2015/06/29
スクロールした位置についてくるStickyプラグイン15

スクロールした位置についてくる要素を実装するjQueryプラグイン「Stickyプラグイン」をまとめてご紹介します。
スクロールすると、サイドバーがくっついてきたり、メニューがついてくるサイトが一般的になっています。
こうした効果はサイト訪問者にとって大変効果的です。
これを実装しない手はありません。
これらを手軽に実装するため便利なのが、jQueryプラグインの「Stickyプラグイン」です。
早速、15個ご紹介します。
Waypoints

スクロールイベントを制御できるプラグイン。
要素を固定できるのはもちろん、指定位置にきたときに要素を表示させるなど、いろいろとできるのが特徴のプラグインです。
infinityスクロールなども実装できます。
MITライセンス
WaypointsDemo
Sticky Kit

スクロールに追従する要素を簡単に作成できるプラグイン。
MITライセンス
Sticky KitDemo
StickyJS

スクロールに追従する要素を作成する際に便利なプラグイン。
MITライセンス
StickyJS
HeadRoom

ヘッダ要素をスクロールに合わせて表示・非表示させるプラグイン。
MITライセンス
HeadRoom
MakefixedJS

スクロールに追従する要素をつくれるプラグイン。
GPLライセンス
MakefixedJSDemo
MidnightJS

固定させる要素をスクロール位置によって変更できるプラグイン。
MITライセンス
MidnightJS
ScrollMagic

スクロールした際にさまざまなエフェクトを実装できるプラグイン。
MIT & GPLライセンス
ScrollMagic
onScreen

表示される際にさまざまなエフェクトを実装できるプラグイン。
画像を遅れて表示させるlazy loadなども実装できます。
MITライセンス
onScreenDEMO
jQuery Pin

スクロールに追従する要素をつくれるプラグイン。
BSDライセンス
jQuery Pin
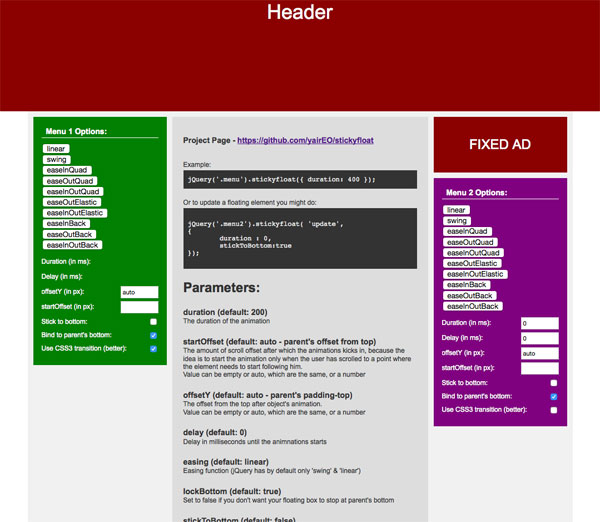
Sticky Float

スクロール追従型要素を作成できるプラグイン。
Sticky FloatDemo
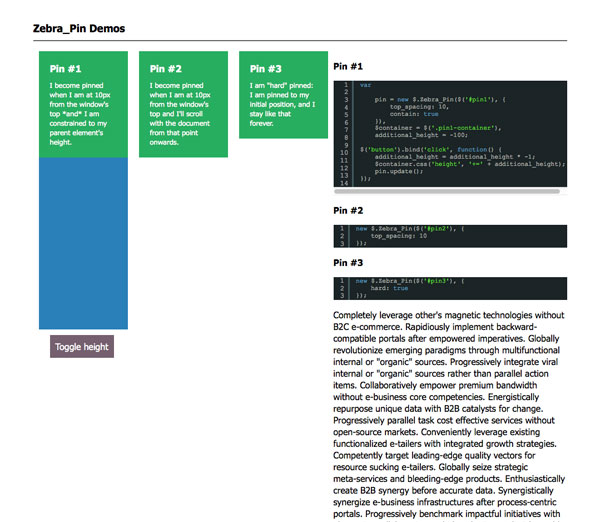
Zebra Pin

要素をピンで止めたように固定できるプラグイン。
GPLライセンス
Zebra PinDemo
HC-Sticky
スクロール時に特定の要素を固定させるプラグイン。
MITライセンス
HC-Sticky
Sticky Mojo

スクロール時に要素を固定できるプラグイン。
MITライセンス
Sticky Mojo
Sticky Navbar

ある位置までスクロールすると、メニューが上部に固定されるプラグイン。
MITライセンス
Sticky Navbar
StickyStack

パララックス効果のように、ページ全体を固定し、次の要素を下から読み込むようにするプラグイン。
StickyStackDemo
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
CSSアニメーションを簡単・思いのままに作成できてしまう「Bounce.js」
最近のサイトではCSSアニメーションを使って、ユーザーに効果的な見せ方をしているサイトも増えてきまし
-

-
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」をご紹介しま
-

-
名だたるデザイナーが作成したフリーのWEBサイト用PSDファイルが無料!Dribble発Photoshop用サイトテンプレート45
今回もDribbbleから。 Dribbbleは世界の名だたるデザイナーが作品をアップしているコミ
-

-
ハイクオリティーなのに全部無料!現場で使えるBootstrap3用テンプレート40+
ハイクオリティーなのに全部無料の現場で使えるBootstrap3用テンプレートをまとめました。 ラ
-

-
UIデザインのインスピレーションで溢れてる「UXPorn」
サイトやWEBサービスをつくるときにどのようなUIデザインにするかは悩むところですよね。 UIをつ
-

-
気になるサイトのモニタリング&変更箇所を知らせてくれる無料ツール6
気になるサイトをモニタリング&変更箇所を知らせてくれる無料ツールをまとめてご紹介します。 みなさん
-

-
売上手数料なし!簡単・便利なWixStoresでネットショップを開業する方法
「知識ゼロだけど自分でネットショップを作りたい」「業者に頼む余裕も予算もない」そんな方にオススメなの
-

-
ベンダープレフィックスを自動で付けられるPrefixrがサービス終了!が後継者「Express Prefixr」現る
ベンダープレフィックスを簡単につけることができるWEBサービスPrefixr。 ところが、このPr
-

-
無料のドメインを取得してレンタルサーバーに設定する方法
ドメインって無料で取得できるサービスがあるのをご存知でしたか? ドメインというとお名前.comなど
-

-
ファイルのウイルス・マルウエアを無料でスキャンできるオンラインサービス9
ファイルのウイルスやマルウエアを無料でスキャンできるオンラインサービスセキュリティーサービスをご紹介
