2015/08/27
未知との遭遇!クリックするたび何かに役立つサイトを紹介する「Random Useful Websites」

クリックするたび何かに役立つサイトを紹介してくれるサイトをご紹介。
このサイト、まったく自分の興味がない分野も、どしどし出てくるので、幅を広げる意味でも大変役立つサイトです。
これぞまさしく未知との遭遇!
自分でWEBサービスを作ってみようという場合の参考にもなりますね。
メール登録も可能なので、興味がある方はぜひ。
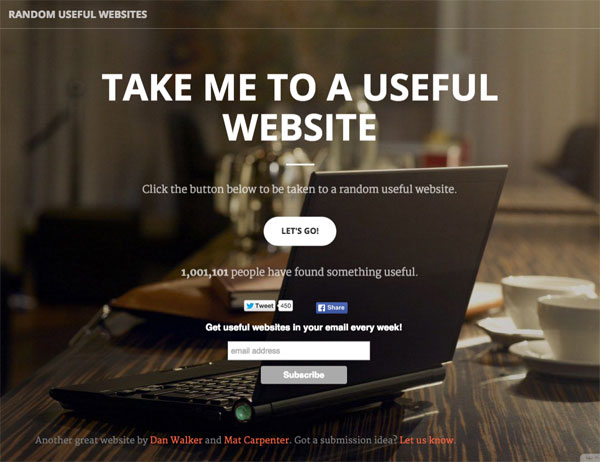
クリックするたび何かに役立つサイトを紹介する「Random Useful Websites」
「Random Useful Websites」は、「LET’S GO!」というボタンをクリックするたびに何かの役に立つサイトを紹介してくれる便利なサイトです。
紹介されるのは海外のサイトばかりになりますが、自分の興味のない分野のサイトも、どしどし紹介してくれるため、新しい発見ができて楽しいですよ。
検索では到底見つけ出すことができないようなサイトばかり。
今後、自分でWEBサービスを作成してみたいという場合の参考にもなります。
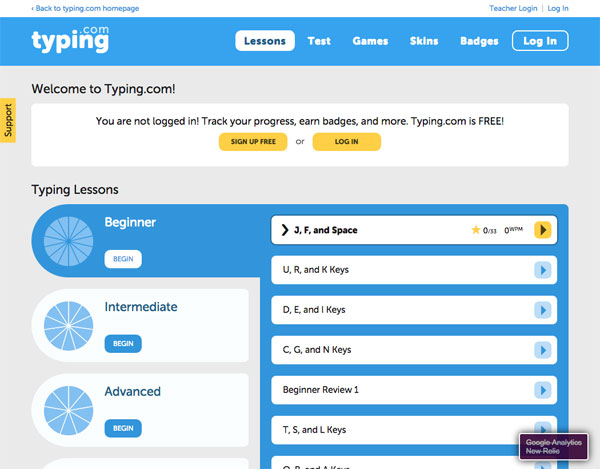
以下はタイピングの練習サイト。

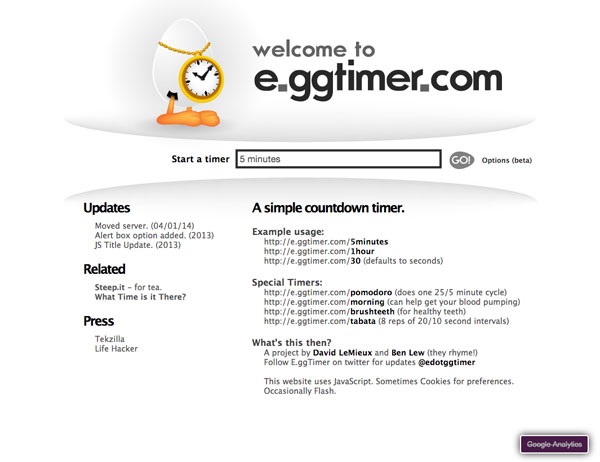
スタートを押すとカウントダウンを始めてくれるサイト。

ティータイマー?

なかには、これが何の役に立つのか意味不明なサイトもありますが、それはご愛嬌ということで。
メルマガ登録も可能なので、興味がある方はぜひ。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
一石二鳥!ベンダープレフィックスをブラウザ上で追加し、CSSのミスも指摘してくれる「Autoprefixer」
ベンダープレフィックスvendor prefixesをブラウザ上で追加してくれたうえで、CSSのミス
-

-
タイポグラフィ/WEBフォントに関する作業を簡単にするツール14
WEBフォントがどんどん使われるようになるにつれ、関連するツールもたくさん出来てきています。 多い
-

-
無料で利用できる検索フォーム12(CSS3,HTML5,jQuery)
検索フォームはサイトに欠かせない重要な要素の1つになっています。 最近では、アニメーションを用いた
-

-
CSS3だけで映画のエンドロール風エフェクトを表現した「Movie Credits」
CSS3って、とっつきやすいうえに、表現力も豊かで、実装するのが楽しくなってしまいます。 表現力豊
-

-
名だたるデザイナーが作成したフリーのWEBサイト用PSDファイルが無料!Dribble発Photoshop用サイトテンプレート45
今回もDribbbleから。 Dribbbleは世界の名だたるデザイナーが作品をアップしているコミ
-

-
ファイルのウイルス・マルウエアを無料でスキャンできるオンラインサービス9
ファイルのウイルスやマルウエアを無料でスキャンできるオンラインサービスセキュリティーサービスをご紹介
-

-
リボン風の見出しをCSS3だけで実装する方法
見出しでリボン風の装飾をCSS3だけで実装する方法をご紹介します。 利用するのはboderプロパテ
-

-
これは魅力的!CSSだけで実装できる無料の画像ホバーエフェクト22
CSSだけで実装できる魅力的な画像用のホバーエフェクトをご紹介します。 種類は全部で22種類です。
-

-
SVGベースのオリジナルなシームレスパターンを作ってダウンロードできる「Plain Pattern」
今回ご紹介するのはSVGベースのシームレスパターンを簡単につくれて、PNG形式でダウンロードできてし
-

-
ファイルを安全にダウンロード!ダウロード前にマルウェアをスキャンしてくれるChrome機能拡張「Metascan Online」
ファイルを安全にダウンロードするため、ダウロード前にウイルスやスパイウエア、トロイの木馬などのマルウ
