2014/09/17
今この瞬間もサイバー攻撃が行われている!DDoS攻撃を可視化する「Digital Attack Map」に戦慄

戦慄を覚えるマップです。
サービス自体は1年前に公開されていましたが、海外で再び注目され、私自身が初めて知ったので、メモがてらご紹介させていただきます。
今現在、実際に行われているサイバー攻撃がどれだけ行われているかがひと目でわかるマップです。
「鯛も鮃も食うた者が知る」といいますが、見ただけでゾッとさせられました。
お近くに「セキュリティーって必要?」という方がいらっしゃいましたら、ぜひとも一度ご覧いただきたいサイトです。
世界的なサイバー攻撃「DDoS攻撃」をリアルタイムで可視化したDigital Attack Map
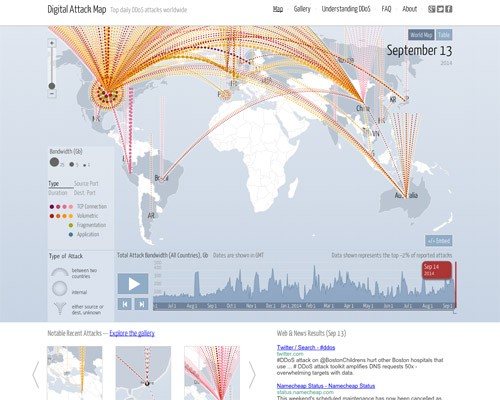
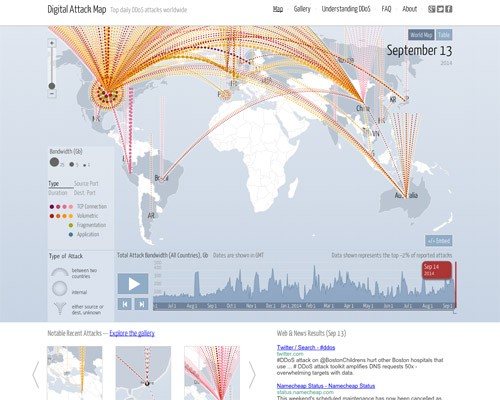
Digital Attack MapはGoogleが提供するサービスで、世界的なサイバー攻撃「DDoS攻撃」をリアルタイムで可視化しているマップです。
DDoS攻撃というのは、Distributed Denial Of Serviceの略称で、不特定多数の踏み台と呼ばれるコンピュータを使い、対象となるサーバーにアクセスを極端に集中させ、サーバを利用不能にしてしまう攻撃方法です。
実際どれぐらい行われているかとというと……。

2014年9月13日、アメリカに対しての攻撃が集中しまくっています。
というか、アメリカは年がら年中攻撃に晒されています。
他国を圧倒する、すんごい量で。
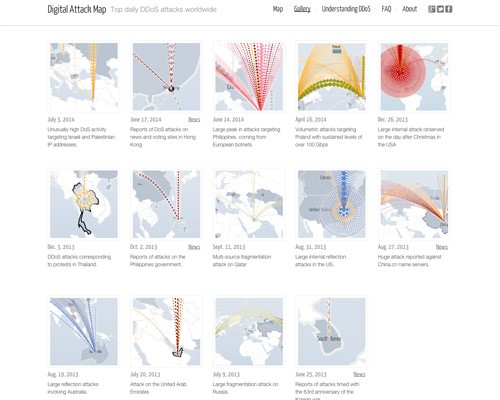
Explore the galleryというものもあって、最近あった特徴的な攻撃をギャラリー形式で見ることができます。
見たくはないのですが、怖いもの見たさでつい……。

ゾッとしませんか?
Googleさんも、そうした感覚を持ってもらい、セキュリティー意識を高めてほしいということで公開しているサービスとのことです。
冒頭でも書きましたが、お近くに「セキュリティーって必要?」という方がいらっしゃいましたら、ぜひとも一度ご覧いただきたいサイトです。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
CSSボタンのコピペに!CSSでつくられたボタンのコードが100以上コレクションされている「CSS Buttons」
CSSボタンの参考やコピペに使える、とても参考になるCSSボタンのコードがコレクションされているサイ
-

-
人気のHTML/CSSコードサンプル25+おまけ2 from CodePen
CodePenはHTML,CSS,JSのコードサンプル配布サイトです。 紹介されているコードの種類
-

-
いまさら聞けない無料のアイコンフォントの導入の仕方・使い方
アイコンフォントを今頃になってようやく使ってみました。 最初は正直よくわからず、戸惑ってしまいまし
-

-
画像URLを読み込むだけでCSSのfilterプロパティを試せる「CSS Filters Playground」
CSSで今後、ますます注目度が高まるであろうCSSフィルタ。 なにせお手軽にエフェクトをかけられる
-

-
便利すぎる!商用無料で高画質画像を配布するUnsplashがプレースホルダー画像生成サービスを開始
商用無料で高画質画像を配布するUnsplashがプレースホルダー画像生成サービスを開始しました。
-

-
ファイルを安全にダウンロード!ダウロード前にマルウェアをスキャンしてくれるChrome機能拡張「Metascan Online」
ファイルを安全にダウンロードするため、ダウロード前にウイルスやスパイウエア、トロイの木馬などのマルウ
-

-
UIデザインのリニューアル前と後を比較できるギャラリーサイト「Android UX before and after」
UIデザインのリニューアルの前と後をひと目で比較できるギャラリーサイトをご紹介します。 Googl
-

-
CSS3を知らなくてもOK!便利すぎるCSS3関連ツール&ジェネレーター51
CSSを入力するときには、細かいプロパティを覚えていないと、作業がなかなかはかどりません。 特に、
-

-
波打つようなクリックエフェクトを実装できる「Waves」
今回はクリックしたときに、静かな湖面を指で触れて波打つようなエフェクトを実装できるライブラリーをご紹
-

-
CSSだけでブルブル震えるエフェクトを簡単実装!CSS Shakeを使ってみた
CSSだけでブルブル震えるエフェクトを簡単実装!CSS shakeを使ってみた すでにお気づき
