2013/10/17
画像を使わずにCSSとWEBフォントを利用してアイコンボタンをつくる方法

アイコンに画像を利用せず、WEBフォントとCSSを使って表現する方法が徐々に増えています。
画像を利用するのに比べて、メンテナンス、明瞭度、軽いなどの点で優れており、今後いっそう増えていきそうです。
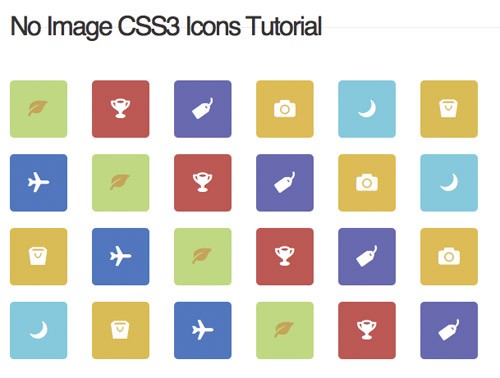
今回はそんなアイコンに画像を利用せず、WEBフォントとCSSを使って表現する方法が「Create No Image Icons in CSS3 Tutorial – Bloom Web Design」で紹介されていたのでご紹介します。
画像を使わずにCSSだけでアイコンをつくる方法

今回はEntypo fontというWEBフォントを利用します。
サンプルデータとフォントは、Create No Image Icons in CSS3 Tutorial – Bloom Web Designのサイトからダウンロードできます。
TwitterもしくはFacebookアカウントを利用して入手してください。
それでは早速はじめてみましょう。
HTMLを記述する
まずはHTMLです。
以下のように準備します。
見ておわかりと思いますが、指定したclass名に対して、cssで定義してWEBフォントを表示するというやり方になります。
|
1 |
<a href="#" class="one" title="Icon 1"></a> |
@font-faceを定義する
webフォントを利用するために、@font-faceを以下のように定義します。
以下の書き方で、主要ブラウザからie8以下まで表示させることができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
@font-face { font-family: 'entyporegular'; src: url('Entypo-webfont.eot'); /*ieだけがサポートしている形式*/ src: url('Entypo-webfont.eot?#iefix') format('embedded-opentype'), url('Entypo-webfont.woff') format('woff'), url('Entypo-webfont.ttf') format('truetype'), url('Entypo-webfont.svg#entyporegular') format('svg'); font-weight: normal; font-style: normal; } |
cssを定義する
htmlで指定したclass名に対してcssを定義していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
.one { /*General*/ display: block; text-decoration: none; /*Font*/ font-family: 'entyporegular'; text-align: center; font-size:50px; line-height:1.4; font-weight:regular; color: white; /*Background*/ background-color: #4ed18f; width:70px; height:70px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:5px; } |
contentプロパティでアイコンを読み込む
準備が整いましたが、このままでは肝心のアイコンが表示されません。
htmlのa要素になにも記述されていないためです。
そこでcontentプロパティを利用して、表示させたいアイコンを記述します。
ここでは、木の葉マークを入れます。
木の葉マークはEntypo fontではアルファベットGにあたります。
ですから以下のように記述します。
|
1 2 3 4 5 |
.one:after { content: "G"; } |
以上で完成です。
こちらの記事で作成したサプンルです。
ご参考にどうぞ。
sample
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
動画にCSSだけで色調補正エフェクトをかけた「dynamically colorize videos」は必見
動画にCSSだけで色調補正エフェクトをかけた「dynamically colorize videos
-

-
一石二鳥!ベンダープレフィックスをブラウザ上で追加し、CSSのミスも指摘してくれる「Autoprefixer」
ベンダープレフィックスvendor prefixesをブラウザ上で追加してくれたうえで、CSSのミス
-

-
グラフィックデザイナーのためのオンラインポートフォリオ作成方法
グラフィックデザイナーの皆さんはオンラインポートフォリオをもっていらっしゃいますか? 持っていない
-

-
レスポンシブWEBデザイン対応のメニューが作れるチュートリアル17(ソースファイル付き)
レスポンシブWEBデザインを行ううえで重要になってくるのがメニューをどのようにするかということではな
-

-
ナビゲーションだけが90以上!ナビゲーションメニューのプラグインやチュートリアルのコレクションサイト「NavNav」
ナビゲーションメニューのプラグインやデモ、チュートリアルが90以上コレクションされたサイトをご紹介し
-

-
CSSスプライト作成の決定版!これ以上ない使いやすさの「Spritebox」
CSSスプライトを誰でも簡単に、しかも見やすく生成できてしまうツールのご紹介です。 CSSスプライ
-

-
いまさら聞けない無料のアイコンフォントの導入の仕方・使い方
アイコンフォントを今頃になってようやく使ってみました。 最初は正直よくわからず、戸惑ってしまいまし
-

-
Gmailを無料で便利に!「開封確認」「スケジュール送信」ができる機能拡張「myHero Toolbox」
Gmailを利用しています。 本当に便利なGmailですが、できるなら「既読通知/開封確認」「スケ
-

-
SVGベースのオリジナルなシームレスパターンを作ってダウンロードできる「Plain Pattern」
今回ご紹介するのはSVGベースのシームレスパターンを簡単につくれて、PNG形式でダウンロードできてし
-

-
レスポンシブ対応などコンテンツスライダー/スライドショー用jQueryプラグイン50+
サイトのコンテンツをリッチに見せるだけでなく、省スペースで数多くのコンテンツを効率的・効果的に表示で
