2014/09/11
波打つようなクリックエフェクトを実装できる「Waves」

今回はクリックしたときに、静かな湖面を指で触れて波打つようなエフェクトを実装できるライブラリーをご紹介します。
ボタンやリンクにかぎらず、画像などにも適用できるので、表現の幅はいろいろと広がりそうですね。
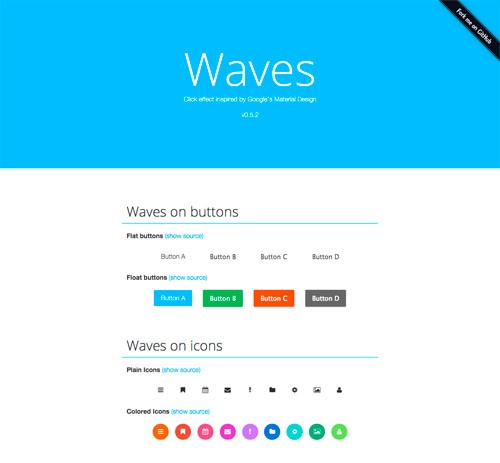
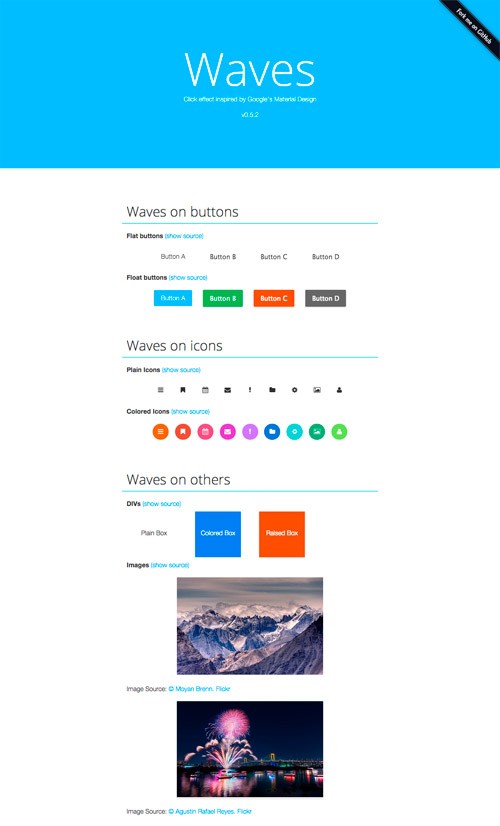
静かな湖面を指で触れて波打つようなクリックエフェクトを実装できる「Waves」
「Waves」は、クリックしたときに、静かな湖面を指で触れて波打つようなクリックエフェクトを実装できるJavaScriptライブラリーです。
Wavesのサイトにデモがあるので、実際に試してみてください。

Waves利用の仕方

Wavesが公開されているGitHubページから、waves.min.cssとwaves.min.jsをダウンロードして、以下のように読み込みます。
そして、一行だけスクリプトを追加します(Waves.displayEffect();)。
これで準備が整いました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html> <head> <title>Waves example</title> <link rel="stylesheet" type="text/css" href="waves.min.css" /> </head> <body> <script type="text/javascript" src="waves.min.js"></script> <script type="text/javascript"> Waves.displayEffect(); </script> </body> </html> |
エフェクトを実装したい要素にクラス名を追加する
エフェクトを実装するには、実装したい箇所にクラス名を追加するだけです。
.waves-effectが基本のエフェクトです。
.waves-buttonは、ボタンの形でエフェクトします。
.waves-floatは、本来の色に、明度を落としたエフェクトを加えます。
.waves-lightは、本来の色に、明度を上げたエフェクトを加えます。
|
1 |
<a href="#" class="waves-effect waves-button waves-float">Click Here</a> |
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
コード/js不要!ドラッグ&ドロップだけでCSSイメージスライダーがつくれるアプリ「cssSlider」
イメージスライダーは限られたスペースに多くの視覚的情報を盛り込めるので、ショップなどでは非常によく利
-

-
CSSだけで作られた決済代行・クレジット決済サービスの無料アイコン95種「PaymentFont」WEBフォントしても使える!
CSSだけで作られた決済代行・クレジット決済サービスの無料アイコンセットをご紹介します。 ピュアC
-

-
WEBデザインのインスピレーションに最適!パーツ/テーマごとのデザイン見本帳「calltoidea」
WEBデザインのインスピレーションに最適なパーツ/テーマごとのWEBデザイン見本帳「calltoid
-

-
コピペOK! 画像のホバーエフェクトを簡単にアニメーションさせられるimagehover.css
画像や写真にマウスを重ねたときに、アニメーションのエフェクトがかかっていると、それだけで洗練された印
-

-
CSSだけでブルブル震えるエフェクトを簡単実装!CSS Shakeを使ってみた
CSSだけでブルブル震えるエフェクトを簡単実装!CSS shakeを使ってみた すでにお気づき
-

-
WEBデザインのインスピレーションに!UIデザインのコードスニペットコレクション「CodeMyUI」
WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「Code
-

-
タイポグラフィ/WEBフォントに関する作業を簡単にするツール14
WEBフォントがどんどん使われるようになるにつれ、関連するツールもたくさん出来てきています。 多い
-

-
無料で商用利用可のレスポンシブ/HTML5対応のテンプレートをまとめてくれている「HTML5 UP」
無料テンプレートを探すとき、どういう基準で探していますか? レスポンシブ対応? HTML5対応?
-

-
Sketch用の無料フリー素材1500+ 2015年04月
Sketch用の無料フリー素材を集めてみました。 Mac専用ということもあり、日本ではPhotos
-

-
HTML,CSS,JSのコードを美しく整形し?部分の指摘もしてくれるDirty Markup
HTML,CSS,JSのコードを美しく整形し、?部分の指摘もしてくれるDirty Markupをご紹
