2014/05/20
Photoshopを使って光沢のあるプラスチック風な効果をテキストにつける方法:海外チュートリアル翻訳02

海外のサイトで公開されているPhotoshopやIllustratorをはじめとした代表的なソフトを使ったチュートリアルを紹介する海外チュートリアルシリーズ第2回目です。
今回も、Photoshop初心者の方でも簡単に実践できるチュートリアルをご紹介します。
毎度のことですが、自分の復習&スキルアップも兼ねています。
英語の翻訳間違いなどもあるかと思いますが、そのあたりは優しくご指摘いただければ幸いです。
第2回目は、Photoshopを使ってジェリービーンズ的なエフェクトをつくる方法です。
背景レイヤー
ファイルサイズは今回、800px×800pxにしました。
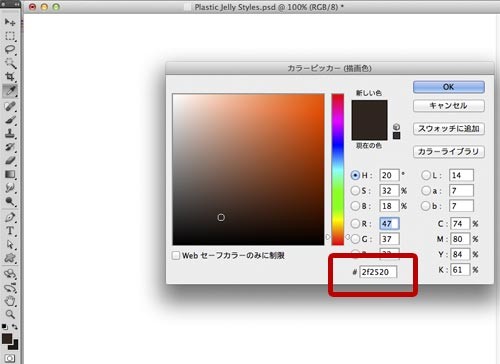
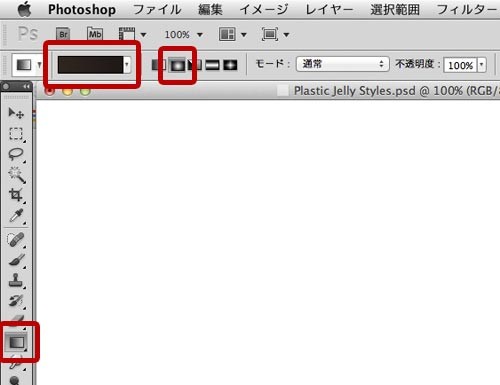
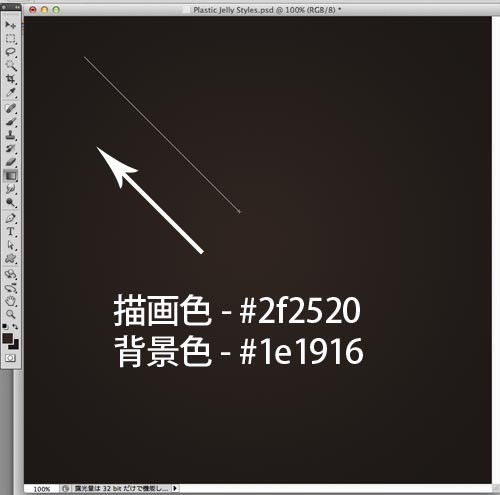
カラー設定は以下のとおりにして、「ツールパレット」から「グラデーションツール」を選択して(設定は円形グラデーション)塗りつぶします。
描画色 – #2f2520
背景色 – #1e1916



テキストを入力する
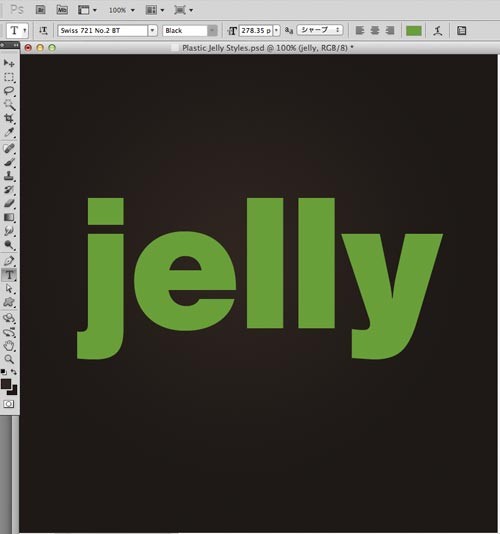
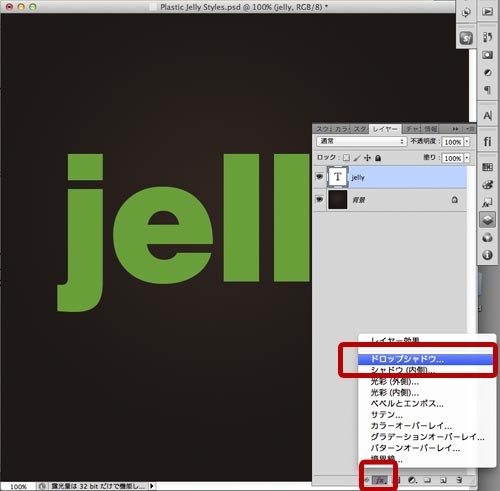
ツールパレットから文字ツールを選択し、Jellyと入力します。
フォントは太くて可愛らしいフォントに。
ここではSwiss 721というフォントを使いました。
カラーは今回#699f39を利用しています。

