2013/11/28
CSS3を知らなくてもOK!便利すぎるCSS3関連ツール&ジェネレーター51

CSSを入力するときには、細かいプロパティを覚えていないと、作業がなかなかはかどりません。
特に、CSS3になってからは、アニメーション関連や装飾関連で入力項目が増えたので、入力するには手間がかかります。
そんなとき利用したいのが便利なツール&ジェネレーターです。
いちいち入力しなくてもコピペでパッと完了てしまうのですから、もう覚える必要はありません。
また、入力してからブラウザを確認しなくても、ツール&ジェネレーターの画面上で、どんな結果になるかが事前にわかるので、作業効率も大幅にアップします。
今回はそんなCSS関連のジェネレーター&ツールをご紹介します。
特に、ホームページ制作をはじめたばかりという人には、とっても便利だと思いますので、ぜひ参考にしてみてください。
装飾関連
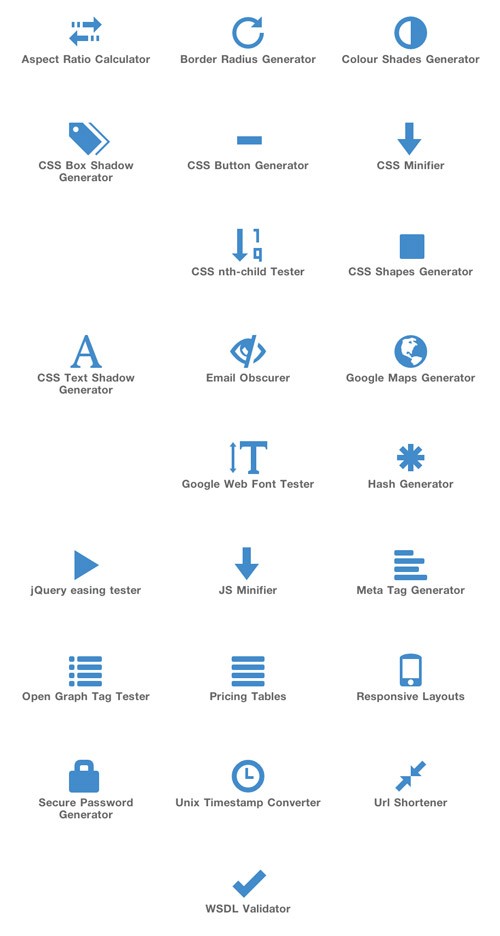
装飾関連のプロパティー以外のツールも大変豊富なcoveloping

coveloping | Speed Up Your Development
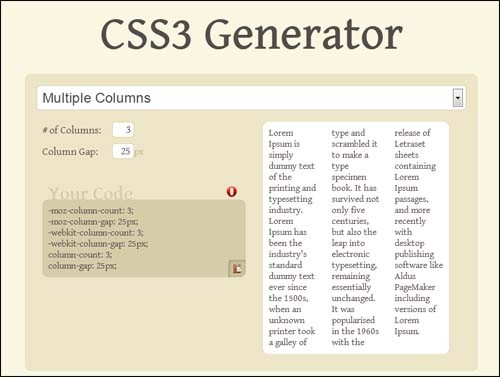
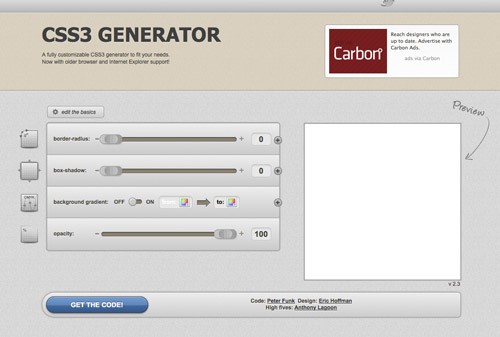
13種類のプロパティをつくってくれるスグレモノCSS3 Generator
4種類のプロパティを簡単に生成できるCSSmatic

グラデーション、角丸、ノイズ、ボックスシャドウを生成。
CSSmatic
ボタンの生成のほか、4種類のプロパティを作成してくれるCSS3 Gen

ボタン、角丸、ボックスシャドウ、テキストシャドウ、グラデーションを生成。
CSS3 Gen
4種類のプロパティを生成してくれるUseful CSS3 Generator

