2013/12/20
プログラミング初心者がプログラミングを学ぶのにベストな海外チュートリアルサイト11

日本でプログラミングを学ぶなら、ドットインストールが有名ですよね。
海外でもプログラミングを学ぶうえで役立つサイトというものがたくさんあるのをご存知でしょうか。
今回はそんなサイトをご紹介します。
プログラミングですから日本語に対応していなくても、なんとなくわかるかと思います。
また、動画で学習を進めるサイトもありますので、英語が苦手な方も、ぜひ覗いてみてくださいね。
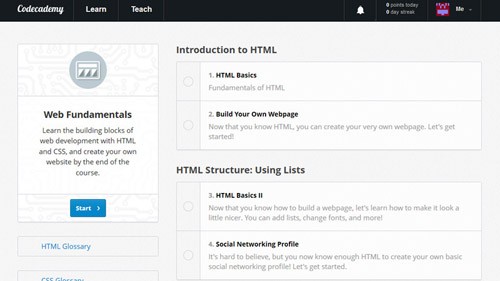
Codecademy

JavaScript, HTML, CSS, PHP, Python, Ruby, APIを学ぶのに、最適なおすすめサイト。
ビギナーのためにステップ・バイ・ステップで始められます。
ブラウザ上で入力できて、しかも完全無料です。
Codecademy
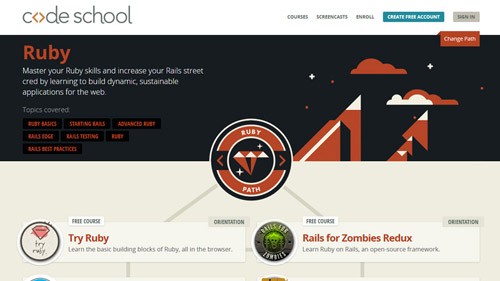
Code School

Ruby, JavaScript, HTML/CSS, iOSを動画で学べます。
上記のCodecademyと似ていますが、Codecademyが無料なのに対して、Code Schoolは基礎的なコードは無料ですが、複雑なコードになると有料になります(月間25ドル)。
動画のクオリティが高いのも特長。
ブラウザ上でコード入力できます。
有料でもいいという方でしたら、オススメです。
Code School
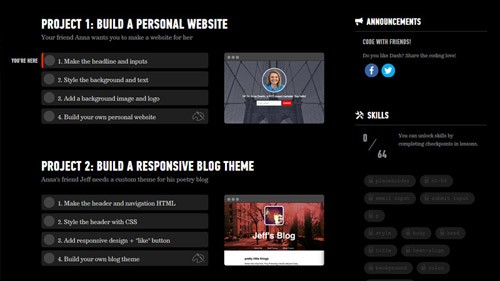
Dash

ブラウザ上で使用し、HTML,CSS,JavaScriptを実際の仕事にありそうな課題を通じて学ぶサイト。
こちらもビギナーにおすすめです。
Dash
Code Racer

革新的なコンセプトでHTMLが学べるサイト。
「革新的」というのは、ゲームのプレーヤーとなって、他のプレーヤーとタイムを競ってコードを学べるから。
Code/Racer
Code Avengers

HTML/CSS, JavaScriptを、ゲームをしながら学べるサイト。
現在はHTML/CSSとJavaScriptだけですが、将来的には増える予定。
ブラウザ上でコード入力できます。
Code Avengers
Udemy

プログラミングを動画を通じて学べるサイト。
誰でも先生になって自分の講座をインターネット上に公開できるプラットフォームです。
プログラミング以外にもさまざまな講座が公開されています。
1回目の講座のみ無料で視聴できますが、先生によっては無料で学べる講座もあります。
Udemy
Khan Academy

JavaScriptを学べるコースがあります。
左にコードが表示されるので、コードを変更して結果を確認して学びます。
Khan Academy
MIT Opencourseware

マサチューセッツ工科大学MITが運営するプログラミングチュートリアルサイト。
MIT OpenCourseWare
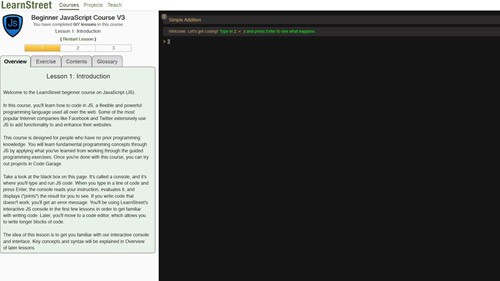
Learn Street

JavaScript, Python, Rubyビギナーのためのサイト。
ただし、他のサイトが実践的なプログラミングをまなぶのに対して、Learn Streetは、テクニカルタームや概念を丁寧に解説しているのが特長のようです。
ブラウザ上でコード入力できます。
Learn Street
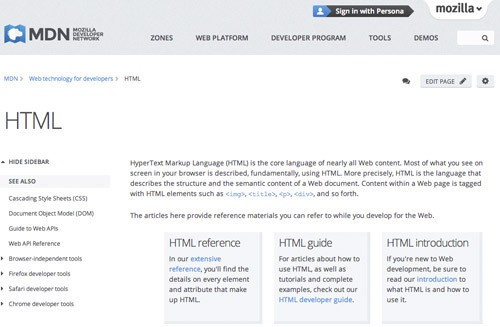
Mozilla Developer Network