レイヤースタイルを加える
作成したテキストに、レイヤースタイルを施します。
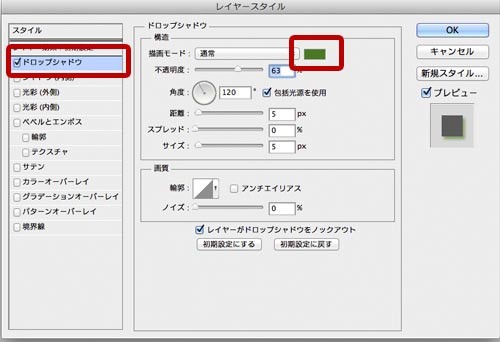
テキストが描かれたレイヤーを選択し、「新規レイヤースタイル」>「ドロップシャドウ」を選びます。
テキストに使ったカラーを利用して、文字が少しだけ浮くように設定します。


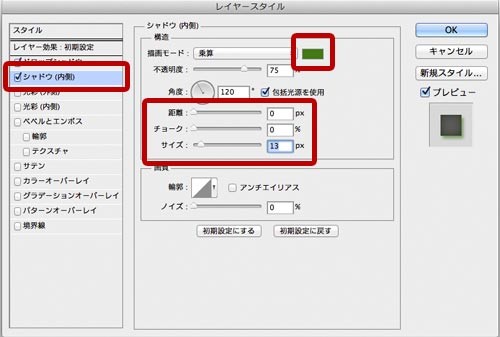
続いて、「シャドウ(内側)」で内側にシャドウを入れます。
ここでもテキストに使ったカラーを利用します。
「距離」と「チョーク」ななしで、「サイズ」だけ調整します。


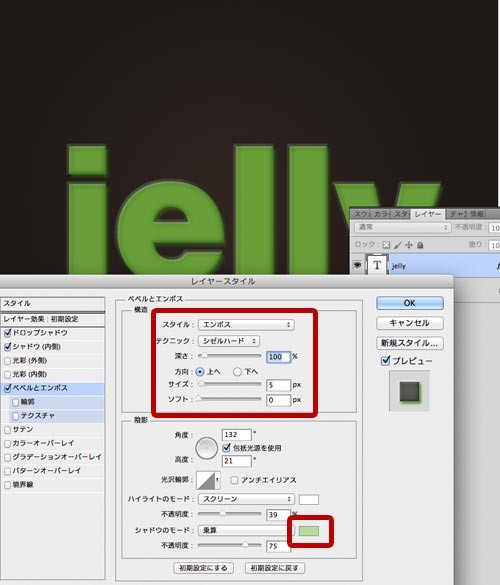
ベベルとエンボスを加える
続いて、立体感を持たせるために「ベベルとエンボス」を加えます。

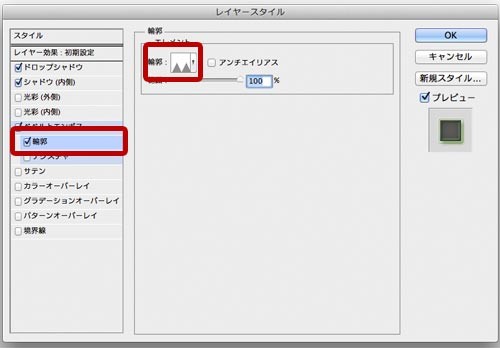
次に、「ベベルとエンボス」>「輪郭」を加えます。
「輪郭」タイプは「ギザギザ1」にします。
それぞれのサイズは自分の感覚で「ここだ」という数値になるまで調整します。