角丸、ボックスシャドウ、背景のグラーデーション、透過を生成。
Useful CSS3 Generator
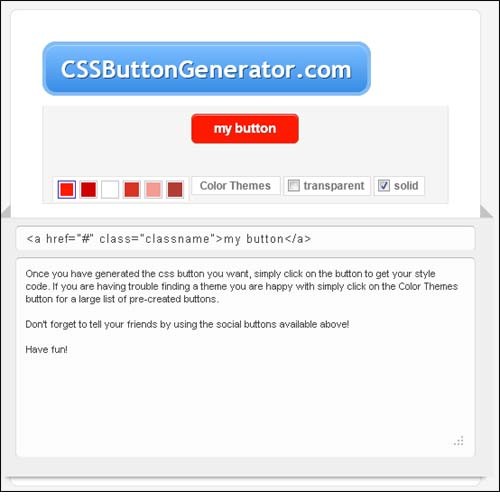
ボタンを作成するCSS Button Generator
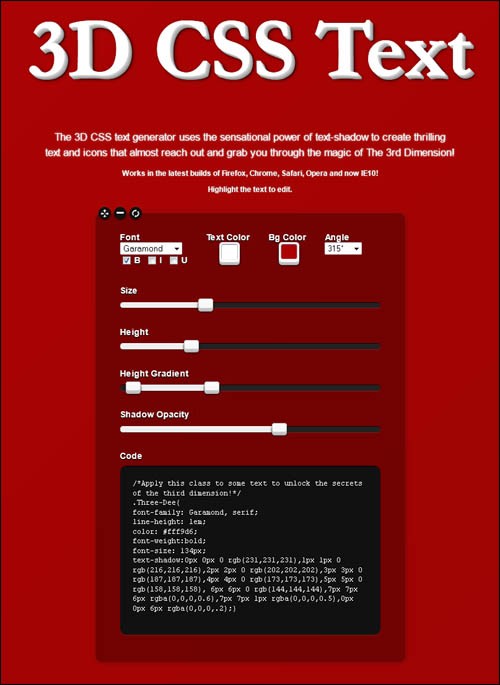
テキストに3Dエフェクトをかける3D CSS text Generator
テキストにドロップシャドウをつけてくれるCSS Text Shadow
3D状のリボンをつくってくれるCSS3 3D Ribbon Generator
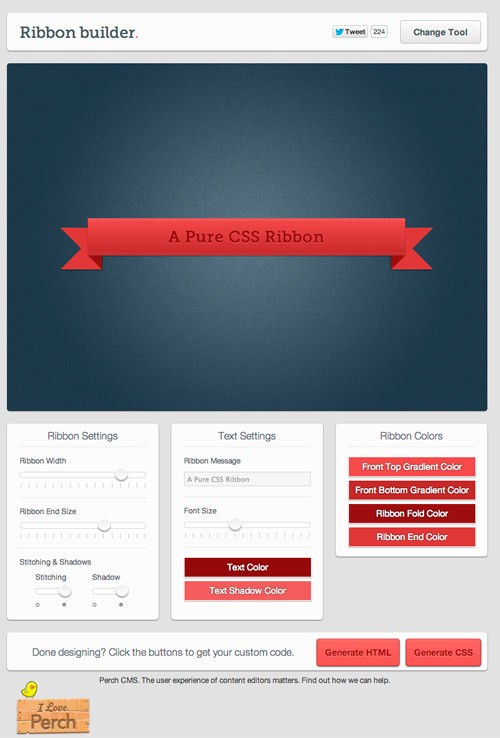
切込みを入れたリボンが作れてしまう「Ribbon builder」

