2013/11/25
CSSで表現されたスゴワザのテキストエフェクト&チュートリアル19

CSS3では、CSSでさまざまなテキストエフェクトを実現することが可能です。
今回は、CSSで表現されたスゴワザのテキストエフェクト集をご紹介します。
リンク先にはチュートリルが掲載されているので、ぜひ参考にしてみてください。
ネオンサイン風のCool Text Effects Using CSS3 Text-Shadow

Cool Text Effects Using CSS3 Text-Shadow
シャドウボックスのText Shadow Box
レタープレスのCreate a Letterpress Effect with CSS Text-Shadow

Create a Letterpress Effect with CSS Text-Shadow
袋文字のCSS3 Cookbook
グラデーションのCSS Gradient Text Effect
レタープレスのLetterpress Text Effect Using Photoshop and CSS

Letterpress Text Effect Using Photoshop and CSS
タイポグラフィが美しいCreate Beautiful CSS3 Typography

Create Beautiful CSS3 Typography
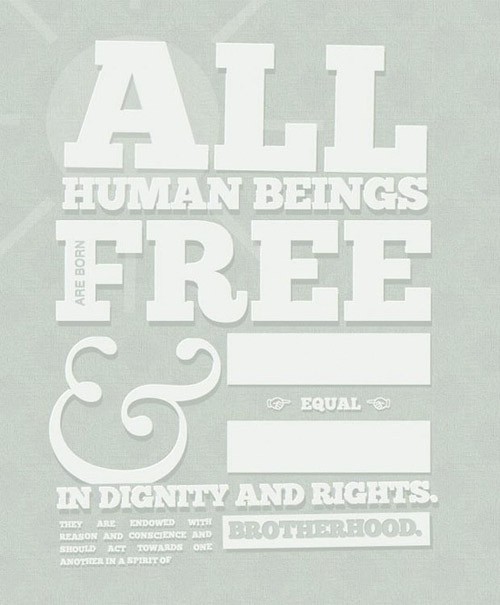
カラフルなポスターのCreate a Vibrant Digital Poster Design with CSS3

Create a Vibrant Digital Poster Design with CSS3
美しいドロップシャドウとタイポグラフィのCSS3 Transforms & @font-face Experiment

CSS3 Transforms & @font-face Experiment
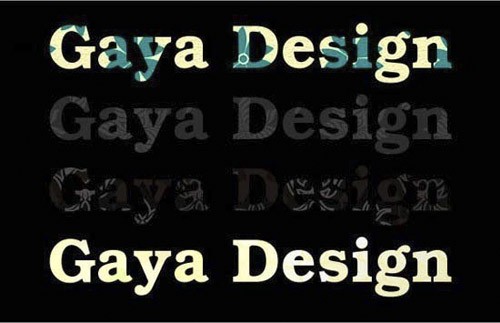
背景画像が動くText with Moving Backgrounds
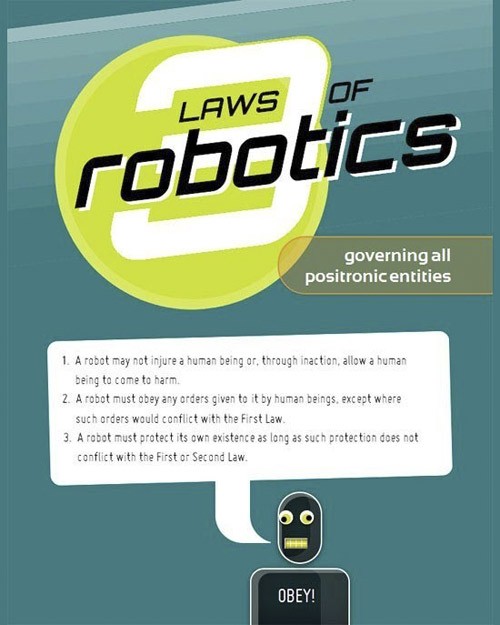
ポスターを表現したCSS Poster: Three Laws of Robotics

