2014/09/29
コード/js不要!ドラッグ&ドロップだけでCSSイメージスライダーがつくれるアプリ「cssSlider」

イメージスライダーは限られたスペースに多くの視覚的情報を盛り込めるので、ショップなどでは非常によく利用されています。
これまではjsを利用する必要がありましたがCSS3が登場してjsを利用することなく、スライドショーを作成することができるようになっています。
しかし、今回ご紹介するアプリは、コードも必要なし、jsも必要なし。ドラッグ&ドロップだけで簡単にCSSスライドショーを作成できるアプリです。
制作のご参考になれば幸いです。
ドラッグ&ドロップだけでCSSイメージスライダーがつくれるアプリ「cssSlider」

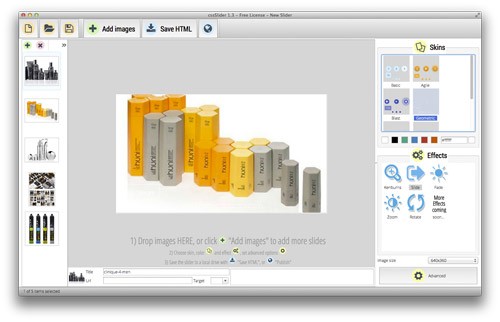
cssSliderは、ドラッグ&ドロップだけでCSSイメージスライダーがつくれるアプリです。
Win/Macに対応しています。
基本的は無料なのですが、スライドショーのさまざまなスタイルを実装する場合には、有償版ライセンス(約7900円)を別途購入する必要があるのでご注意ください。
しかし、無料版だけでも、スライドショーを簡単に導入したいという方にとっては十分だと思われます。
cssSliderの使い方

ソフトを立ち上げ、ウインドウにスライドショーにしたい画像をドラッグ&ドロップするだけでです。
たったこれけ。


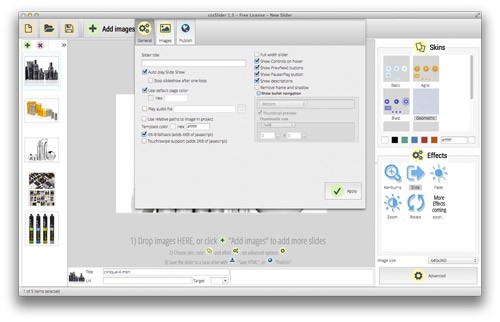
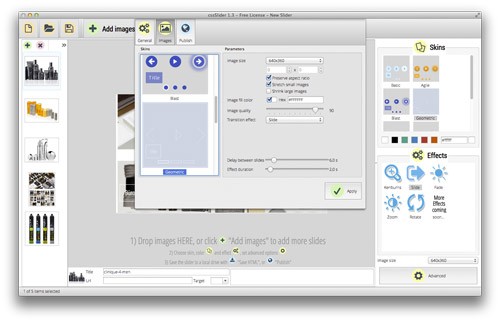
あとは、ナビゲーションの色、スピードなどを選択して、publishするだけです。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
ブラウザでプログラミング!ブラウザでコードが書けて実行・確認できるサービス14
ブラウザでコードが書けて実行・確認できるサービスをご紹介します。 サイトを実際に公開する前にテスト
-

-
HTML/CSSをより見やすく!Google Chromeデベロッパーツールの機能拡張「SnappySnippet」が便利
「このサイトのココどうやっているんだろう?」そう思ったとき、 ソースを見るか、Chromeのデベロ
-

-
通信量無制限!? 隣近所のWiFiをシェアして利用し放題にする注目のサービス「シェアWiFi」
隣近所のWiFiをシェアして利用し放題にする注目のサービス「シェアWiFi」がリリースされました。
-

-
CSSで表現されたスゴワザのテキストエフェクト&チュートリアル19
CSS3では、CSSでさまざまなテキストエフェクトを実現することが可能です。 今回は、CSSで表現
-

-
コンバージョン率アップ!デザインに優れた無料のHTML+CSSプライステーブル/価格表25
海外サイトなどではよく目にするプライステーブル/価格表。 この価格表は、いうまでもなく、コンバージ
-

-
ファイルを安全にダウンロード!ダウロード前にマルウェアをスキャンしてくれるChrome機能拡張「Metascan Online」
ファイルを安全にダウンロードするため、ダウロード前にウイルスやスパイウエア、トロイの木馬などのマルウ
-

-
CSSを丸裸にして見やすく統計的に整理してくれる「CSS STATS」
サイトのCSSを解析してくれるサービスってたくさんありますが、項目ごとに見やすくまとめてくれて、活用
-

-
Chromeのタブをクリックするだけで音声を消す方法
Google Chromeのタブをクリックするだけで音声を消す方法をご紹介します。 Chromeの
-

-
WEBサイトの必要な部分だけを印刷したいならコレが超便利!ブックマークレット「The Printliminator」
WEBサイトの必要な部分だけを印刷したい場合に大変便利なブックマークレットをご紹介。 このブックマ
-

-
SVGベースのオリジナルなシームレスパターンを作ってダウンロードできる「Plain Pattern」
今回ご紹介するのはSVGベースのシームレスパターンを簡単につくれて、PNG形式でダウンロードできてし