リボンはリボンでも切り込みが入った少し複雑なリボンを作れてしまうジェネレーターです。
ステッチまで入れられるという芸の細かさも秀逸ですね。
Ribbon Builder
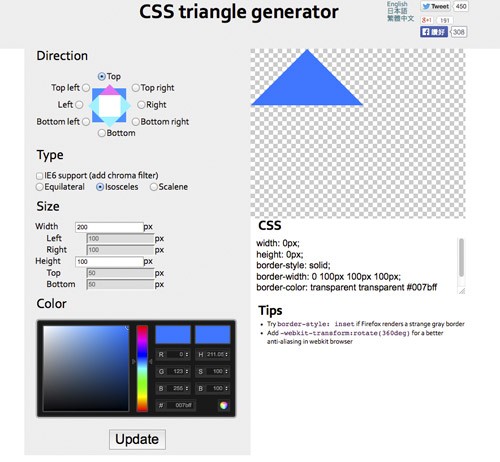
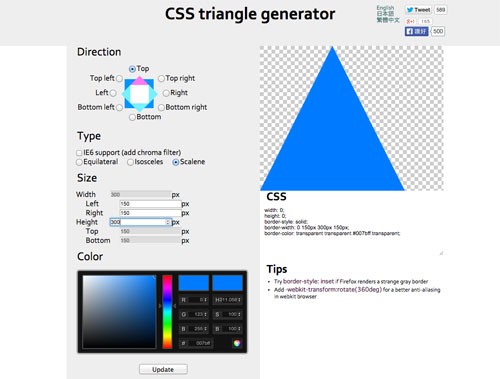
三角形を作れるジェネレーターCSS triangle generator

CSSで三角形をつくるためのジェネレーターです。
CSS triangle generator
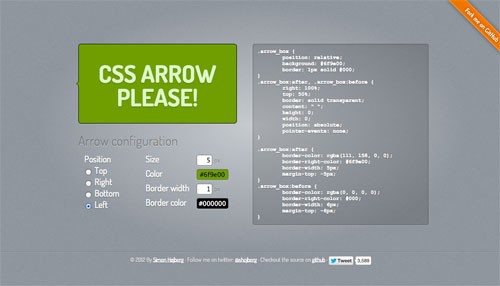
矢印や吹き出しをつくれるジェネレーター cssarrowplease

矢印や吹き出しをつくれるジェネレーターです。
なお、矢印部分にもhoverエフェクトをつけたいときには、:hover:before{値}といった書き方をします。ご注意くださいね。
cssarrowplease
矢印や吹き出しをつくれるジェネレーター CSS Speech Bubble Generator
![]()
こちらも矢印や吹き出しをつくれるジェネレーターですが、
矢印の位置を細かく調整できるのが特長です。
CSS Speech Bubble Generator
ロングシャドウを簡単につくれるLong Shadow Generator
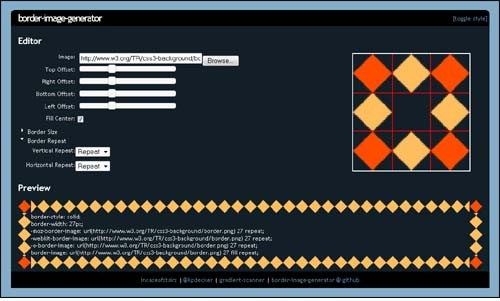
画像を使用したborderのプロパティを生成するBorder Image Generator
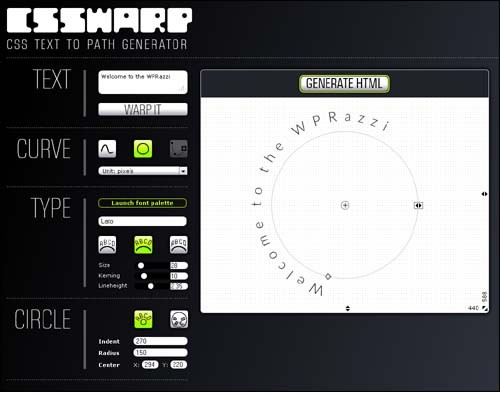
パスにそったテキストのプロパティを生成するCSS Text to Path Generator
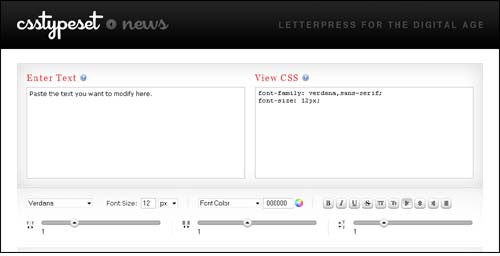
文字スタイルの調整を簡単にできるCSS Type Set
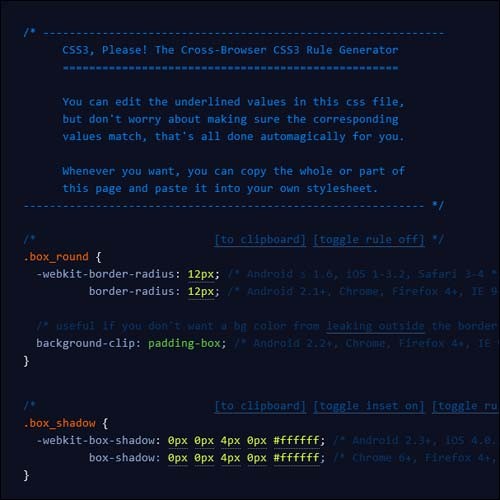
ソースをコピーして使うボックス要素のジェネレーターCSS3 Rule Generator
アニメーション
CSSによる3DシェイプをつくれるTridiv
Magic CSS3 Animations

