2014/02/12
Gmailを無料で便利に!「開封確認」「スケジュール送信」ができる機能拡張「myHero Toolbox」

Gmailを利用しています。
本当に便利なGmailですが、できるなら「既読通知/開封確認」「スケジュール/時間指定送信」ができないかな〜と思っていたところ、無料で利用できる最適なChrome用機能拡張があったのでご紹介。
その名も「mxHero Toolbox」です。
実際に試してみましたが、これでGmailがもっと便利になりました。
Gmailを利用するなら使わないとソンですよ!
「既読通知/開封確認」「スケジュール/時間指定送信」ができるChrome用機能拡張「myHero Toolbox」
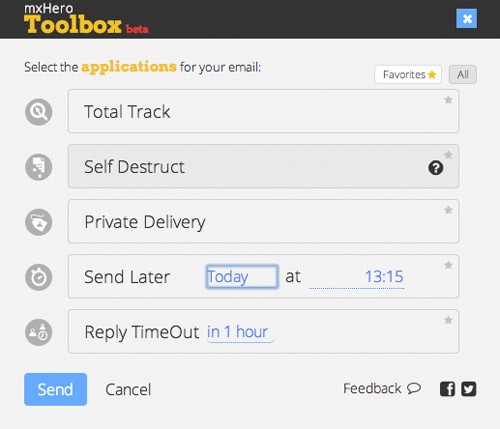
「mxHero Toolbox」は、Gmailで、「既読通知/開封確認」や「スケジュール/時間指定送信」ができてしまう、無料のChrome用機能拡張です。
具体的には以下のことができます。

Total Track 既読通知/開封確認
個人的にもっともうれしい機能である既読通知/開封確認。
実際に試してみましたが、問題なく確認できました。
すばらしい!
Self Destruct メールの自動消滅
ちょっとわからないのですが、受け取り側がメールを読んで5分後に自動でメールが消えてなくなるとか。
Private Delivery プライベート送信
その名のとおり、他の人には見られないようにメールを送信するオプションです。
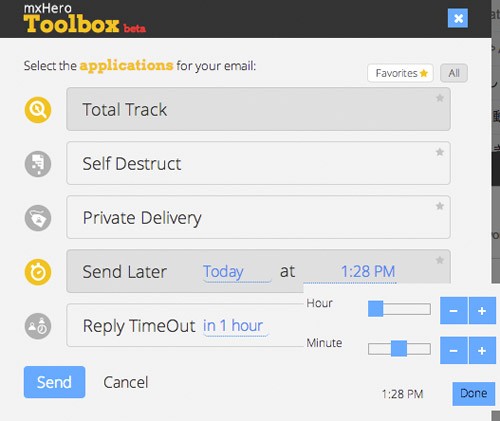
Send Later スケジュール/時間指定送信
メールを数時間後や数日後に送りたいときに設定できる機能。
細かい日時を指定することが可能です。
こちらも、もっともうれしい機能の1つです。
Reply TimeOutメール通知
指定した時間内に反応がなければ、知らせてくれる機能。
「myHero Toolbox」の使い方
使い方はとっても簡単です。
「mxHero Toolbox」でChromeに機能拡張を追加します。
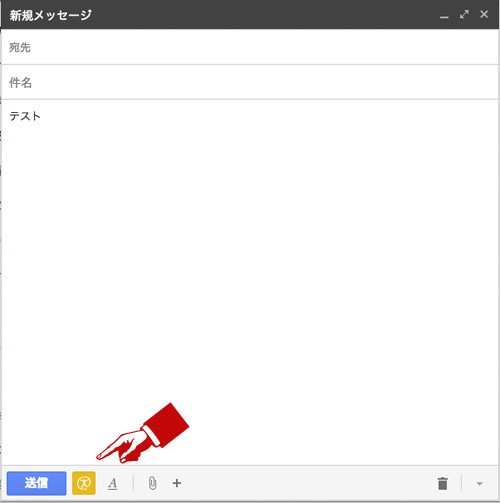
その後は、いつもどおりにメールを作成します。
作成できたら、メール作成画面の下にある黄色い「myHero Toolbox」アイコン(人みたいなアイコンです)をクリックします。

すると、別ウインドウが開いて、さきほど説明したオプションが表示されれますので、お好みのオプションをクリックします。
スケジュール送信の場合は、送信日時を設定します。
簡単ですよね。

30分につき50メールまでは無料で利用できる
これだけ高機能なので、いつまで無料で利用できるかは不明ですが、現在のところ、30分につき、50メールまでは無料で利用できるようです。
一気に大量のメールを送信しない限りは大丈夫ですね。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
よくわかる 初心者のためのCSSアニメーションチュートリアル
初心者のためのCSSアニメーションチュートリアルです。 海外の有名ブログでわかりやすいチュートリア
-

-
レスポンシブWEBデザインなら導入したいレスポンシブ対応CSSフレームワーク35(〜2013年9月まで)
レスポンシブWEBデザインにますます注目が集まっているようです。 つい最近では、カラーミーショップ
-

-
無料のスクロール/パララックススクロール系jQueryプラグイン24
スクロール/パララックススクロールはコンテツをリッチにしてくれる魅力的な演出です。 今回はそんな魅
-

-
CSSアニメーションでここまでできる!無料のCSSアニメーションコードサンプル23
CSSアニメーションだけで、こんなこともできてしまうというコードサンプルをご紹介します。 掲載され
-

-
CSSスプライト作成の決定版!これ以上ない使いやすさの「Spritebox」
CSSスプライトを誰でも簡単に、しかも見やすく生成できてしまうツールのご紹介です。 CSSスプライ
-

-
これは便利!背景画像に使えるシームレスパターンを無料でコピー/ダウンロードできる「Transparent Textures」
こりゃ便利!というサービスがあったのでご紹介します。 WEBサイトを制作するときに背景画像などに利
-

-
これは簡単!CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」
CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」をご紹介します。 CSSファ
-

-
使える!2015年時点で最高の無料レスポンシブ用フリーテンプレート50+
2015年時点で最高の無料レスポンシブ用フリーテンプレートをご紹介します。 今回ご紹介する無料のH
-

-
無料で利用できるhtml5プレイヤー(jQueryプレイヤー)14(2013)
html5のお陰で、プラグインなしでビデオ、音楽を導入できるようになりました。 iPhoneは今後
-

-
無料ホームページなのにプロ並みのデザイン&高機能サイトが瞬時に作れるWix!感想と使い方
Wixという無料ホームページがつくれるサービスをご存知でしょうか。 かなり以前からあったサービスで
