2015/03/23
激易!YouTubeなどの動画やGoogleMapsをコピペだけでレスポンシブ化「Embed Responsively」

YouTubeやViemoなどの動画、あるいはGoogleMapsをコピペだけでレスポンシブ化できてしまうサービスをご紹介します。
余計な知識は一切不要。ただ、URLをコピーしてペーストするだけで、レスポンシブに対応した動画や地図をつくれてしまいます。
これまではCSSでの対応が必須でしたが、このサービスなら誰でも一瞬で対応できてしまいますね。
動画やGoogle Mapsをレスポンシブ化したいという方のご参考になれば幸いです。
YouTubeなどの動画やGoogleMapsをコピペだけでレスポンシブ化できてしまう「Embed Responsively」
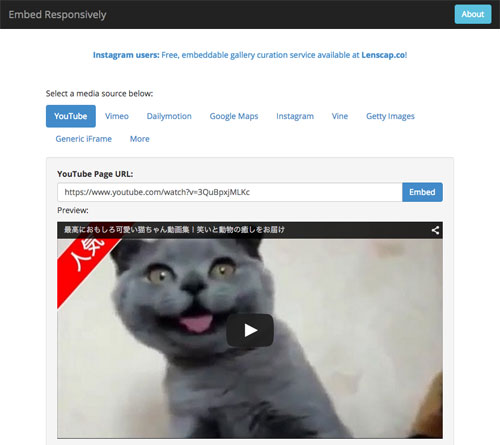
Embed Responsivelyは、YouTube, Viemo, Dailymotion, Instagram, Vine, Getty Imagesといった動画系をはじめ、GoogleMapsの地図をコピーペーストだけでレスポンシブ化してしまうサービスです。
Embed Responsivelyの使い方
埋め込みたい動画のURLをコピーして、Embed Responsivelyにペーストするだけです。
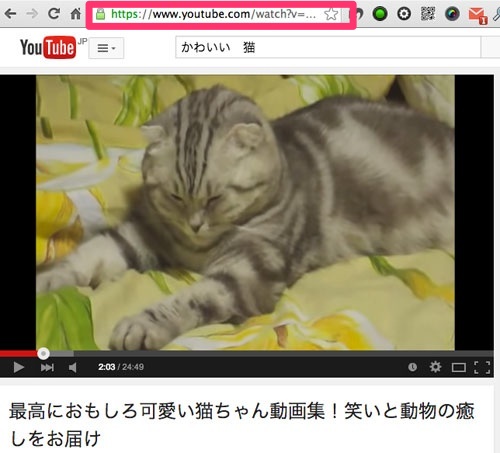
例えば、以下の動画をレスポンシブ化して埋め込みたい場合は、URLを部分をコピーします。

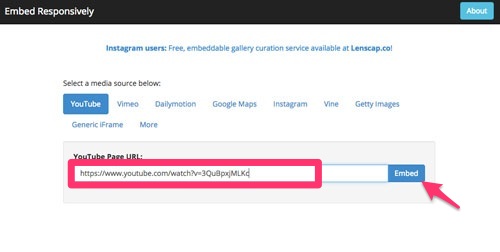
Embed Responsivelyのページに行き、空欄にさきほどコピーしたURLをペースト、
「Embed」を押します。

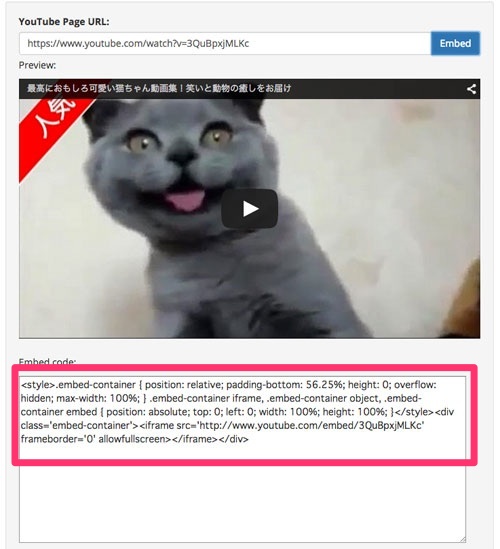
すると、すぐに「Embed code:」が生成されるので、このコードをまるまるコピーして、表示させたいHTMLにペーストしましょう。

これまではCSSで対応していた
これまでYouTubeやGoogle Mapsをレスポンシブ化させたい場合は、以下のようなHTMLを記述して(埋め込みコードをdiv要素で囲む)、CSSで対応していました。
手間でもないですが、埋め込みコードを表示させて、HTMLを追加するわけですから、Embed Responsivelyに比べると、時間がかかります。
HTML
|
1 2 3 4 5 |
<div class="videoWrapper"> <!-- ↓ここに埋め込み用のコードをペースト --> <iframe src="httpss://player.vimeo.com/video/92978367?color=ffffff&title=0&byline=0&portrait=0" width="500" height="310" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe> <!-- ↑ここに埋め込み用のコードをペースト --> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.videoWrapper { position: relative; padding-bottom: 56.25%; padding-top: 25px; height: 0; } .videoWrapper iframe { position: absolute; top:0; left: 0; width: 100%; height: 100%; } |
HTMLにスタイルを書くのがイヤ、という方は、これまでどおり、こちらの方法がいいかもしれませんね。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
WEBデザインのインスピレーションに!UIデザインのコードスニペットコレクション「CodeMyUI」
WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「Code
-

-
twitterでのキーワードのひろがりを調べられるツール「twimp」
twitterでのキーワードのひろがりを調べられるツール「twimp」をご紹介します。 作成者した
-

-
ショッピングカートだけの利用も無料!決済システムが充実したBASE(ベイス)が使える
無料でネットショップが開設できるBASE(ベイス)に、ショッピングカートだけの利用も無料というサービ
-

-
無料で利用できるhtml5プレイヤー(jQueryプレイヤー)14(2013)
html5のお陰で、プラグインなしでビデオ、音楽を導入できるようになりました。 iPhoneは今後
-

-
ハイクオリティーなのに全部無料!現場で使えるBootstrap3用テンプレート40+
ハイクオリティーなのに全部無料の現場で使えるBootstrap3用テンプレートをまとめました。 ラ
-

-
2013年のベストjQueryプラグイン47
2013年も残すところわずかになりました。 今年もたくさんのjQueryプラグインが発表されていま
-

-
SVGベースのオリジナルなシームレスパターンを作ってダウンロードできる「Plain Pattern」
今回ご紹介するのはSVGベースのシームレスパターンを簡単につくれて、PNG形式でダウンロードできてし
-

-
CSS3だけで映画のエンドロール風エフェクトを表現した「Movie Credits」
CSS3って、とっつきやすいうえに、表現力も豊かで、実装するのが楽しくなってしまいます。 表現力豊
-

-
HTMLメールの無料テンプレートをお探しなら「Open Source Email Templates」
HTMLメールは、メールでの占める割合を着実に増やしていますよね。 美しいデザインのHTMLメール
-

-
レスポンシブWEBデザインの確認に最適!スマホ・タブレットでの表示を一度に確認できる「Responsinator」
レスポンシブWEBデザインの確認に最適なツールをご紹介します。 このツールを使えば、スマホやタブレ