素晴らしいアニメーションエフェクトを手軽に実装できてしいまうライブラリー! 「これはマジックだ!」と独り言ちること間違いなしの最強ともいえるライブラリーです。
Magic CSS3 Animations
Animate.css

CSS3のアニメーション効果のすぐに使用できるライブラリ。その種類は60種類以上で、head内にanimate.min.cssを読み込み、効果に応じたクラス名をつけるだけで完了するお手軽さです。
Animate.css
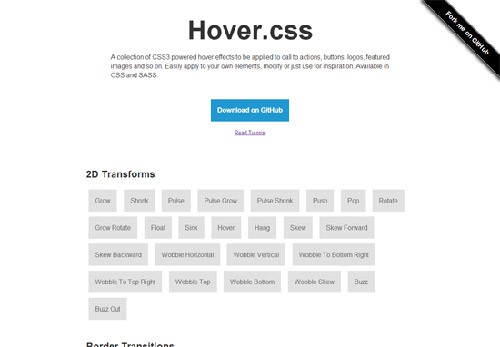
Hover.css

ホバーエフェクトに特化したアニメーションエフェクトを実装できるスタイルシートです。アニメーションの種類は40種類以上で、head内にhover-min.cssを読み込み、クラス名を加えるだけで簡単に実装できてしまいます。
Hover.css
CSSファイルを読み込んで、クラス名をつけるだけでアニメーションを実装できるCSS3 Animation Cheat Sheet
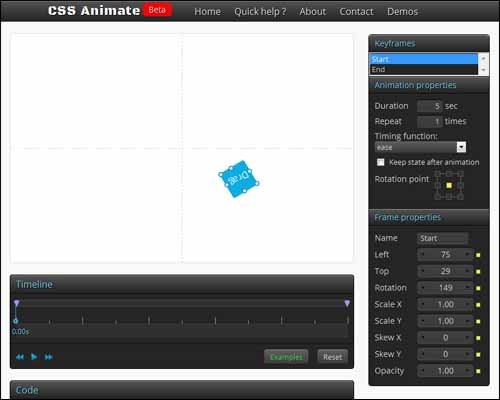
キーフレームを使ったCSSアニメーションを作成できるCssAnimate
