2013/10/12
CCSだけで見出しに自動で連番を記入する方法

当ブログでは「◯◯100」といった感じの記事をよく書かせていただいています。
こうしたとき、以前まででしたら、見出し1つ1つに連番をつけていたのですが、10でも結構面倒なのに、100なんてあった日には、とてもではありませんが、つける気にもならず、ついつい省略していました。
でも、よくよく考えてみると、自動で連番をつける方法がありました。
CSSのcontent:counterプロパティを利用する方法です。
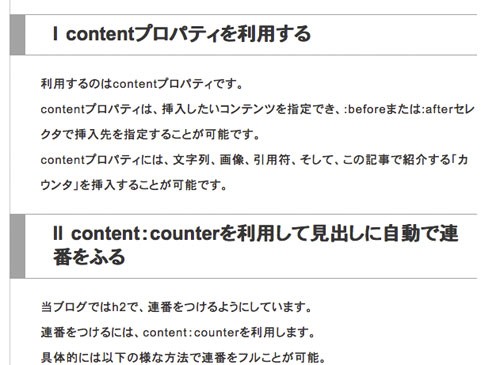
contentプロパティを利用する
利用するのはcontentプロパティです。
contentプロパティは、挿入したいコンテンツを指定でき、::beforeまたは::afterセレクタで挿入先を指定することが可能です。
contentプロパティには、文字列、画像、引用符、そして、この記事で紹介する「カウンタ」を挿入することが可能です。
content:counterを利用して見出しに自動で連番をふる
当ブログではh2で、連番をつけるようにしています。
連番をつけるには、content:counterを利用します。
具体的には以下の様な方法で連番をフルことが可能。
|
1 2 3 4 5 6 7 |
h2::before { content: counter(mycount); margin-right: 10px; /*数字のあとにアキを挿入*/ } h2 { counter-increment: mycount; } |
mycountというカウンター名をつけて、counter-incrementプロパティで、h2部分に連番をふるようにしています。
さまざまな種類のカウンターを挿入できる
挿入できるのは数字だけではありません。
アルファベット大文字だったら以下のようになります。
|
1 |
content: counter(mycount, upper-alpha); |
アルファベット小文字だったら以下のようになります。
|
1 |
content: counter(mycount, lower-alpha); |
ローマ数字大文字(I,II..)だったら以下のようになります。
|
1 |
content: counter(mycount, upper-roman); |
ローマ数字小文字(i,ii…)だったら以下のようになります。
|
1 |
content: counter(mycount, lower-roman); |
記事を書くときに、少しでも楽になれば幸いです。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
CSSを丸裸にして見やすく統計的に整理してくれる「CSS STATS」
サイトのCSSを解析してくれるサービスってたくさんありますが、項目ごとに見やすくまとめてくれて、活用
-

-
2013年のベストjQueryプラグイン47
2013年も残すところわずかになりました。 今年もたくさんのjQueryプラグインが発表されていま
-

-
グラフィックデザイナーのためのオンラインポートフォリオ作成方法
グラフィックデザイナーの皆さんはオンラインポートフォリオをもっていらっしゃいますか? 持っていない
-

-
Chromeのタブをクリックするだけで音声を消す方法
Google Chromeのタブをクリックするだけで音声を消す方法をご紹介します。 Chromeの
-

-
無料地図製作ツールの決定版!? 日本をはじめとする世界各国の地図をカスタマイズしてSVG,HTML,PNGで書き出せる「Pixel Map Generator」
無料地図製作ツールの決定版!?ともいえる日本をはじめとする世界各国の地図をカスタマイズしてSVG,H
-

-
これは簡単!ポリゴン画像生成ジェネレーター「Trianglify Generator」
簡単・無料で利用できるこポリゴン画像生成ジェネレーターをご紹介。 背景画像などによく使われているポ
-

-
いまさら聞けない無料のアイコンフォントの導入の仕方・使い方
アイコンフォントを今頃になってようやく使ってみました。 最初は正直よくわからず、戸惑ってしまいまし
-

-
アイコンフォントはもはや常識!アイコンフォントを無料で利用できるサービス ベスト10
好きなアイコンだけを選んでオリジナルのアイコンフォントにできる無料のサービスをまとめてご紹介します。
-

-
CSS3を知らなくてもOK!便利すぎるCSS3関連ツール&ジェネレーター51
CSSを入力するときには、細かいプロパティを覚えていないと、作業がなかなかはかどりません。 特に、
-

-
Sketch用の無料フリー素材1500+ 2015年04月
Sketch用の無料フリー素材を集めてみました。 Mac専用ということもあり、日本ではPhotos
