2014/09/18
SVGのシームレスパータンを生成できる無料のフリージェネレーター「PatternBolt」

簡単にWEBサイトの背景画像が作れてしまう無料ジェネレーターのご紹介です。
つくれるのは、SVG形式のシームレスパターンです。
使い勝手が良さそうなので、覚えておくと良いかもしれないサービスですので、ご参考にどうぞ。
SVGのシームレスパータンを生成して、CSSあるいはSCSS形式でダウンロードできる無料のフリージェネレーター「PatternBolt」

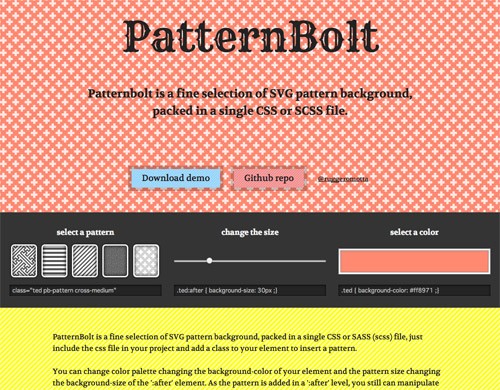
「PatternBolt」は、SVGのシームレスパータンを生成できる無料のフリージェネレーターです。
生成したパターンは、CSSあるいはSCSSファイルとしてダウンロードできます。
PatternBoltの使い方
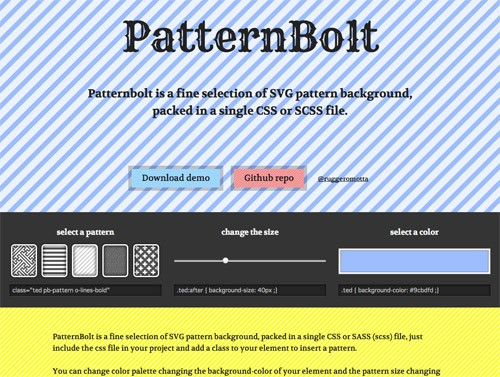
まずは5種類のパターンから1つを選択し、パターンを大きさをスライダーで決定します。
最後に色を決めれば完成です!
めちゃくちゃ簡単ですね。
お好みのパターンができれば、「Download demo」を押します。
すると、以下の内容のファイル一式がダウンロードされますので、ご自分のサイトにcssファイルを読み込んで利用しましょう。
css
img
index.html
js
LICENSE.txt
PatternBolt
README.md
scss
ブラウザ画面では、すでにクラス名、セレクタ、プロパティが表示されています。
利用したい箇所に記述してあげれば、組み込み完了です!
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
CSSだけで作られた決済代行・クレジット決済サービスの無料アイコン95種「PaymentFont」WEBフォントしても使える!
CSSだけで作られた決済代行・クレジット決済サービスの無料アイコンセットをご紹介します。 ピュアC
-

-
無料で使えるフラットデザインUIキット40
フラットデザインのUIキットをご紹介します。 さまざまなサイトで取り入れられているフラットデザイン
-

-
参考にしたい!シンプルで美しいWEBデザイン50(〜2014.02)
2014年2月現在までに公開されているサイトのうち、美しくスッキリしたデザインをコレクションしてみま
-

-
2013年のベストjQueryプラグイン47
2013年も残すところわずかになりました。 今年もたくさんのjQueryプラグインが発表されていま
-

-
通信量無制限!? 隣近所のWiFiをシェアして利用し放題にする注目のサービス「シェアWiFi」
隣近所のWiFiをシェアして利用し放題にする注目のサービス「シェアWiFi」がリリースされました。
-

-
1歩先へ!HTML/CSS/JSのスゴワザ・テクニック満載「Top Pens of 2014」
CodePenより、2014年注目のスゴワザ・テクニックが紹介されましたので、ご紹介します。 Co
-

-
CSS3だけで映画のエンドロール風エフェクトを表現した「Movie Credits」
CSS3って、とっつきやすいうえに、表現力も豊かで、実装するのが楽しくなってしまいます。 表現力豊
-

-
CSS3の色名147色(RGB、HEX16進カラーコード併記)
CSS3になって、色名についても大幅に選択肢が増えたのをご存知でしょうか。 私は知りませんでした。
-

-
未知との遭遇!クリックするたび何かに役立つサイトを紹介する「Random Useful Websites」
クリックするたび何かに役立つサイトを紹介してくれるサイトをご紹介。 このサイト、まったく自分の興味
-

-
ショッピングカートだけの利用も無料!決済システムが充実したBASE(ベイス)が使える
無料でネットショップが開設できるBASE(ベイス)に、ショッピングカートだけの利用も無料というサービ