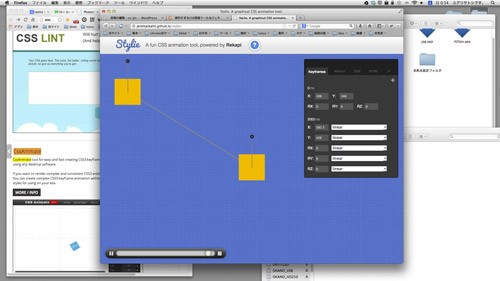
キーフレームのCSSアニメーションをつくれるStylie
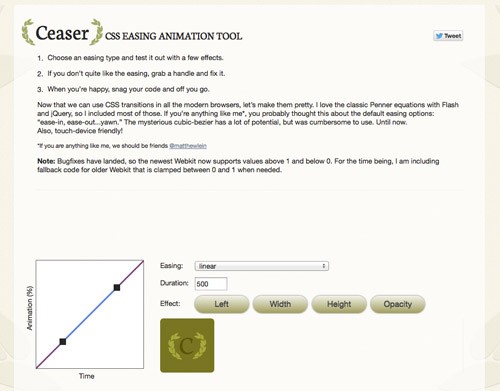
イージングアニメーションを簡単につくれるCeaser
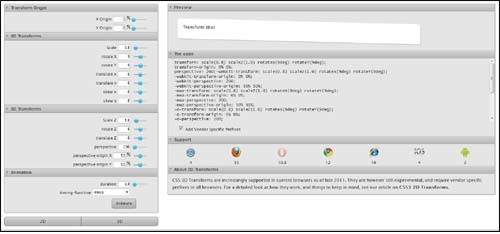
3Dトランスフォームを簡単につくれる3D Transforms
三角(トライアングル)を生成する三角形ジェネレーターCSS triangle generator
カラー
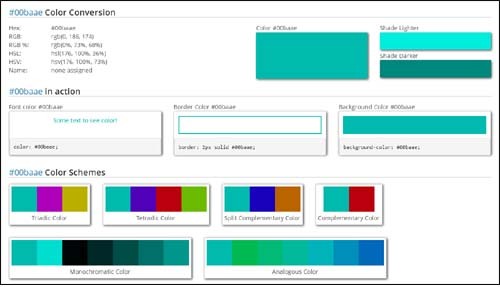
カラーコードを変換してくれるCSS Color Converter
CSSで使われているカラーコードを表示するCSSPrism
フラットデザインの配色がコピー可能なFlat UI Colors
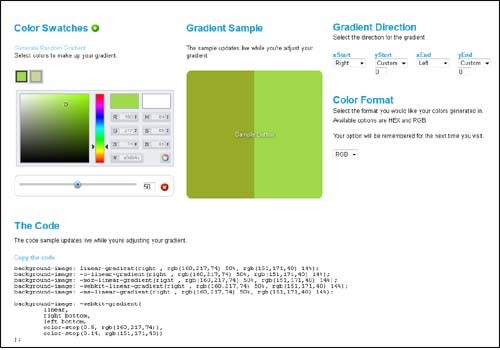
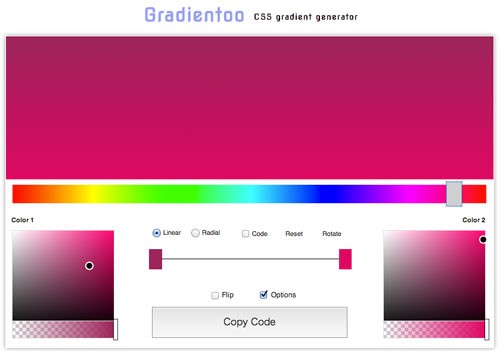
CSSグラデーションをとっても簡単に生成するツール「Gradientoo」

