個人的に役立ったデザイン素材やTips、WEBサービス、役立つグッズ、あれやこれやをご紹介
Tagcss
-
コピペOK! 画像のホバーエフェクトを簡単にアニメーションさせられるimagehover.css

画像や写真にマウスを重ねたときに、アニメーションのエフェクトがかかっていると、それだけで洗練された印象を与えますよね。 今回は、そんな画像のアニメーションエフェクトを、CSSを知らなくてもコピペだけで簡単に実装出来てしま
-
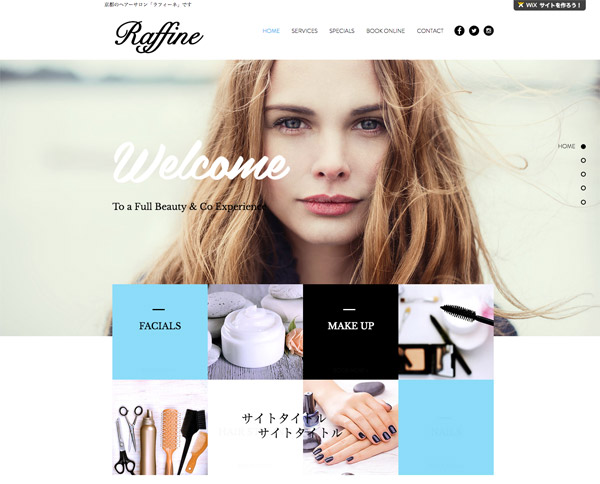
無料ホームページなのにプロ並みのデザイン&高機能サイトが瞬時に作れるWix!感想と使い方

Wixという無料ホームページがつくれるサービスをご存知でしょうか。 かなり以前からあったサービスですが、凄まじく進化していて、驚くほど簡単にホームページを制作できたので、使い方も交えてご紹介したいと思います。 今回Wix
-
これは簡単!CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」

CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」をご紹介します。 CSSファイルをダウンロードするか、CDN経由で読み込み、規定のクラス名を記述するだけで、簡単に棒グラフ/チャートが作成できてしまい
-
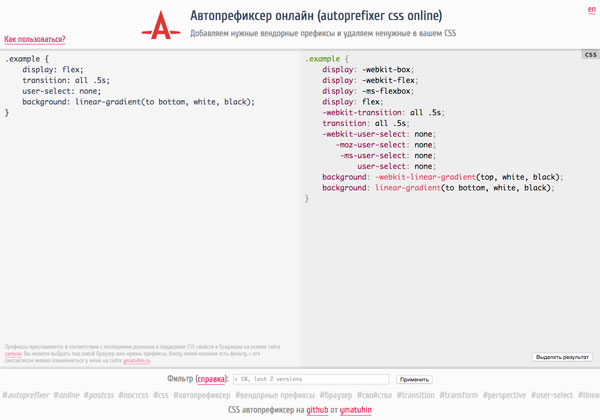
一石二鳥!ベンダープレフィックスをブラウザ上で追加し、CSSのミスも指摘してくれる「Autoprefixer」

ベンダープレフィックスvendor prefixesをブラウザ上で追加してくれたうえで、CSSのミスも同時に指摘してくれる「Autoprefixer」をご紹介。 ベンダープレフィックスを追加してくれるサービスはこれまでも
-
WEBデベロッパーのためのおすすめYouTubeチャンネル15選

WEBデベロッパーのためのおすすめYouTubeチャンネルをご紹介します。 対象はHTML、CSS、JS、PHP、WordPress、Ruby on Railsなど。 動画でWEBに関する知識を学ぶ機会が増えていますが、
-
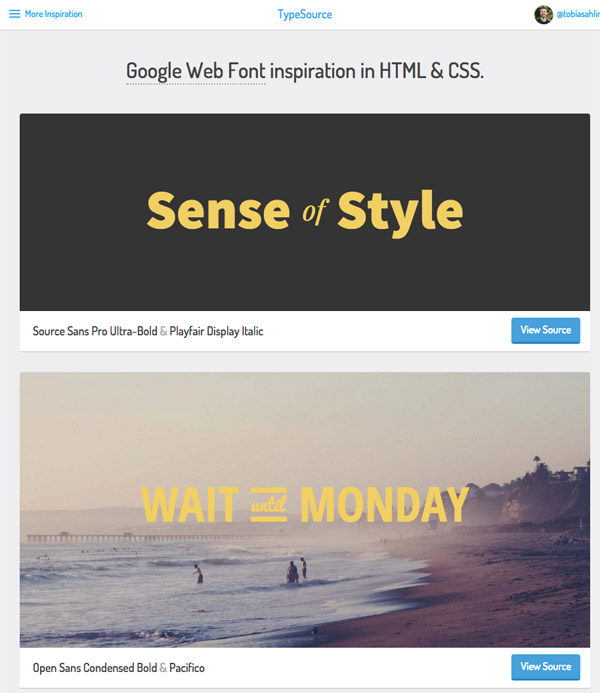
デザインで使えるGoogleフォントをHTML+CSS付きで表示してくれる「TypeSource」