Mozillaが提供するプログラミング学習サイト。
Mozilla Developer Network
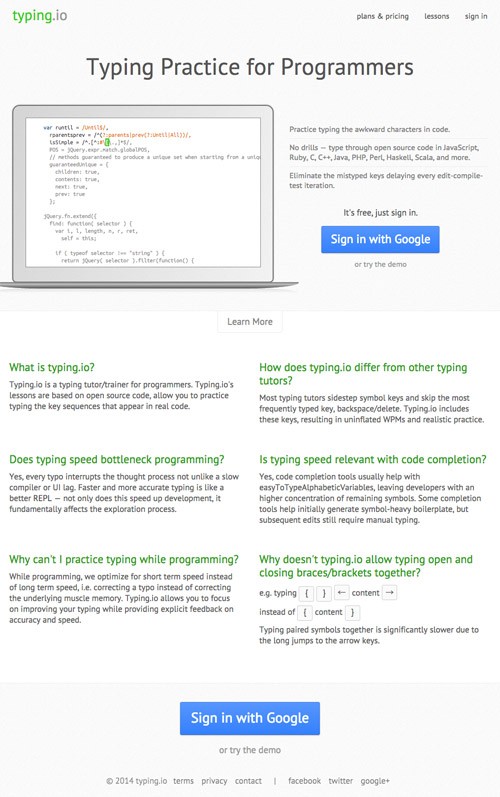
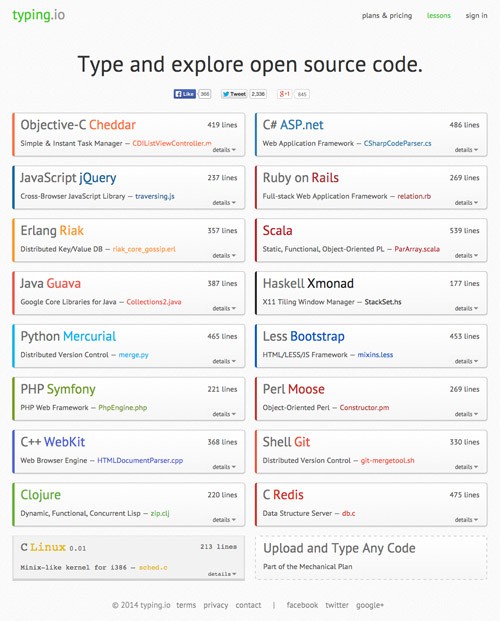
typing.io

JavaScript, Ruby, C, C++, Java, PHP, Perl, Haskell, Scalaなどといった主要言語を、タイピングによってマスターしようというサイト。
実際に使用するプログラムを参考に、ブラウザ上でひたすらタイピングしていきます。
画面から目を離さず実践できるのが素晴らしいです!
間違えたら指摘が入りますよ。
プログラミングをマスターするには「習うより慣れろ」という格言があります。
本を見て画面を見てでは実践しにくいですが、こうしたサービスだと格段に実行しやすいですね。
無料版と有料版があります。
typing.io
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
参考にしたい!シンプルで美しいWEBデザイン50(〜2014.02)
2014年2月現在までに公開されているサイトのうち、美しくスッキリしたデザインをコレクションしてみま
-

-
これは便利!背景画像に使えるシームレスパターンを無料でコピー/ダウンロードできる「Transparent Textures」
こりゃ便利!というサービスがあったのでご紹介します。 WEBサイトを制作するときに背景画像などに利
-

-
画像を使わずにCSSとWEBフォントを利用してアイコンボタンをつくる方法
アイコンに画像を利用せず、WEBフォントとCSSを使って表現する方法が徐々に増えています。 画像を
-

-
波打つようなクリックエフェクトを実装できる「Waves」
今回はクリックしたときに、静かな湖面を指で触れて波打つようなエフェクトを実装できるライブラリーをご紹
-

-
WordPressにベストな格安レンタルサーバーはこれです!
WordPressでレンタルサーバーを選ぶ場合のおすすめサーバーご紹介します。 新しくWordPr
-

-
クリックしたくなる!CSSだけで作られた無料のボンタコレクション「CSS Buttons」
CSSだけで作られた無料のボタンがコレクションされている便利なサイトをご紹介します。 Photos
-

-
CSSグラデーションをとっても簡単に生成するツール「Gradientoo」
CSSでグラーデーションを表現する場合、最初からコードを書くのは結構たいへんですよね。 そんなとき
-

-
いまさら聞けない無料のアイコンフォントの導入の仕方・使い方
アイコンフォントを今頃になってようやく使ってみました。 最初は正直よくわからず、戸惑ってしまいまし
-

-
コピペOK! 画像のホバーエフェクトを簡単にアニメーションさせられるimagehover.css
画像や写真にマウスを重ねたときに、アニメーションのエフェクトがかかっていると、それだけで洗練された印
-

-
Gmailを無料で便利に!「開封確認」「スケジュール送信」ができる機能拡張「myHero Toolbox」
Gmailを利用しています。 本当に便利なGmailですが、できるなら「既読通知/開封確認」「スケ
