2015/08/04
無料でオリジナルなクイズが作成できるツール「QuizGenerator」

無料でオリジナルなクイズが、簡単に作成できるツールをご紹介します。
作れるクイズは選択式、穴埋め、記述問題など実用的。
無機質なクイズ画面ではなく、かわいらしいデザインも選択可能です。
学校や学習塾はもちろんですが、お友達やお子様とのコミュニケーションツールとしても役立ちそうです。
無料でオリジナルのクイズを作れるサービス「QuizGenerator」

「QuizGenerator」は無料でオリジナルのクイズを作れるサービスです。
作成できる問題形式は、択一問題、択一形式(クイック)、複数選択問題、記述問題、正誤問題、穴埋め問題、並び替え問題、組み合わせ問題と、バラエティー豊富。
専用のテンプレート(テキストファイルなど)をダウンロードして、アップロードし、デザイン(2種類)を選択するだけで完了します。
さらに、制限時間も設定することができるという充実ぶり。
専門的な知識などは一切不要で、作業時間は数分で十分でしょう。
有料の場合は、6種類のデザインのなかから選択可能です。
実際に作ってみた
すぐにクイズがつくれる「お手軽モード」をつかって実際に作ってみました。
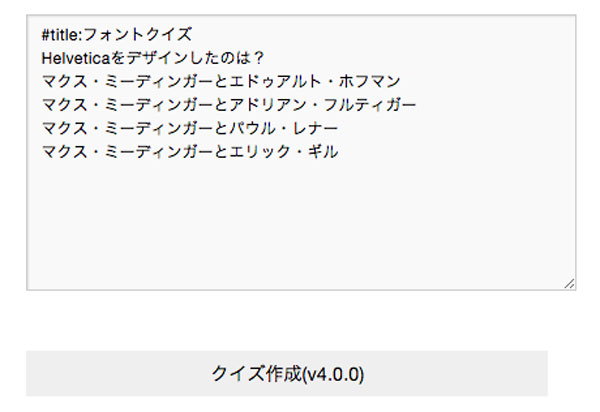
まずは、テキストで質問と回答を作成(四択)。
準備ができたら、「クイズ作成」ボタンを押します。

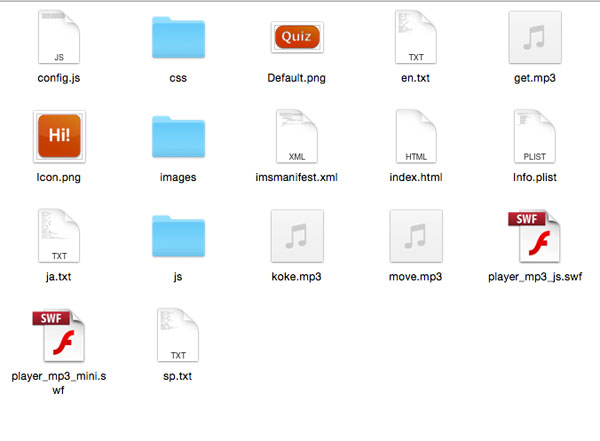
すると、クイズのファイル一式がダウンロードされます。
中身はこんな感じ。

index.htmlをブラウザで開くとクイズになります。
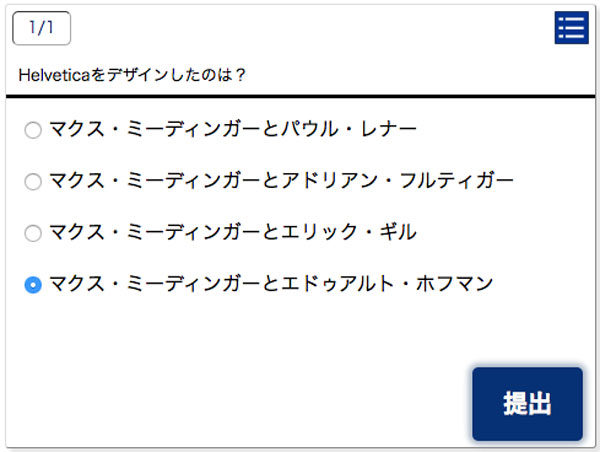
出来あがったクイズはこんな感じです。

楽しい!
もっと手の込んだクイズが作りたいという方は以下からどうぞ。
詳しいクイズの作り方もしっかり準備されています。
https://quizgenerator.net/
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
レスポンシブ対応のコンテンツスライダー/スライドショーベスト8
以前の記事「レスポンシブ対応などコンテンツスライダー/スライドショー用jQueryプラグイン50+」
-

-
WEBデザインのインスピレーションに!UIデザインのコードスニペットコレクション「CodeMyUI」
WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「Code
-

-
CSSスプライト作成の決定版!これ以上ない使いやすさの「Spritebox」
CSSスプライトを誰でも簡単に、しかも見やすく生成できてしまうツールのご紹介です。 CSSスプライ
-

-
CSS3の色名147色(RGB、HEX16進カラーコード併記)
CSS3になって、色名についても大幅に選択肢が増えたのをご存知でしょうか。 私は知りませんでした。
-

-
これが無料!ハイクオリティーなPhotoshop用WEBデザインテプンレート(psd)60+
海外のデザイナーがPhotoshopで作成したWEBデザイン用のテンプレート(psdファイル)をまと
-

-
プログラミング・コーディングの作業効率UP!ミスを激減させる見やすいフリーフォント18
プログラミングやコーディングするとき、どんなフォントを使っていますか? 私の場合、Coda 2とい
-

-
コピペで完了!12種類のプログレスバーを簡単に導入できるPACE.js
すでに当サイトにも導入してみたのですが、お気づきでしょうか。 PC版で当サイトをご覧いただくと、画
-

-
コード/js不要!ドラッグ&ドロップだけでCSSイメージスライダーがつくれるアプリ「cssSlider」
イメージスライダーは限られたスペースに多くの視覚的情報を盛り込めるので、ショップなどでは非常によく利
-

-
未知との遭遇!クリックするたび何かに役立つサイトを紹介する「Random Useful Websites」
クリックするたび何かに役立つサイトを紹介してくれるサイトをご紹介。 このサイト、まったく自分の興味
-

-
アイコンはCSSで!フォントもSVGも使用しないCSSだけのアイコンセット「Icono」
CSSだけでつくられたアイコンセットのご紹介です。 近年のアイコンというと、アイコンフォントかSV