説明が不要なほど、直感的に操作可能なツール。
Optionsのチェックボックスにチェックを入れます。
続いて、バーを選択してカラーを選択し、Linear=線状、Radial=円状を選び、Copy Codeボタンを押せば、コードをコピーすることができるという仕組みです。
カラーの微妙な明度や彩度についてももちろん変更可能です。
Gradientoo
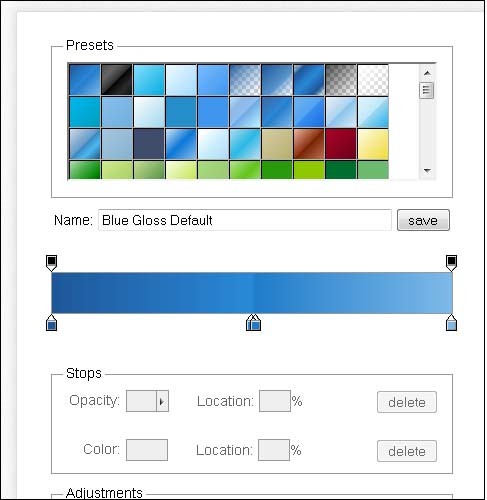
グラデーションを簡単につくれるCSS3 Gradient Generator
グラーデーションを手軽に生成するUltimate CSS Gradient Generator
レイアウト関連
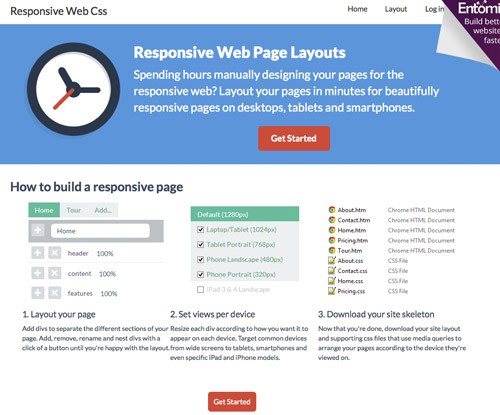
レスポンシブ対応のHTMLとCSSを簡単に作成できるResponsive Web CSS
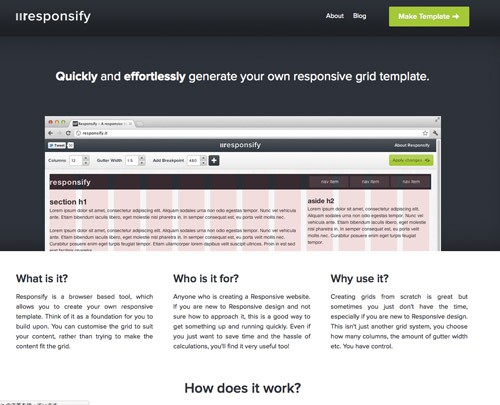
グリッドベースのレスポンシブ対応のテンプレートを生成できるジェネレーター

Responsify.it – A responsive template generator
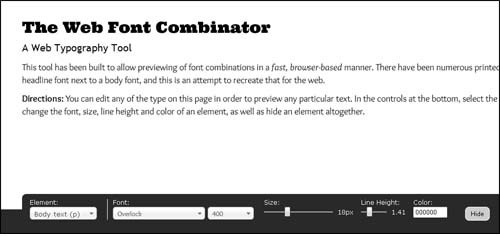
ブラウザ上でフォントの組み合わせを確認できるThe Web Font Combinator
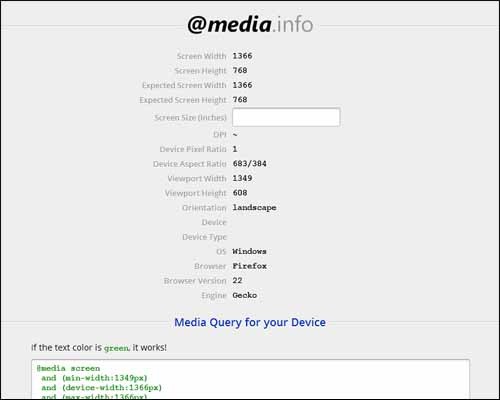
今使っているデバイスのメディアクエリを出力してくれるCSS Media Query Generator
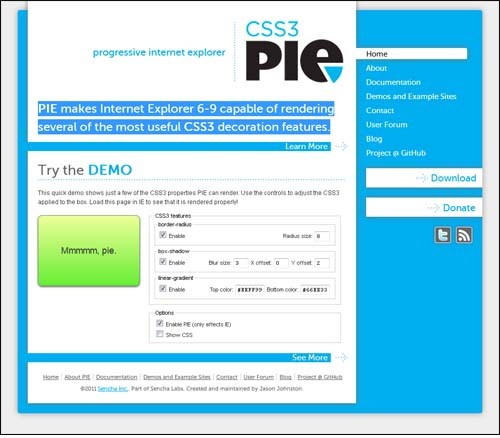
IE6~8で一部のCSS3プロパティを可能にするCSS3 Pie
さまざまなメニューが簡単につくれるCSS Menu Makere
圧縮・整形
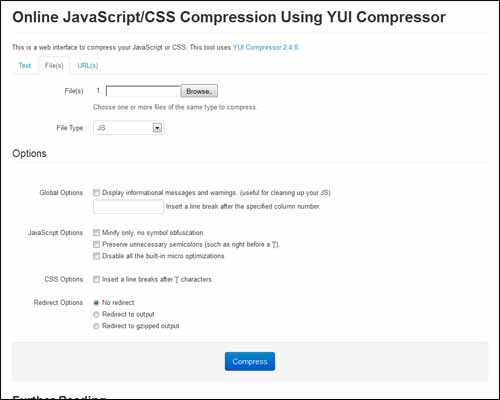
YUI Compressorを使用してファイルを圧縮・軽量化してくれるJavaScript/CSS Compression Using YUI Compressor

