2013/10/11
美しいエフェクトが施されたCSSで作られたボタン12

css3で作られた美しいデザインのボタンがコレクションされていましたのでご紹介します。
優雅で目を惹くエフェクトも施されているものも紹介されています。
これらのエフェクトを見るだけでも、癒やされてしまうのは私だけでしょうか。
画像で管理するのがほとんだだったボタンですが、CSSだけでこれだけできるのですから、作業効率も、ユーザーに与えるインパクトも大幅にアップしますね。
今後のWEB制作で、非常に参考になると思います。
いまだ非モダンブラザを使っている人は、この美しさ、優雅さを体験できないのですから、なんだか哀れに思えてしまうのは私だけでしょうか…。
CSS3 Animated Bubble Buttons

マウスオーバーでバブルが動くエフェクトします。
バブルはpngです。
気持ちいい!
More Info
Demo
Radioactive Buttons

マウスオーバーでブラーがかかり、ゆっくりと点滅します。
MITライセンス
More Info
Demo
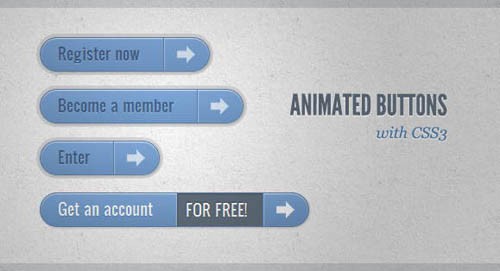
Animated Buttons with CSS3
7タイプのアニメーショエフェクトに心奪われます。

More Info
Demo
Social Button in CSS3

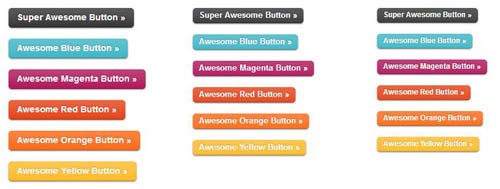
Super Awesome Buttons
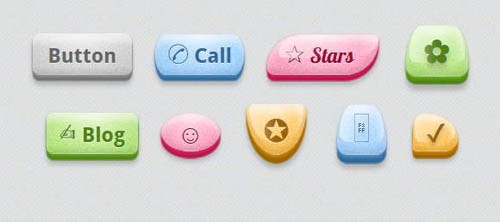
BonBon Sweet CSS3 Buttons

フラットデザインとは逆行するような、立体感あふれるボタン。
More Info
Demo
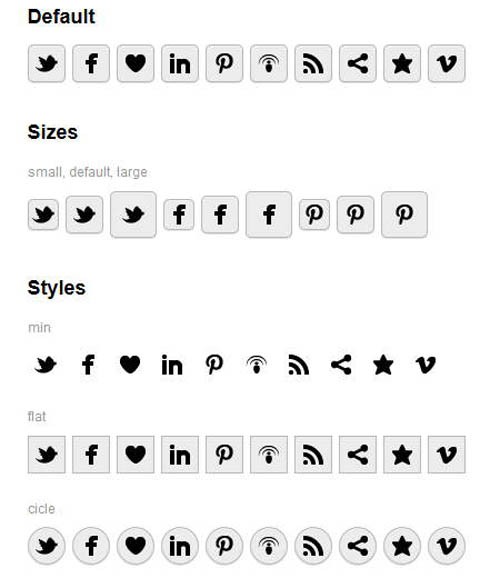
CSS Social Buttons
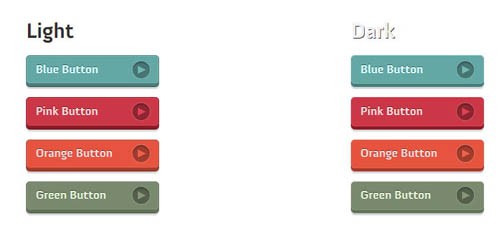
CSS Buttons with Pseudo-elements
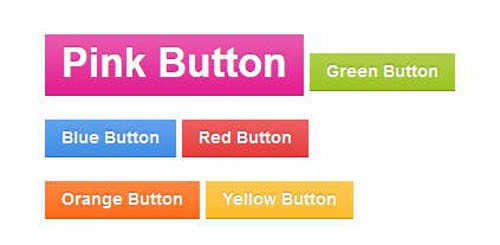
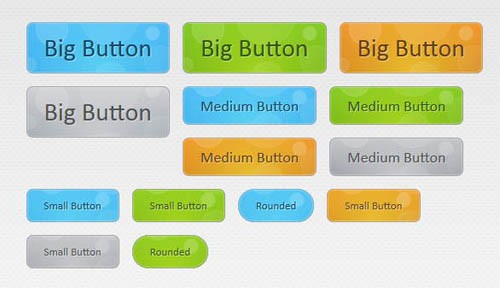
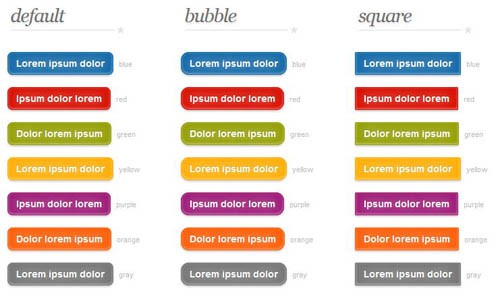
CSS3 Colored Buttons
Zardi Css Button