グラデーションオーバレイを加える
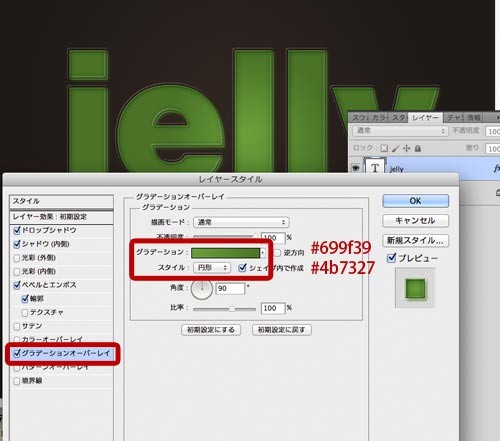
さらに、「グラデーションオーバレイ」を加えます。
カラーは#699f39 #4b7327とし、「円形」にしています。

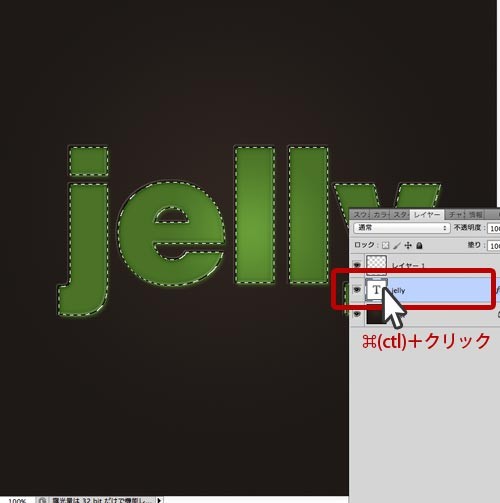
新規レイヤーを、文字部分を選択します
テキストレイヤーの上に新規レイヤーを作成し、テキストレイヤーを、⌘(ctl)+クリックで、テキストを選択します。

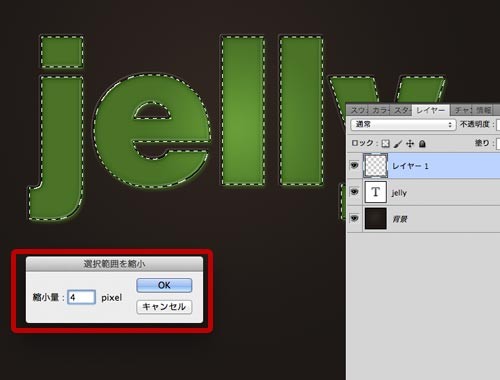
選択範囲を調整する
新規に作成したレイヤーをクリックしてから、メニューの「選択範囲」>「選択範囲を変更」>「選択範囲を縮小」で、4pxと入力します。

