2015/11/12
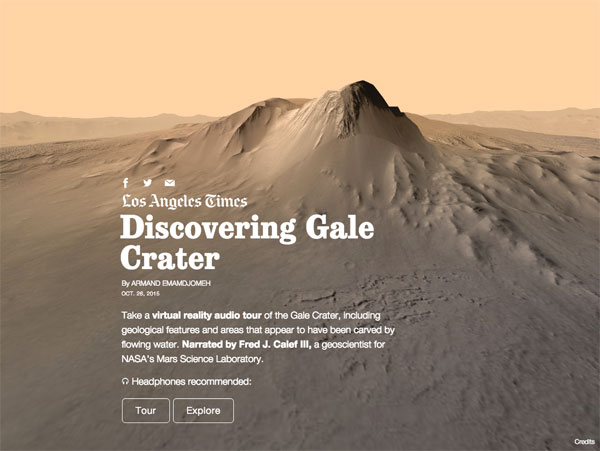
息抜きに火星ツアーに出かけよう!火星をバーチャル・ツアーできるDiscovering Gale Crater

火星をバーチャル・ツアーできるDiscovering Gale Craterをご紹介します。
Los Angeles Timesが提供するサイトで、火星の有名スポットを3Dで再現したサイトです。
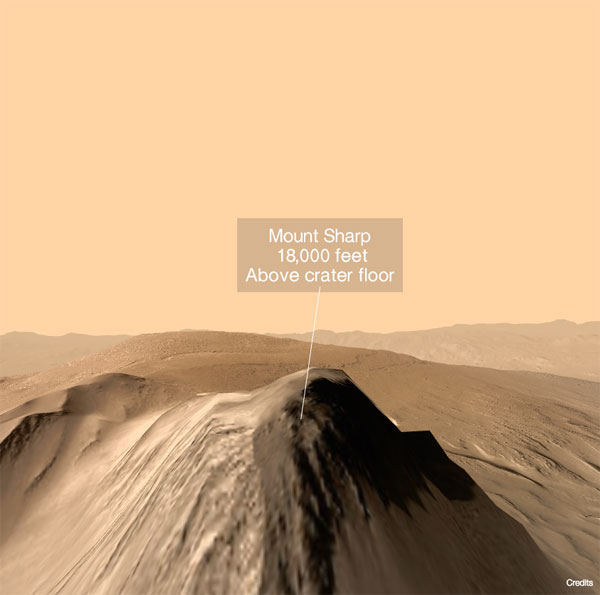
火星の観光名所、Gale Craterなどを見て回ることができます。
本日は息抜きに火星ツアーに出かけてみてはいかがでしょうか。
火星の観光名所をバーチャル・ツアーできるDiscovering Gale Crater
Discovering Gale Craterは、火星の観光名所をバーチャル・ツアーできるサイトです。
Los Angeles Timesが提供するサイトで、火星の地上が3Dでリアルに再現されています。

ツアーにはPCのキーボードを利用するほか、スマホや、スマホを使ったバーチャルリアリティデバイスなどを使って出かけることができます。
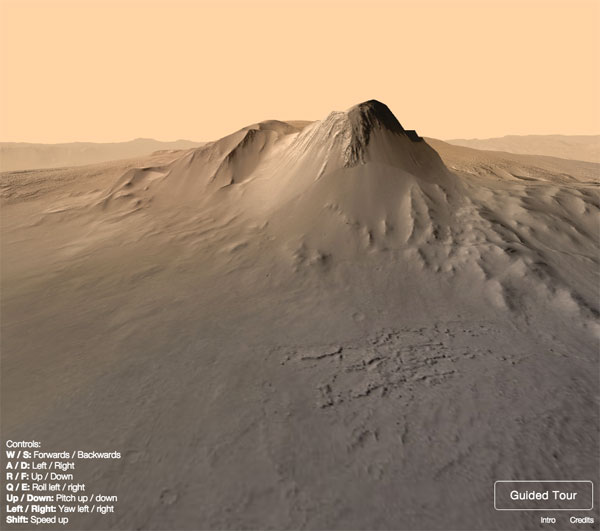
キーボードを使った操作方法は以下のとおりです。
W:前進
S:後退
A:左
D:右
R:上
F:下
Q:右旋回
E:左旋回
↑:上へ向く
↓:下へ向く
←:右に向く
→:左に向く
Shift:スピードアップ

