2014/01/17
オフラインでも便利なChrome機能拡張おすすめアプリ10

ネットが便利なのは言うまでもありませんが、場所の制約からネット回線につながらないときがあります。
そんなとき、みなさんはどうしていますか?
途方に暮れるか、つながる場所を探しますか?
想像しただけも恐ろしくなってきます…。
しかし、ネットがつながらない状況=オフライン状態でも、作業を可能にしてくれるアプリが存在するのをご存知でしょうか。
今回ご紹介するのは、そんなオフライン状態でも作業を可能にしてくるChrome機能拡張をご紹介します。
ぜひ試してみてください。
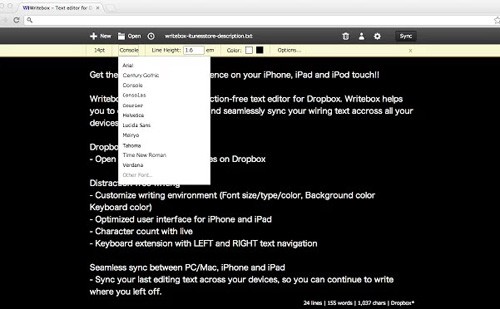
Writebox

Dropboxと連携可能なテキストエディター。
オフラインで利用できるのはChormeアプリだけです。
外出先や電波の届かない場所でのちょっとしたメモで活躍してくれます。
Writebox
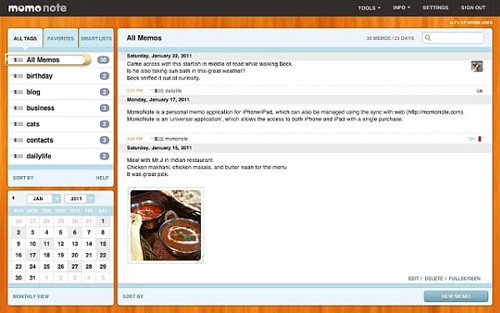
MomoNote

Googleアカウントで連携できるメモ&スケジュール管理アプリ。
画像をインポートしたり、ファイルをエクスポートする機能もついています。
うれしい日本語版です。
MomoNote
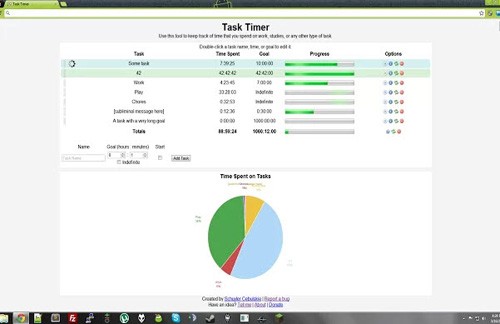
Task Timer

タスク管理と、タスクに対する目標時間と実際にかかった時間を計測・管理できるアプリ。
計測したタスクは円グラフによって視覚化できるすぐれもの。
仕事だけでなく、勉強や学習の進捗状況を把握するにも便利ですね。
うれしい日本語版です。
Task Timer
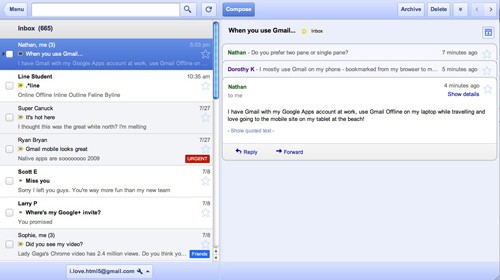
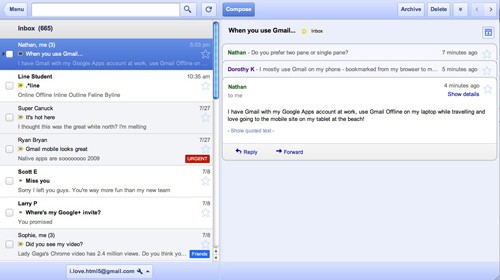
Gmail Offline

その名のとおり、オフライン時にGmailを利用できるアプリ。
インターネットに接続していなくてもアクセスできるので効率的です。
オフライン時に作成したメールは、オンラインになると送信され、そのほか、削除、アーカイブ、変更したメールやスレッドは、次回オンラインになったときに同期されるので便利。
もちろん、日本語に対応しています。
Gmail Offline
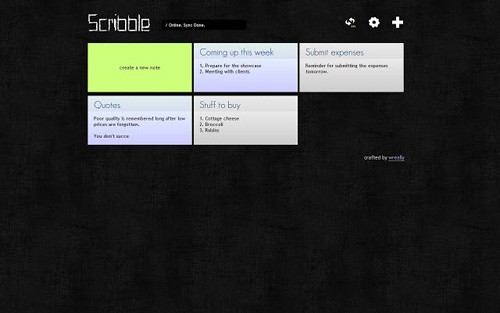
Scribble