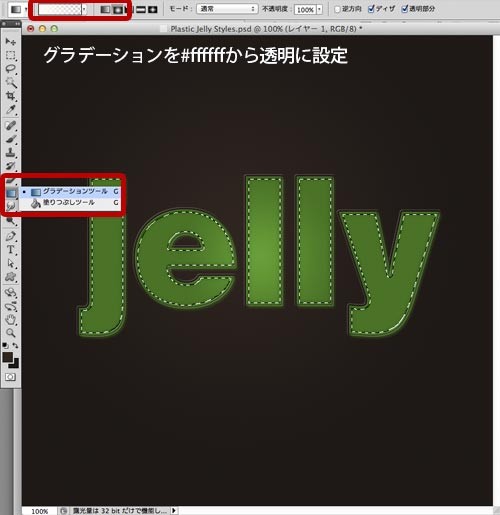
グラデーションを施す
ツールパレットから「グラデーションツール」を選択し、

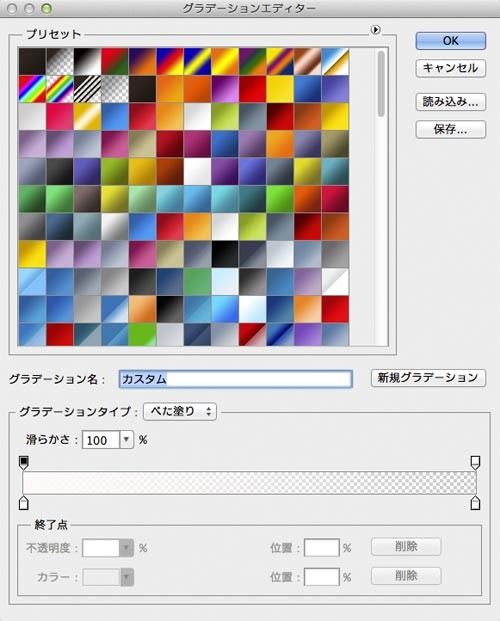
グラデーションの設定を白から透明に、

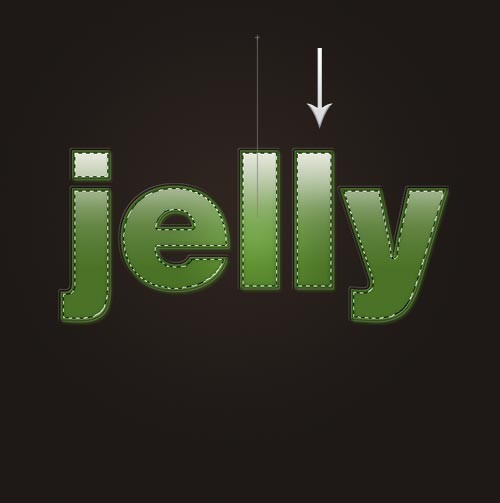
上から下に向けてグラデーションを施します。

グラデーションを施したら、選択を解除します(メニュー>選択範囲>選択の解除、もしくは、⌘(ctl)+D)。
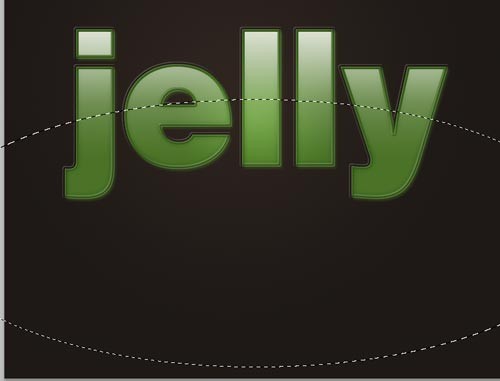
レイヤーマスクで調整
ツールパレットから「楕円形選択ツール」を選び、図の範囲を選択します。