Guided Tuorを押せば、自動でツアーが始まります。
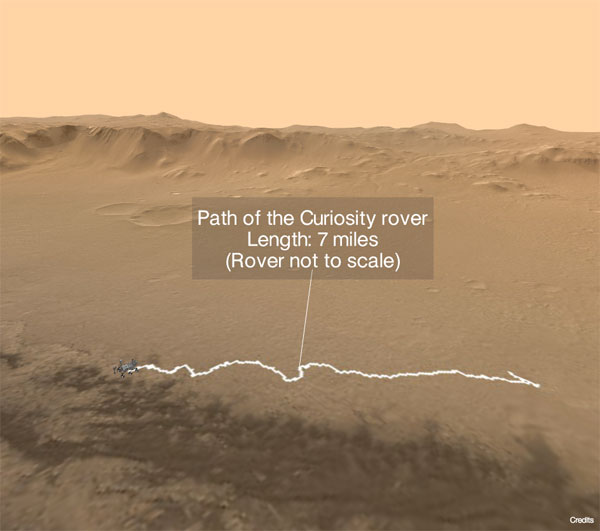
火星の観光名所をめぐることができるほか、英語にはなりますが、音声で解説も行ってくれています。

息抜きに火星ツアーはいかがでしょうか。
なかなかいいものですよ。
Discovering Gale Crater – Graphics – Los Angeles Times
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
激易!YouTubeなどの動画やGoogleMapsをコピペだけでレスポンシブ化「Embed Responsively」
YouTubeやViemoなどの動画、あるいはGoogleMapsをコピペだけでレスポンシブ化できて
-

-
CSS3の色名147色(RGB、HEX16進カラーコード併記)
CSS3になって、色名についても大幅に選択肢が増えたのをご存知でしょうか。 私は知りませんでした。
-

-
使える!2015年時点で最高の無料レスポンシブ用フリーテンプレート50+
2015年時点で最高の無料レスポンシブ用フリーテンプレートをご紹介します。 今回ご紹介する無料のH
-

-
HTML5/レスポンシブ/フラットデザインの無料テンプレート50(2013年分)
以前「全部無料!レスポンシブWEBデザイン制作を驀進させるレスポンシブ対応テンプレート121」という
-

-
40以上のホバーエフェクトをCSSだけで実装できる「Hover.Css」
最近はいろいろなサイトで魅力的なホバーエフェクトを目にする機会が増えました。 今回は、そんなホバー
-

-
よくわかる 初心者のためのCSSアニメーションチュートリアル
初心者のためのCSSアニメーションチュートリアルです。 海外の有名ブログでわかりやすいチュートリア
-

-
全部無料!レスポンシブWEBデザイン制作を驀進させるレスポンシブ対応テンプレート121
2013年も気がつけば、もうあとすこしとなりました。 そんななか、無料で利用できるフリーのレスポン
-

-
ショッピングカートだけの利用も無料!決済システムが充実したBASE(ベイス)が使える
無料でネットショップが開設できるBASE(ベイス)に、ショッピングカートだけの利用も無料というサービ
-

-
美しいCSSグラデーションをランダムにつくってくれる「Random CSS Gradient Generator」
ズボラな自分に最適なCSSグラデーション作成ツールがあったので、ご紹介します。 グラデーションを自
-

-
無料でオリジナルなクイズが作成できるツール「QuizGenerator」
無料でオリジナルなクイズが、簡単に作成できるツールをご紹介します。 作れるクイズは選択式、穴埋め、