こちらにはチュートリアルがありません。
ソースだけを見られる状態になっています。
CSS Poster: Three Laws of Robotics
ネオンサインのNeon text effect
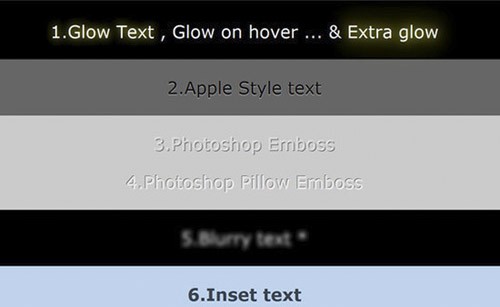
シャドウ・エフェクトの8 CSS3 Text Shadow Effects
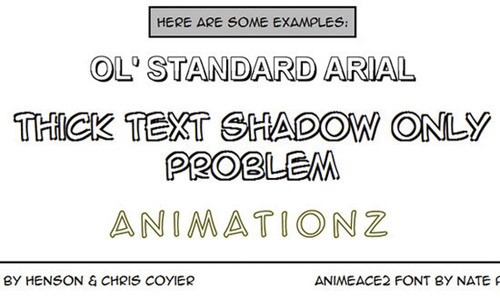
ストロークを加えるAdding Stroke to Web Text
3D効果のHow To Create 3D Text Using CSS3

How To Create 3D Text Using CSS3
レタープレスのCreating a True Inset Text Effect Using CSS3

Creating a True Inset Text Effect Using CSS3
ぼかしのI LOVE BLUR
タイポグラフィのCreate WebTypography with CSS3

Create WebTypography with CSS3
マトリックス風のMatrix Animation with WebKit CSS3

Matrix Animation with WebKit CSS3
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
コンバージョン率アップ!デザインに優れた無料のHTML+CSSプライステーブル/価格表25
海外サイトなどではよく目にするプライステーブル/価格表。 この価格表は、いうまでもなく、コンバージ
-

-
CSS3の色名147色(RGB、HEX16進カラーコード併記)
CSS3になって、色名についても大幅に選択肢が増えたのをご存知でしょうか。 私は知りませんでした。
-

-
激易!YouTubeなどの動画やGoogleMapsをコピペだけでレスポンシブ化「Embed Responsively」
YouTubeやViemoなどの動画、あるいはGoogleMapsをコピペだけでレスポンシブ化できて
-

-
レスポンシブ対応済みサイトがApple Watchに対応しているかどうかがわかる「the ultimate responsive test」
Apple Watchがいよいよ発売になります。 ところで、あなたのレスポンシブ対応済みのサイトは
-

-
HTML,CSS,JSのコードを美しく整形し?部分の指摘もしてくれるDirty Markup
HTML,CSS,JSのコードを美しく整形し、?部分の指摘もしてくれるDirty Markupをご紹
-

-
タイポグラフィ/WEBフォントに関する作業を簡単にするツール14
WEBフォントがどんどん使われるようになるにつれ、関連するツールもたくさん出来てきています。 多い
-

-
レスポンシブWEBデザインの確認に最適!スマホ・タブレットでの表示を一度に確認できる「Responsinator」
レスポンシブWEBデザインの確認に最適なツールをご紹介します。 このツールを使えば、スマホやタブレ
-

-
全部無料!レスポンシブWEBデザイン制作を驀進させるレスポンシブ対応テンプレート121
2013年も気がつけば、もうあとすこしとなりました。 そんななか、無料で利用できるフリーのレスポン
-

-
無料で使えるフラットデザインUIキット40
フラットデザインのUIキットをご紹介します。 さまざまなサイトで取り入れられているフラットデザイン
-

-
WEBデザインのインスピレーションに!UIデザインのコードスニペットコレクション「CodeMyUI」
WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「Code