2015/03/19
アイコンはCSSの時代へ!?こんなにある無料のCSSアイコン500+

CSSだけ作られたアイコン(ピュアアイコン)をご紹介します。
アイコン制作手法も様変わりを見せており、CSSだけ作成されたピュアCSSアイコンが次々に公開されています。
CSSであれば利用するのもとっても楽!
古いブラウザによって制限があるのは確かですが、レスポンシブへの対応や色の変更など、利便性を考えれば使わない手はないと思います。
今後も、ピュアCSSアイコンはどんどん増えていくのではないでしょうか。
そこで今回は、CSSだけで制作されたアイコンのうち無料のものをコレクションしてみました。
CSSでつくられたアイコンを利用してみたいという方のご参考になれば幸いです。
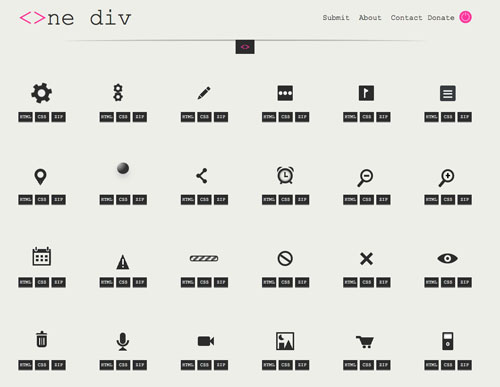
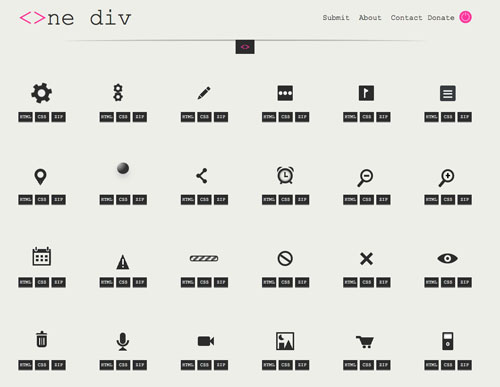
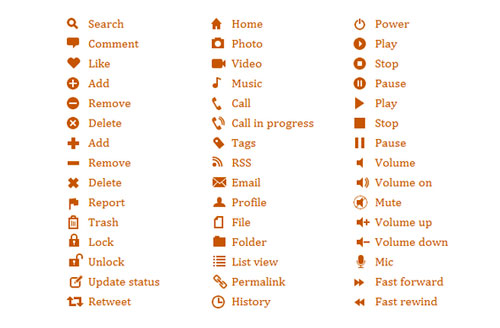
<>ne div (One Div)

アニメーションエフェクトが施されたアイコンなどがあるほか、対応するブラウザ表示なされているなど、配慮も細やかです。
<>ne div (One Div)
Icono Pure CSS icons

アイコンはCSSで!フォントもSVGも使用しないCSSだけのアイコンセット「Icono」という記事でもご紹介したCSSアイコンセットサービスです。
Icono Pure CSS icons
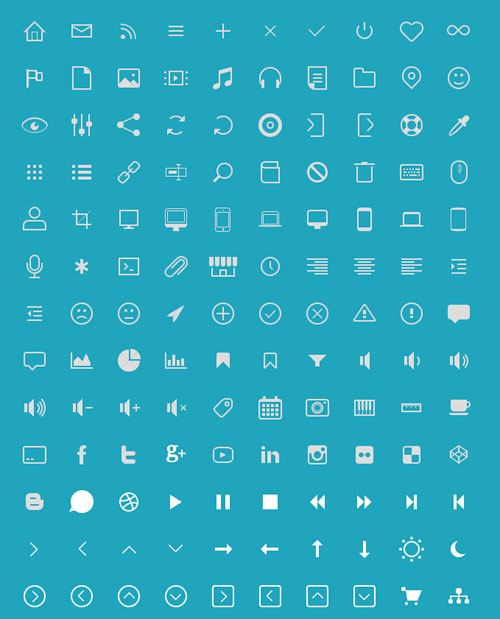
CSS3 Monochrome Icons

現在までに85以上のアイコンが公開されています。
アイコンは少しづつ増えていくようです。
CSS3 Monochrome Icons
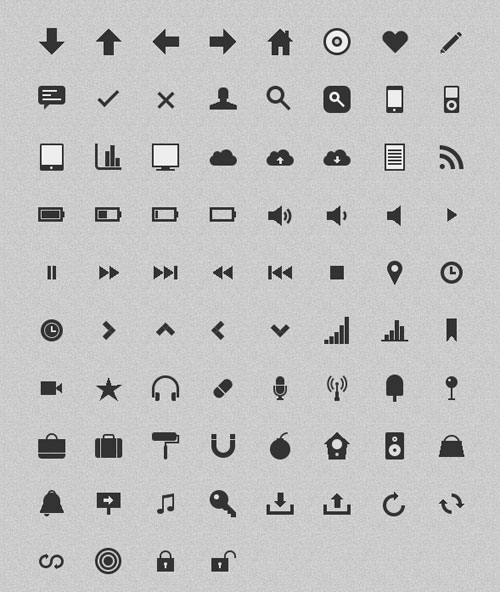
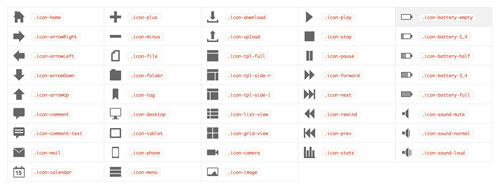
CIKONSS

