2015/11/04
気になるサイトのモニタリング&変更箇所を知らせてくれる無料ツール6

気になるサイトをモニタリング&変更箇所を知らせてくれる無料ツールをまとめてご紹介します。
みなさんは気になるサイトを日々、どのようにチェックしていますか?
フィードに登録したり、Twitterでチェックしたり、お気に入りに登録して定期的に訪問したり。
ブログ形式のサイトであれば、コンテンツの変更が容易にわかりますが、通常のサイトであれば、フィードに登録できなかったり、変更箇所がわかりづらかったりする場合がありますよね。
また、そうしたサイトの場合、思い出したときにしか訪問しないため、新しい情報をすぐに把握できなかったり、最悪の場合、訪問することすら忘れてしまう事態もあるでしょう。
そんなときに便利なのが、気になるサイトに変更があったら、メールで教えてくれる便利な無料のモニタリングツールです。
気になるサイトのURLを登録するだけで、変更があったことをメールで通知してくれるので非常に便利です。
競合サイトの動向を把握する場合にも利用できますよ。
ご参考になれば幸いです。
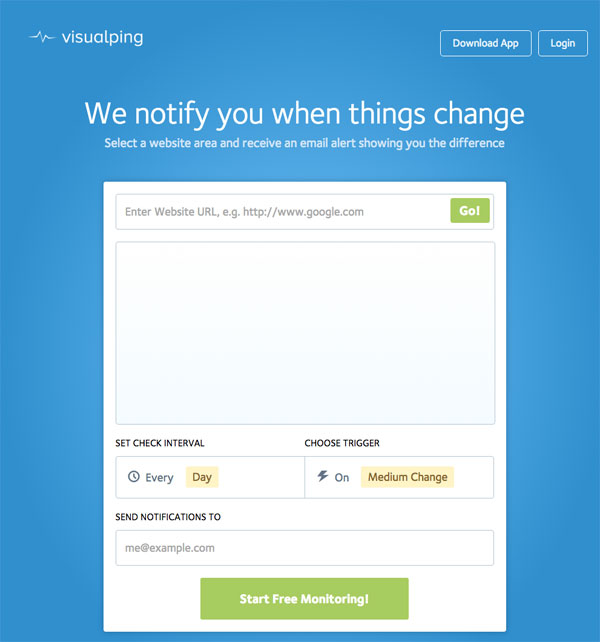
VisualPing

25万人が使っているツール。
気になるサイトのURLと受信メールアドレスを登録すると、コンテンツに変更があった際にメールで知らせてくれます。
価格などの特定箇所なども細かく設定できます。
チェックのインターバルや、内容変更の大小などの設定もできます。
VisualPing
Versionista

こちらのツールは、コンテンツの追加箇所と削除箇所それぞれを示してくれるツールです。
httpss接続です。
Versionista
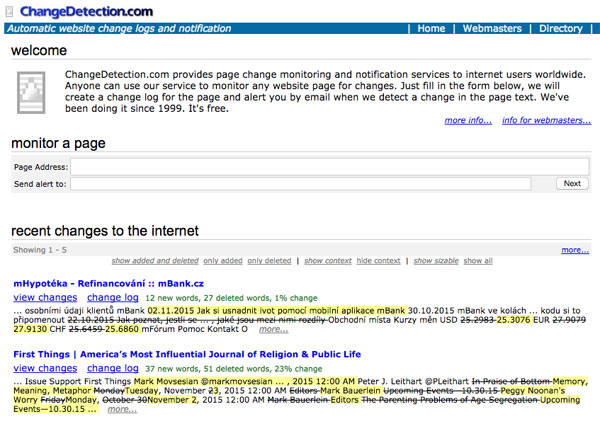
ChangeDetection

世界中で利用されているサイトモニタリングツール。
ChangeDetection
Follow That Page

httpss接続のサイトモニタリングツール。
Follow That Page
OnWebChange

ページ内の特定箇所、たとえばプライス部分などだけをモニタリングすることもできるツールです。
OnWebChange
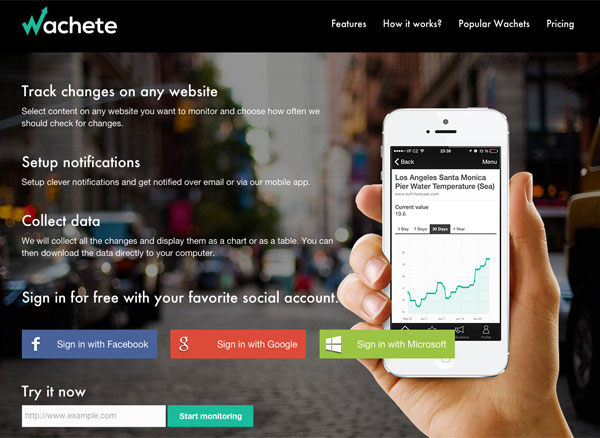
Wachete

洗練されたUIが特徴のサイトモニタリングツール。
スマホ用のアプリも出ています。
Wachete
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
ベンダープレフィックスを自動で付けられるPrefixrがサービス終了!が後継者「Express Prefixr」現る
ベンダープレフィックスを簡単につけることができるWEBサービスPrefixr。 ところが、このPr
-

-
CSSスプライト作成の決定版!これ以上ない使いやすさの「Spritebox」
CSSスプライトを誰でも簡単に、しかも見やすく生成できてしまうツールのご紹介です。 CSSスプライ
-

-
100GB使える無料ストレージサービスshared.comにマルウエアが仕込まれてた!?
各方面で紹介されている太っ腹な無料ストレージサービス「Shared」を利用し始めたところ、えらい目に
-

-
シンプルなのに効果的!CSS3トランジションを使ったマウスオーバーアニメーション11
CSS3を使えば、シンプルなコードなのに、ユーザーを「おっ!」と思わせる楽しい動きを簡単に実装できて
-

-
iPhoneもMacも簡単OK!CSSだけであなただけのAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device Generator」
CSSだけでAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device
-

-
UIデザインのリニューアル前と後を比較できるギャラリーサイト「Android UX before and after」
UIデザインのリニューアルの前と後をひと目で比較できるギャラリーサイトをご紹介します。 Googl
-

-
これは便利!背景画像に使えるシームレスパターンを無料でコピー/ダウンロードできる「Transparent Textures」
こりゃ便利!というサービスがあったのでご紹介します。 WEBサイトを制作するときに背景画像などに利
-

-
グラフィックデザイナーのためのオンラインポートフォリオ作成方法
グラフィックデザイナーの皆さんはオンラインポートフォリオをもっていらっしゃいますか? 持っていない
-

-
HTML5/レスポンシブ/フラットデザインの無料テンプレート50(2013年分)
以前「全部無料!レスポンシブWEBデザイン制作を驀進させるレスポンシブ対応テンプレート121」という
-

-
CSSの手入力が不要になる!複数の機能が1つになったCSSジェネレーター「ENJOY CSS」
CSS3になってから便利なジェネレーターが次々に登場していますが、今回ご紹介するジェネレーターはひと
