2015/05/21
Chromeのタブをクリックするだけで音声を消す方法

Google Chromeのタブをクリックするだけで音声を消す方法をご紹介します。
Chromeの最新版を利用している方はお気づきと思いますが、音声が流れるサイトを見ているとタブに「スピーカーマーク」が出ていると思います。
音声を消すには、音量をコントロールする必要がありました。
しかし、仕事場などでブラウジングしていて、突然、音声が出た場合、消すためにボリュームをコントロールするには少し手間取りますよね。
そんなときに便利なのが、タブをクリックするだけで音声を消すという方法です。
なかなか便利な機能なので、もしよろしければ。
Chromeのタブをクリックするだけで音声を消す方法
設定はとっても簡単です。
Chromeを開いてアドレスバーのところに「chrome://flags/」と入力し、エンターを押します。

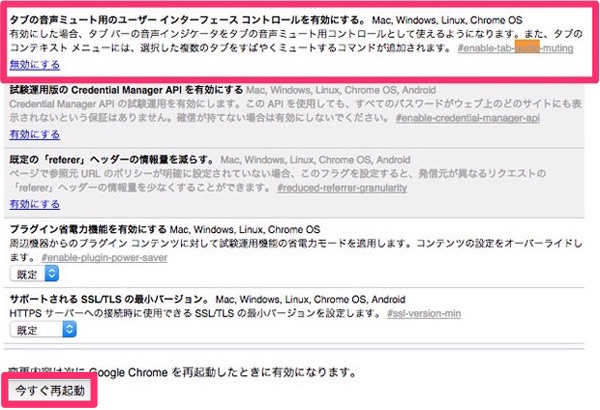
すると以下のような画面になるので、「タブの音声ミュート用のユーザー インターフェース コントロールを有効にする。」の項目をcommand+Fで検索して、「有効にする」をクリックします。
クリックするとページ下部に「今すぐ再起動」のボタンが出るので、クリックして再起動します。

これで準備が整いました。
あとは音声の流れるサイトを開いて、タブを押すだけで音声をON/OFFできるか、試してみてください。

なお、「chrome://flags/」で開くウインドウは、「試験運用機能」の一覧になります。
開発中の機能がいろいろと出ているので、有効・無効を試してみるのも面白いかもしれませんね。
ただ、随時変更、中断、提供中止されることがあり、問題の発生する場合もあるようです。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
レスポンシブWEBデザインの確認に最適!スマホ・タブレットでの表示を一度に確認できる「Responsinator」
レスポンシブWEBデザインの確認に最適なツールをご紹介します。 このツールを使えば、スマホやタブレ
-

-
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」をご紹介します。 Gmail
-

-
CSSアニメーションを使ったエフェクトライブラリー9
CSSアニメーションを使ったエフェクトは、プログラムを苦手とするWEBデザイナーや一般の方々に新しい
-

-
2014年登場のCSSツール・サービスはこれ!2014ベストCSSツール・サービス50
2014年に登場したCSS関係のツール、サービスをご紹介します。 CSS3の登場で、CSS関連のツ
-

-
WordPressにベストな格安レンタルサーバーはこれです!
WordPressでレンタルサーバーを選ぶ場合のおすすめサーバーご紹介します。 新しくWordPr
-

-
オフラインでも便利なChrome機能拡張おすすめアプリ10
ネットが便利なのは言うまでもありませんが、場所の制約からネット回線につながらないときがあります。
-

-
レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Framework」
レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Fra
-

-
UIデザインのリニューアル前と後を比較できるギャラリーサイト「Android UX before and after」
UIデザインのリニューアルの前と後をひと目で比較できるギャラリーサイトをご紹介します。 Googl
-

-
無料で利用できる検索フォーム12(CSS3,HTML5,jQuery)
検索フォームはサイトに欠かせない重要な要素の1つになっています。 最近では、アニメーションを用いた
-

-
コード/js不要!ドラッグ&ドロップだけでCSSイメージスライダーがつくれるアプリ「cssSlider」
イメージスライダーは限られたスペースに多くの視覚的情報を盛り込めるので、ショップなどでは非常によく利