ブラウザにはる付箋のようにして利用できるメモ帳アプリ。
これまで実際に画面の端っこに付箋を貼ってメモしていましたが、粘着力と時間の関係で、よく紛失してしまうことがありましたが、
Scribbleがあれば、もうなくすことはありません。
ちょっとしたメモに活躍します。
Scribble
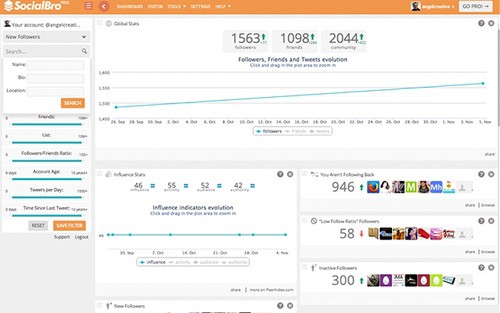
SocialBro

自分のアカウントのフォロワーがいつオンライン状態になっているかを教えてくれるアプリ。
つまり、いつツイートすればもっとも効果的なのがわかるアプリ。
機能はたくさんありますが、一部有料になっています。
SocialBro
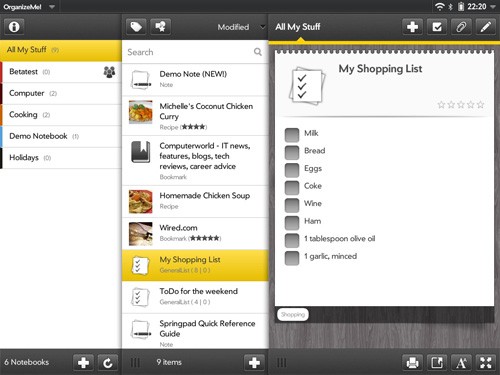
OrganizeMe!

EvernoteとGoogle Notebook(Docs)をまとめて管理できるアプリ。
OrganizeMe!
Quick Note

メモをカンタンに取るためのアプリ。
ノート、クリップボード、メモ帳、TODOリストとして使用できます。
Quick Note
Read Later Fast

気になるページを簡単保存。
後で読むためにストックしておけるアプリです。
Read Later Fast
Planetarium

ブラウザ上で楽しめるプラネタリウム。
MAPにピンを合わせれば、世界各地見られる星空を見ることができます。
ネットが繋がらない暇な時間にどうぞ。
Planetarium
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
CSSの手入力が不要になる!複数の機能が1つになったCSSジェネレーター「ENJOY CSS」
CSS3になってから便利なジェネレーターが次々に登場していますが、今回ご紹介するジェネレーターはひと
-

-
ベンダープレフィックスを自動で付けられるPrefixrがサービス終了!が後継者「Express Prefixr」現る
ベンダープレフィックスを簡単につけることができるWEBサービスPrefixr。 ところが、このPr
-

-
table作成の決定版!html/cssで素早く手軽に表組みをしたいなら「Tables Generator」がおすすめ!
html/cssでtableを組むのって、手間がかかりますよね。 そんなとき便利なのがジェネレータ
-

-
今この瞬間もサイバー攻撃が行われている!DDoS攻撃を可視化する「Digital Attack Map」に戦慄
戦慄を覚えるマップです。 サービス自体は1年前に公開されていましたが、海外で再び注目され、私自身が
-

-
これは便利!背景画像に使えるシームレスパターンを無料でコピー/ダウンロードできる「Transparent Textures」
こりゃ便利!というサービスがあったのでご紹介します。 WEBサイトを制作するときに背景画像などに利
-

-
アイコンはCSSの時代へ!?こんなにある無料のCSSアイコン500+
CSSだけ作られたアイコン(ピュアアイコン)をご紹介します。 アイコン制作手法も様変わりを見せてお
-

-
jQueryベストプラグイン2014 使えるプラグイン50選をご紹介
2014年に登場したベストなjQueryプラグインを50個ご紹介します。 レイアウト系のプラグイン
-

-
クリックしたくなる!CSSだけで作られた無料のボンタコレクション「CSS Buttons」
CSSだけで作られた無料のボタンがコレクションされている便利なサイトをご紹介します。 Photos
-

-
美しいCSSグラデーションをランダムにつくってくれる「Random CSS Gradient Generator」
ズボラな自分に最適なCSSグラデーション作成ツールがあったので、ご紹介します。 グラデーションを自
-

-
iPhoneもMacも簡単OK!CSSだけであなただけのAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device Generator」
CSSだけでAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device