うれしいことに、IEフレンドリーなアイコンだそうです。
CIKONSS
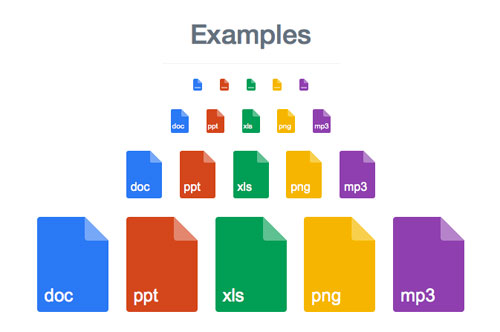
Fileicon.css

ファイルをテーマにしたアイコンセット。
Fileicon.css
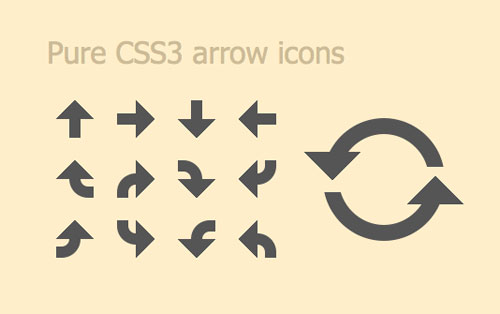
Arrow Icons

矢印をテーマにしたアイコン。
Arrow Icons
Peculiar

現在までに45のアイコンが公開されています。
Peculiar
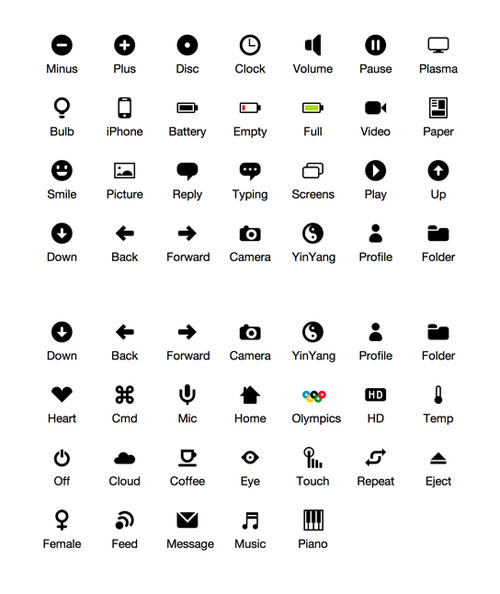
GUI Icons

84のGUIアイコンが揃っています。
GUI Icons
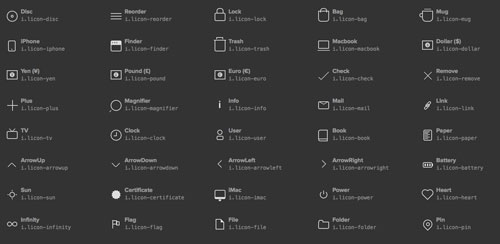
Licon

LESSやSASSにも対応したCSSアイコン。
Licon
Pure CSS3 Responsive Social Media Flat Icons
![]()
ソーシャル系をテーマにしたアイコンセット。
Pure CSS3 Responsive Social Media Flat Icons
Bootstrap Social Icons: Pure CSS Icons and Buttons
![]()
Bootstrap用のソーシャルアイコン。
ボタンも含まれています。
Bootstrap Social Icons: Pure CSS Icons and Buttons
CSS3 Social Media Icons
![]()
こちらもソーシャル系のアイコンセットです。
CSS3 Social Media Icons
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
SVGのシームレスパータンを生成できる無料のフリージェネレーター「PatternBolt」
簡単にWEBサイトの背景画像が作れてしまう無料ジェネレーターのご紹介です。 つくれるのは、SVG形
-

-
プロジェクトにすぐ使えるハイクオリティーなHTML/CSS無料テーマテンプレート集100
HTML/CSS無料テーマテンプレートでハイクオリティーなものがありましたのでご紹介します。 これ
-

-
ショッピングカートだけの利用も無料!決済システムが充実したBASE(ベイス)が使える
無料でネットショップが開設できるBASE(ベイス)に、ショッピングカートだけの利用も無料というサービ
-

-
激易!YouTubeなどの動画やGoogleMapsをコピペだけでレスポンシブ化「Embed Responsively」
YouTubeやViemoなどの動画、あるいはGoogleMapsをコピペだけでレスポンシブ化できて
-

-
レスポンシブWEBデザイン対応のメニューが作れるチュートリアル17(ソースファイル付き)
レスポンシブWEBデザインを行ううえで重要になってくるのがメニューをどのようにするかということではな
-

-
トップ固定でレスポンシブ対応のナビゲーション/メニューを簡単に実装できる「Fixed Nav」
トップ固定で、レスポンシブ対応のナビゲーションが増えていますね。 これだけ増えてくると、トップ固定
-

-
WEBデベロッパーのためのおすすめYouTubeチャンネル15選
WEBデベロッパーのためのおすすめYouTubeチャンネルをご紹介します。 対象はHTML、CSS
-

-
よくわかる 初心者のためのCSSアニメーションチュートリアル
初心者のためのCSSアニメーションチュートリアルです。 海外の有名ブログでわかりやすいチュートリア
-

-
WEBサイトの背景に幾何学的なポリゴンアニメーションを簡単に実装できる「particles.js」
流行っているのかどうか定かではありませんが、海外のサイトなどで最近よく見かける幾何学的なポリゴンアニ
-

-
通信量無制限!? 隣近所のWiFiをシェアして利用し放題にする注目のサービス「シェアWiFi」
隣近所のWiFiをシェアして利用し放題にする注目のサービス「シェアWiFi」がリリースされました。