ゆっくりとブラーがかかるエフェクトです。
More Info
Demo
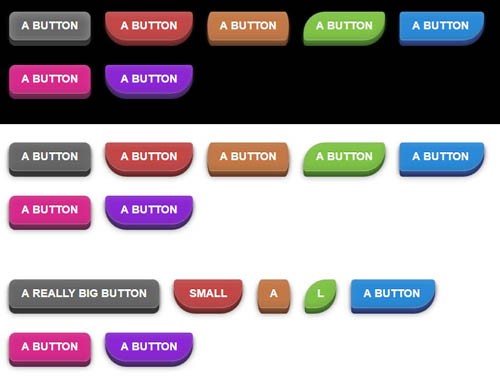
A Bunch of Soft, Customizable Pressure Buttons in CSS

こちらもかなりの立体感があるボタンです。
More Info
Demo
Pretty CSS3 buttons
CSS3 Social Retina Button Boxes
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
これは便利!背景画像に使えるシームレスパターンを無料でコピー/ダウンロードできる「Transparent Textures」
こりゃ便利!というサービスがあったのでご紹介します。 WEBサイトを制作するときに背景画像などに利
-

-
CSS3の色名147色(RGB、HEX16進カラーコード併記)
CSS3になって、色名についても大幅に選択肢が増えたのをご存知でしょうか。 私は知りませんでした。
-

-
今この瞬間もサイバー攻撃が行われている!DDoS攻撃を可視化する「Digital Attack Map」に戦慄
戦慄を覚えるマップです。 サービス自体は1年前に公開されていましたが、海外で再び注目され、私自身が
-

-
CSSだけでブルブル震えるエフェクトを簡単実装!CSS Shakeを使ってみた
CSSだけでブルブル震えるエフェクトを簡単実装!CSS shakeを使ってみた すでにお気づき
-

-
切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法
切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法をご紹介します。 リボン関連に
-

-
WordPressにベストな格安レンタルサーバーはこれです!
WordPressでレンタルサーバーを選ぶ場合のおすすめサーバーご紹介します。 新しくWordPr
-

-
名だたるデザイナーが作成したフリーのWEBサイト用PSDファイルが無料!Dribble発Photoshop用サイトテンプレート45
今回もDribbbleから。 Dribbbleは世界の名だたるデザイナーが作品をアップしているコミ
-

-
アイコンはCSSで!フォントもSVGも使用しないCSSだけのアイコンセット「Icono」
CSSだけでつくられたアイコンセットのご紹介です。 近年のアイコンというと、アイコンフォントかSV
-

-
画像URLを読み込むだけでCSSのfilterプロパティを試せる「CSS Filters Playground」
CSSで今後、ますます注目度が高まるであろうCSSフィルタ。 なにせお手軽にエフェクトをかけられる
-

-
ベンダープレフィックスを自動で付けられるPrefixrがサービス終了!が後継者「Express Prefixr」現る
ベンダープレフィックスを簡単につけることができるWEBサービスPrefixr。 ところが、このPr