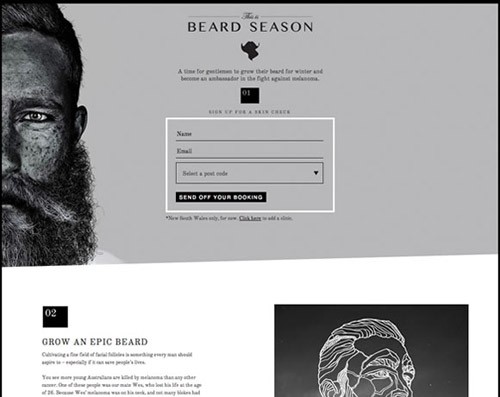
Beard Season
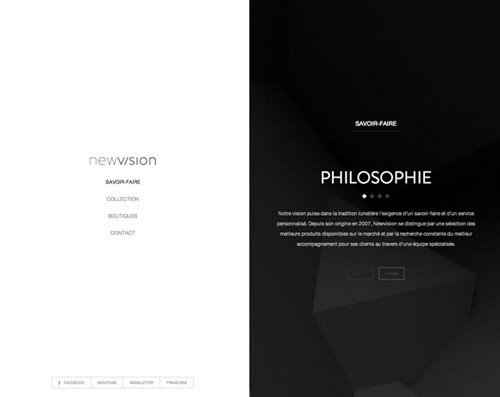
NewVision
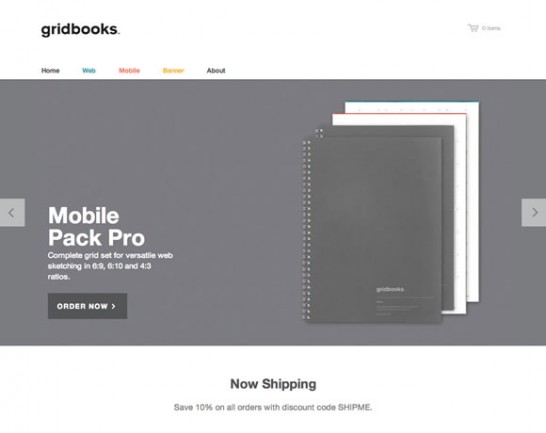
Gridbooks
Solo
Mike Kus
Roman Kirichik
Darrin Higgins
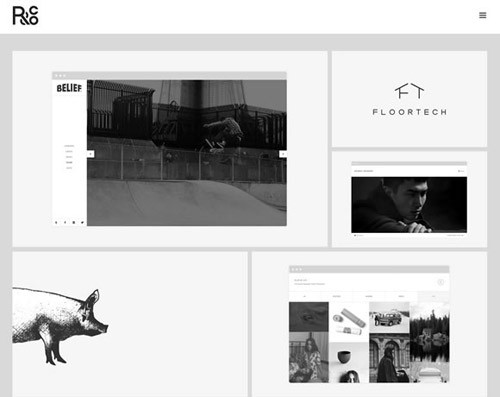
R&Co. Design
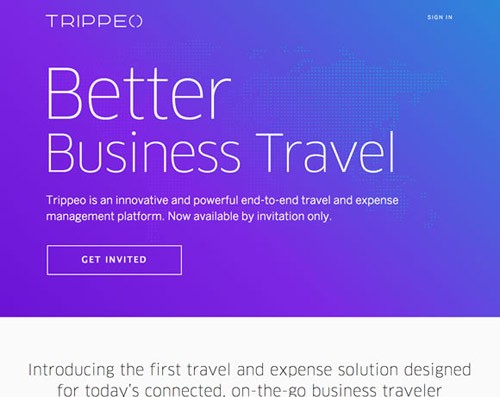
Trippeo
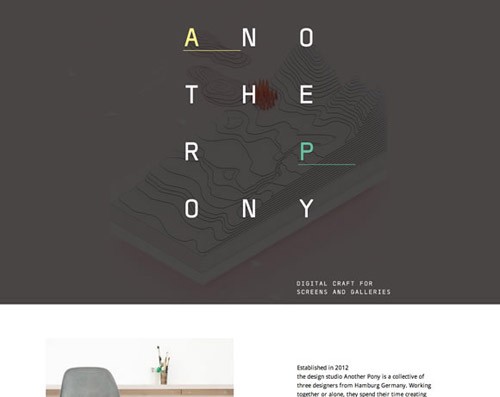
Another Pony
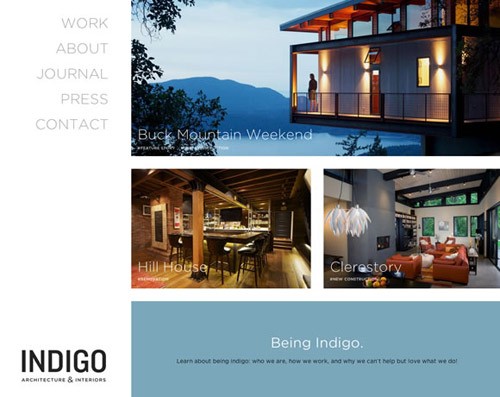
Indigo
Ditto
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
CSSだけでブルブル震えるエフェクトを簡単実装!CSS Shakeを使ってみた
CSSだけでブルブル震えるエフェクトを簡単実装!CSS shakeを使ってみた すでにお気づき
-

-
いまさら聞けない無料のアイコンフォントの導入の仕方・使い方
アイコンフォントを今頃になってようやく使ってみました。 最初は正直よくわからず、戸惑ってしまいまし
-

-
月額ゼロ円(無料)でホームページ・ECサイトを制作・運営できるサービス12
ホームページ制作を生業としているものにとっては、穏やかではないのが「無料でホームページを制作できてし
-

-
レスポンシブWEBデザインなら導入したいレスポンシブ対応CSSフレームワーク35(〜2013年9月まで)
レスポンシブWEBデザインにますます注目が集まっているようです。 つい最近では、カラーミーショップ
-

-
CSSスプライト作成の決定版!これ以上ない使いやすさの「Spritebox」
CSSスプライトを誰でも簡単に、しかも見やすく生成できてしまうツールのご紹介です。 CSSスプライ
-

-
CSSアニメーションでここまでできる!無料のCSSアニメーションコードサンプル23
CSSアニメーションだけで、こんなこともできてしまうというコードサンプルをご紹介します。 掲載され
-

-
SVGのシームレスパータンを生成できる無料のフリージェネレーター「PatternBolt」
簡単にWEBサイトの背景画像が作れてしまう無料ジェネレーターのご紹介です。 つくれるのは、SVG形
-

-
通信量無制限!? 隣近所のWiFiをシェアして利用し放題にする注目のサービス「シェアWiFi」
隣近所のWiFiをシェアして利用し放題にする注目のサービス「シェアWiFi」がリリースされました。
-

-
1歩先へ!HTML/CSS/JSのスゴワザ・テクニック満載「Top Pens of 2014」
CodePenより、2014年注目のスゴワザ・テクニックが紹介されましたので、ご紹介します。 Co
-

-
一石二鳥!ベンダープレフィックスをブラウザ上で追加し、CSSのミスも指摘してくれる「Autoprefixer」
ベンダープレフィックスvendor prefixesをブラウザ上で追加してくれたうえで、CSSのミス