2014/02/06
無料で利用できる検索フォーム12(CSS3,HTML5,jQuery)

検索フォームはサイトに欠かせない重要な要素の1つになっています。
最近では、アニメーションを用いた検索フォームもよく見かけますよね。
自分でもいつか実装してみたいなあと思っていたので、無料で利用できるコード&スクリプトを集めてみました。
これからサイト制作して検索フォームを実装するときに、何らかの参考になれば幸いです。
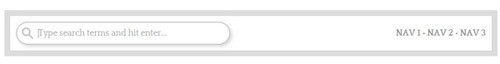
How to Create an Expanding Search Box with CSS

検索アイコンをクリックすると、検索フォームの窓がびよーんと伸びるタイプです。
CSSだけで実装します。
How to Create an Expanding Search Box with CSS
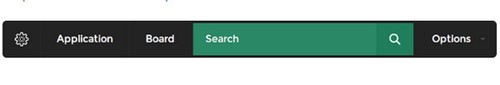
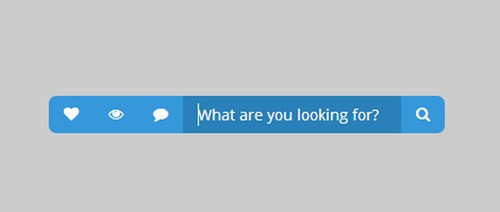
Create a Drop Down Menu with Search Box in CSS3 and HTML

ドロップダウンメニューのなかに検索ボックスを組み込んでいます。
CSSだけで実装しています。
DemoCreate a Drop Down Menu with Search Box in CSS3 and HTML
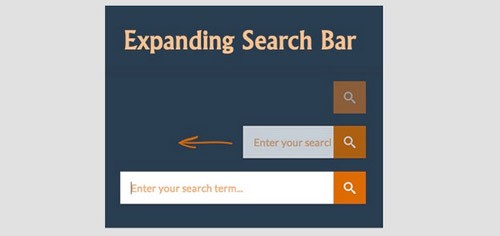
How to Code an Expanding HTML5/CSS3 Search Input Field

検索フォームにカーソルを置くと、検索ボックスが左にビヨーンと伸びます。
CSSだけのタイプと、jsを使用したものの2つがあります。
DemoHow to Code an Expanding HTML5/CSS3 Search Input Field
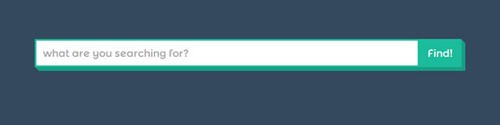
Fancy Search Box

親要素のサイズに合わせて大きさが変わる、フラットデザインの検索フォーム。
CSSだけで実装しています。
fancy search box
Search Bar Animation

検索アイコンをクリックすると、検索ボックスが右に伸びて現れてきます。
Search Bar Animation
Expanding Search Bar Using CSS Transitions

こちらも検索アイコンをクリックすると、検索ボックスが右に伸びて現れるタイプ。
CSSだけで実装しています。
DemoExpanding Search Bar Using CSS Transitions
Super Cool Search Input Bar Using CSS3 and JS

こちらも検索アイコンをクリックすると、検索ボックスが伸びて現れるタイプですが、今回は左に伸びていきます。
Super Cool Search Input Bar Using CSS3 and JS
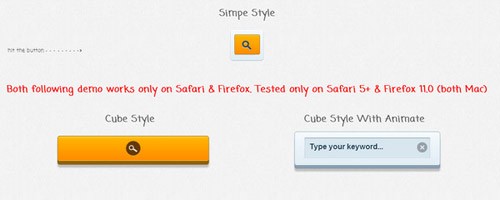
jQuery and CSS3 “Next Level” animation Search Form

こちらは3タイプ。
1つは、検索アイコンをクリックすると、検索ボックスが伸びて現れるタイプ。
2つめは、検索アイコンをクリックすると、ボックスが3Dアニメーションで回転し、検索ボックスが現れるタイプ。
3つめは、上記2つを組み合わせたタイプです。
DemojQuery and CSS3 “Next Level” animation Search Form
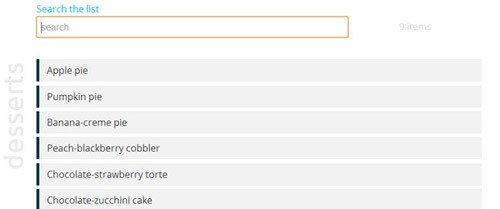
Mini-search filter

検索ボックスにキーワードを入力すると、下に表示されているカテゴリーがヒットするカテゴリーだけに精査されていく、珍しいタイプの検索ボックス。
Mini-search filter
Flexible Search Box

画面サイズに合わせて左右の幅が可変するタイプの検索ボックス。
Flexible Search Box
Pulsating CSS3 Input Search Box

検索ボックスが点滅を繰り返します。
Pulsating CSS3 Input Search Box
WP Advanced Search: Easy advanced search forms for WordPress

WordPress用検索フォームのフレームワーク。
簡単に設置することができるうえに、豊富なカスタマイズが特長です。
YouTubeによる簡単な紹介動画もあります(19分)。
DemoWP Advanced Search: Easy advanced search forms for WordPress
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
CSSスプライト作成の決定版!これ以上ない使いやすさの「Spritebox」
CSSスプライトを誰でも簡単に、しかも見やすく生成できてしまうツールのご紹介です。 CSSスプライ
-

-
画像を使わずにCSSとWEBフォントを利用してアイコンボタンをつくる方法
アイコンに画像を利用せず、WEBフォントとCSSを使って表現する方法が徐々に増えています。 画像を
-

-
オフラインでも便利なChrome機能拡張おすすめアプリ10
ネットが便利なのは言うまでもありませんが、場所の制約からネット回線につながらないときがあります。
-

-
CSSを丸裸にして見やすく統計的に整理してくれる「CSS STATS」
サイトのCSSを解析してくれるサービスってたくさんありますが、項目ごとに見やすくまとめてくれて、活用
-

-
クリックしたくなる!CSSだけで作られた無料のボンタコレクション「CSS Buttons」
CSSだけで作られた無料のボタンがコレクションされている便利なサイトをご紹介します。 Photos
-

-
タイポグラフィ/WEBフォントに関する作業を簡単にするツール14
WEBフォントがどんどん使われるようになるにつれ、関連するツールもたくさん出来てきています。 多い
-

-
CSSアニメーションを簡単・思いのままに作成できてしまう「Bounce.js」
最近のサイトではCSSアニメーションを使って、ユーザーに効果的な見せ方をしているサイトも増えてきまし
-

-
便利すぎる!商用無料で高画質画像を配布するUnsplashがプレースホルダー画像生成サービスを開始
商用無料で高画質画像を配布するUnsplashがプレースホルダー画像生成サービスを開始しました。
-

-
CSSの手入力が不要になる!複数の機能が1つになったCSSジェネレーター「ENJOY CSS」
CSS3になってから便利なジェネレーターが次々に登場していますが、今回ご紹介するジェネレーターはひと
-

-
左右からメニューがスルッ!CSSだけで作成されたオフカンバスメニュー6
CSSだけで作られたオフカンバスメニューをまとめてご紹介します。 「オフカンバスメニュー」は、ボタ
