2015/11/02
WEBサイトの必要な部分だけを印刷したいならコレが超便利!ブックマークレット「The Printliminator」

WEBサイトの必要な部分だけを印刷したい場合に大変便利なブックマークレットをご紹介。
このブックマークレットを利用すれば、WEBサイトの必要な部分だけをいとも簡単に編集して印刷できます。
必要な部分だけを印刷できるので資料性が高くなるだけでなく、余計な紙やインクを使用しないで済むのでとっても経済的です。
利用しない手はありません。
WEBサイトの必要な部分だけを印刷できる超便利なブックマークレット「The Printliminator」
「The Printliminator」は、WEBサイトの必要な部分だけを印刷できる超便利なブックマークレットです。
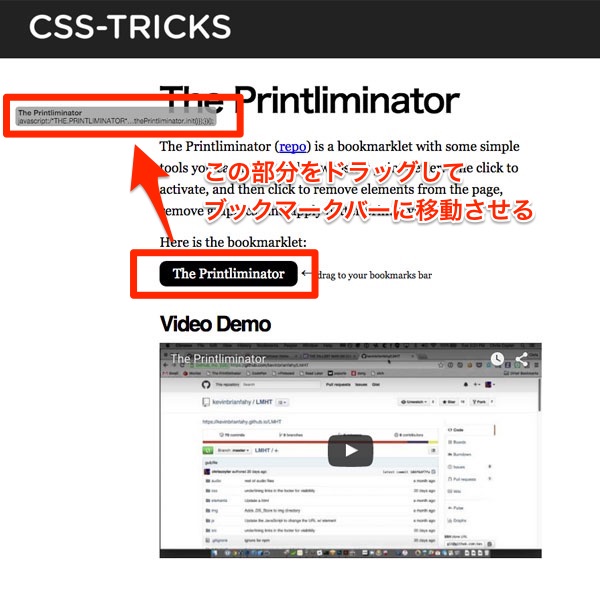
まずは「The Printliminator Demo」のサイトにいって、「The Printliminator」という黒いボタンのような部分をドラッグして、ブックマークバーに移動させます。

これでブックマークレットを登録できました。
印刷したいサイトを開き、先ほど登録したブックマークバーにあるブックマークレット「The Printliminator」をクリックします。
クリックすると右上にポップアップ画面が表示されます。

あとは、不要な部分をジャンジャンクリックするだけ。
消すことのできる範囲は赤線で囲われます。
資料に不要な広告部分もバンバン消せます。

プリントしたい要素が決まったら、ポップアップウインドウに表示されている「Send to Print」というボタンをクリックします。
すると、印刷画面が起動するので、そのまま印刷するだけ。

うは、便利すぎる!!
The Printliminator
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
左右からメニューがスルッ!CSSだけで作成されたオフカンバスメニュー6
CSSだけで作られたオフカンバスメニューをまとめてご紹介します。 「オフカンバスメニュー」は、ボタ
-

-
ファイルを安全にダウンロード!ダウロード前にマルウェアをスキャンしてくれるChrome機能拡張「Metascan Online」
ファイルを安全にダウンロードするため、ダウロード前にウイルスやスパイウエア、トロイの木馬などのマルウ
-

-
HTMLメールの無料テンプレートをお探しなら「Open Source Email Templates」
HTMLメールは、メールでの占める割合を着実に増やしていますよね。 美しいデザインのHTMLメール
-

-
jQueryベストプラグイン2014 使えるプラグイン50選をご紹介
2014年に登場したベストなjQueryプラグインを50個ご紹介します。 レイアウト系のプラグイン
-

-
いまさら聞けない無料のアイコンフォントの導入の仕方・使い方
アイコンフォントを今頃になってようやく使ってみました。 最初は正直よくわからず、戸惑ってしまいまし
-

-
超簡単!CSSで上下左右センターにする方法
超簡単ですぐ実践できるCSSで上下左右センターにする方法をご紹介。 display:flexを使っ
-

-
ワンランク上のWEB表現を目指すなら!HTML/CSS/JSの必見テクニック満載「Top Pens of 2013」
CodePenというWEBサービスをご存知でしょうか。 CodePenは、HTML/CSS/Jav
-

-
無料で利用できるhtml5プレイヤー(jQueryプレイヤー)14(2013)
html5のお陰で、プラグインなしでビデオ、音楽を導入できるようになりました。 iPhoneは今後
-

-
レスポンシブ対応済みサイトがApple Watchに対応しているかどうかがわかる「the ultimate responsive test」
Apple Watchがいよいよ発売になります。 ところで、あなたのレスポンシブ対応済みのサイトは
-

-
今この瞬間もサイバー攻撃が行われている!DDoS攻撃を可視化する「Digital Attack Map」に戦慄
戦慄を覚えるマップです。 サービス自体は1年前に公開されていましたが、海外で再び注目され、私自身が