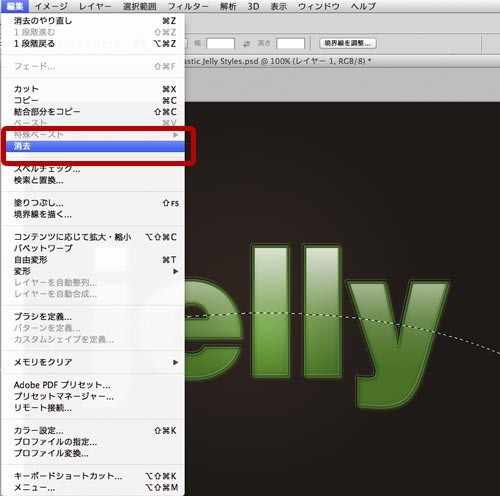
選択したら、メニューから「編集」>「消去」を選びます。

これで完成です。

お疲れ様でした。
Photoshopをマスターするのに必須な書籍
Photoshopに慣れるのだったら、いきなりWEBで公開されているチュートリアルをガンガン実践していくだけでもいいのですが、やはり最初は全体を知る上でも、数冊の書籍を読んで練習なされることをおすすめします。
現段階で役立つPhotoshop本は次のような感じです。
また、こうした本を読んで実践してから、海外のチュートリアルを見ると、理解するスピードが格段に変わってきます。
Adobe Photoshop CS6 パーフェクトマスター
掲載されている例があまりよろしくないのですが、Photoshopの全体像を把握するには、やっぱりこれでしょう。
辞書的な意味合いで利用しています。
amazonの場合
Adobe Photoshop CS6 パーフェクトマスター―Adobe Photoshop CS6/Extended/CS5/CS4/CS3対応 Windows/Mac OS X対応
楽天ショップの場合
Adobe Photoshop CS6パーフェクトマスター
Photoshopデザインメソッド
個人的に井上本が好きなもので。
なぜ好きかというと、素材の作り方がとっても参考になるからです。
なかには、周りくどい作り方のものもありますが、そのへんは各自でアレンジしてつくるということで。
amazonの場合
Photoshopデザインメソッド
楽天ショップの場合
Photoshopデザインメソッド
Photoshopデザインラボ-プロに学ぶ、一生枯れない永久不滅テクニック-[改訂第二版]
つくってみたい! トライしてみたい!と思える例ばかり。
技術的なこともハイレベルで、とっても参考になります。
amazonの場合
Photoshopデザインラボ -プロに学ぶ、一生枯れない永久不滅テクニック-[改訂第二版]
楽天ショップの場合
Photoshopデザインラボ改訂第2版
Photoshop 10年使える逆引き手帖
基本的なテクニックを学ぶのに最適な一冊。
例もキレイで、好感が持てます。
amazonの場合
Photoshop 10年使える逆引き手帖 【CS4/CS3/CS2/CS/7.0対応】
楽天ショップの場合
Photoshop 10年使える逆引き手帖
神速Photoshop
ある程度、Photoshopに慣れてきたと思った頃に読むと、とっても役立ちます。
「こんなやり方があったの!」と思えるような出合いがたくさん待っていますよ。
姉妹本に「神速Photoshop [Webデザイン編]」もあります。
amazonの場合
神速Photoshop [グラフィックデザイン編]
楽天ショップの場合
神速Photoshop(グラフィックデザイン編)]
ここまでは「Plastic Jelly Styles」をもとに作成ました。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
蝶(バタフライ)をモチーフにした無料のベクター素材23セット
蝶(バタフライ)をモチーフにした無料のベクター素材をご紹介します。 Decorative Bu
-

-
デザインのための無料アイコンセット100
デザインに役立つ無料で利用できるアイコンセットをまとめてご紹介します。 アイコンの総数は、約2万以
-

-
次のデザインプロジェクトに!無料で利用できるPhotoshop用ロゴ・モックアップpsdファル60+
デザイン性にすぐれたロゴ用モックアップのpsdファイルをコレクションしてみました。 ロゴを、木目や
-

-
商用利用可能なフード系の手書き風無料ベクター素材34セット
飲食関係のデザインには、とってもいい感じの手書き風の無料ベクター素材があったのでご紹介します。 ク
-

-
Photoshop用無料のレイヤースタイル1000+で作業時間を大幅短縮
Photoshopでの作業を劇的に効率化してくれる無料のレイヤースタイルをご紹介します。 これさえ
-

-
デザイン性・アイディアに富んだパッケージ/プロダクトデザインvol.2
すぐれたパッケージデザインをご紹介する金曜日企画。 第二弾です。 早速今週も見ているだけで楽しく
-

-
印象的な部分カラー写真を簡単に作れる無料アプリ「ColorStrokes」がとってもお得!
写真の一部分だけをフルカラーにして、それ以外の部分をモノクロにする部分カラー写真という手法は、印象的
-

-
料理や食べ物の高品質画像・写真を無料でダウンロードできる「Foodie’s Feed」
料理や食べ物の高品質画像・写真を無料でダウンロードできるサイトをご紹介します。 商用利用可能にもか
-

-
高品質で商用利用可能な無料のフライヤー・チラシテンプレートをダウンロードできるサイト6
海外のサイトになりますが、無料で利用できるフリーのフライヤー・チラシテンプレートを公開してくれている
-

-
無料で使えるPhotoshop用シームレスピクセルパターン1000+
無料で利用できるPhotoshop用のシームレスピクセルパターンを約1000パターンご紹介します。