JavaScript/CSS Compression Using YUI Compressor
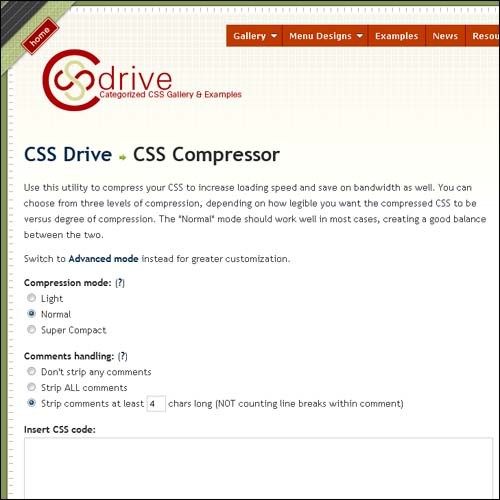
CSSファイルを圧縮するCSS Compressor
最小化&最適化してくれるCSSO
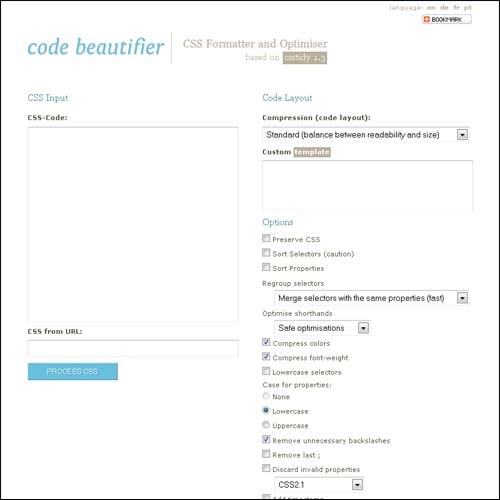
CSSを美しく整形してくれるCode Beautifier
その他
CSSの改善ポイントを指摘してくれるCSS LINT
チェックボックスを簡単にデザインできるCSS Checkbox Styles
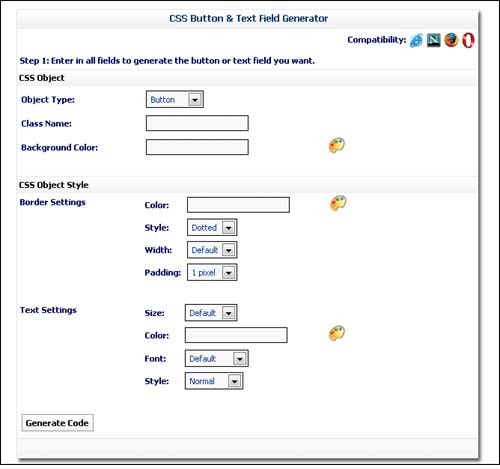
ボタンとテキストフィールドを生成するCSS Button & Text Field Generator

CSS Button & Text Field Generator
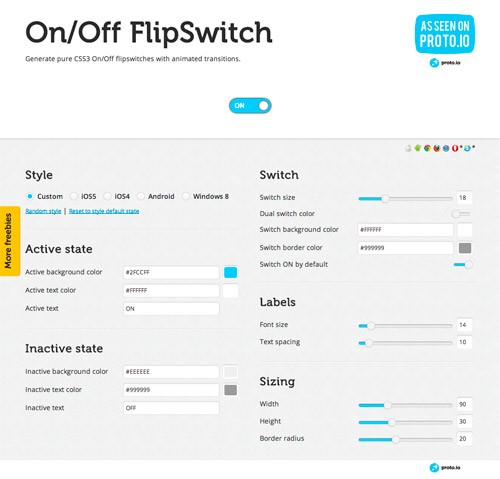
フリップスイッチFlipSwitchが簡単に作れてしまう

フリップスイッチを簡単に生成するツールです。
カラー・サイズ以外にも、デバイスをiOS5、iOS4、Android、Windows8、カスタムと選択できます。
On/Off Flipswitch HTML5/CSS3 Generator
スプライト用の画像とCSSを作成するCSS Sprite Generator
背景などに利用するパターン素材をつくれるPatternify
CSSで作成されたパターンを紹介するCSS3 Patterns Gallery
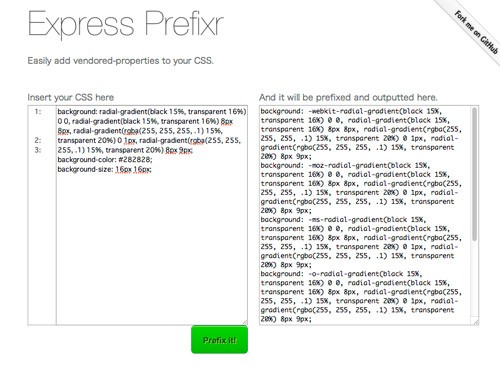
自動でベンダープレフィックスを付けてくれるExpress Prefixr

ベンダープレフィックス系のツールでは、Prefixrというツールが誠に有名だったのですが、残念ながらサービスが終了してしまっていました。
無料のサービスってこれがこわい。
ほかに便利なものはないかと、探していたらこちらがありました。
Express Prefixr
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
信じられないほど美しい!CSSだけで絶滅危惧種30を表現した「In Pieces」
CSSだけで表現されているのに、信じられないほど美しいサイト「In Pieces」をご紹介します。
-

-
これが無料!ハイクオリティーなPhotoshop用WEBデザインテプンレート(psd)60+
海外のデザイナーがPhotoshopで作成したWEBデザイン用のテンプレート(psdファイル)をまと
-

-
CSSアニメーションでここまでできる!無料のCSSアニメーションコードサンプル23
CSSアニメーションだけで、こんなこともできてしまうというコードサンプルをご紹介します。 掲載され
-

-
アイコンはCSSの時代へ!?こんなにある無料のCSSアイコン500+
CSSだけ作られたアイコン(ピュアアイコン)をご紹介します。 アイコン制作手法も様変わりを見せてお
-

-
レスポンシブ対応などコンテンツスライダー/スライドショー用jQueryプラグイン50+
サイトのコンテンツをリッチに見せるだけでなく、省スペースで数多くのコンテンツを効率的・効果的に表示で
-

-
WEBサイトの背景に幾何学的なポリゴンアニメーションを簡単に実装できる「particles.js」
流行っているのかどうか定かではありませんが、海外のサイトなどで最近よく見かける幾何学的なポリゴンアニ
-

-
今この瞬間もサイバー攻撃が行われている!DDoS攻撃を可視化する「Digital Attack Map」に戦慄
戦慄を覚えるマップです。 サービス自体は1年前に公開されていましたが、海外で再び注目され、私自身が
-

-
デザインのヒントはここに!海外の人気ブログで評価の高かった2013年のWEBデザイン60
新年を迎え、2013年のまとめ的な記事が海外ブログでも続々とアップされています。 そんななかから今
-

-
table作成の決定版!html/cssで素早く手軽に表組みをしたいなら「Tables Generator」がおすすめ!
html/cssでtableを組むのって、手間がかかりますよね。 そんなとき便利なのがジェネレータ
-

-
CSSだけで作られた決済代行・クレジット決済サービスの無料アイコン95種「PaymentFont」WEBフォントしても使える!
CSSだけで作られた決済代行・クレジット決済サービスの無料アイコンセットをご紹介します。 ピュアC