デザインで使えるGoogleフォントをHTML+CSS付きで表示してくれる「TypeSource」をご紹介します。 これを見ているだけでインスピレーションがどんどん湧いてくることでしょう。 しかも、わざわざGoogleフ
-
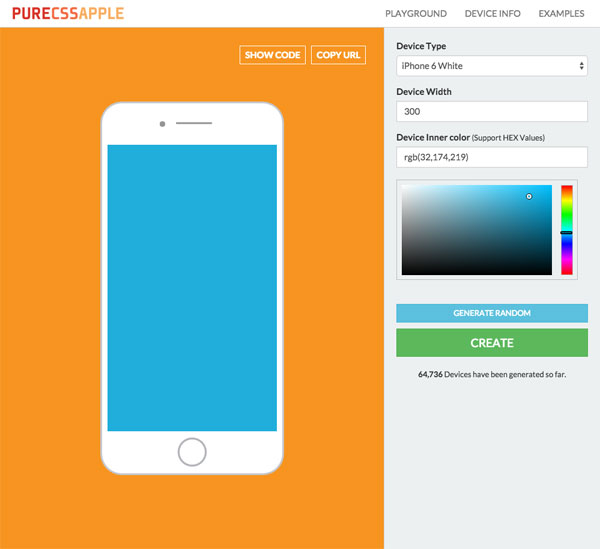
iPhoneもMacも簡単OK!CSSだけであなただけのAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device Generator」

CSSだけでAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device Generator」をご紹介。 このジェネレーターを使えば、iPhoneもiMacも、MacBookもすぐに描くことが
-
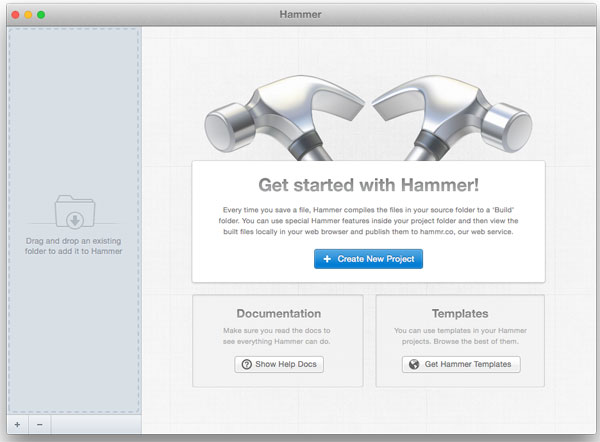
DreamweaverのテンプレートのようにHTMLファイルを扱えるアプリ「Hammer」が激便利

DreamweaverのテンプレートのようにHTMLファイルを扱えるアプリ「Hammer」をご紹介します。 小規模なサイトを制作する場合、わざわざWordPressなどを導入するより、HTMLとCSSだけのほうが手間がか
-
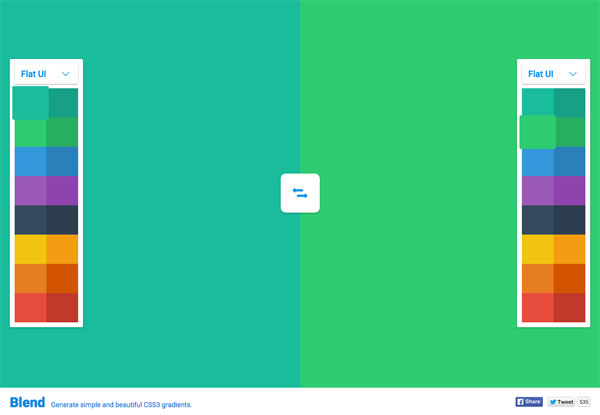
フラット・マテリアルデザインのカラーで瞬時に美しいグラデーションが作れるお手軽ツール「Blend」

フラット・マテリアルデザインのカラーで瞬時に美しいグラデーションが作れるお手軽ツールをご紹介。 背景に美しいグラデーションを利用したサイトやアプリをよく見かけますが、そうしたグラデーションを簡単に手早く作成できるツールで
-
よくわかる 初心者のためのCSS3 transitionとtransformのチュートリアル

初心者のためのCSS3 transition(トランジション)とtransform(トランスフォーム)のチュートリアルです。 海外の有名ブログから、わかりやすいチュートリアルを選んで翻訳してみました(結構、意訳したり、説
-
よくわかる 初心者のためのCSSアニメーションチュートリアル

初心者のためのCSSアニメーションチュートリアルです。 海外の有名ブログでわかりやすいチュートリアルを選んで翻訳してみました(結構、意訳したり、説明を付け足しています)。 CSSアニメーションを見かける機会はどんどん増え
-
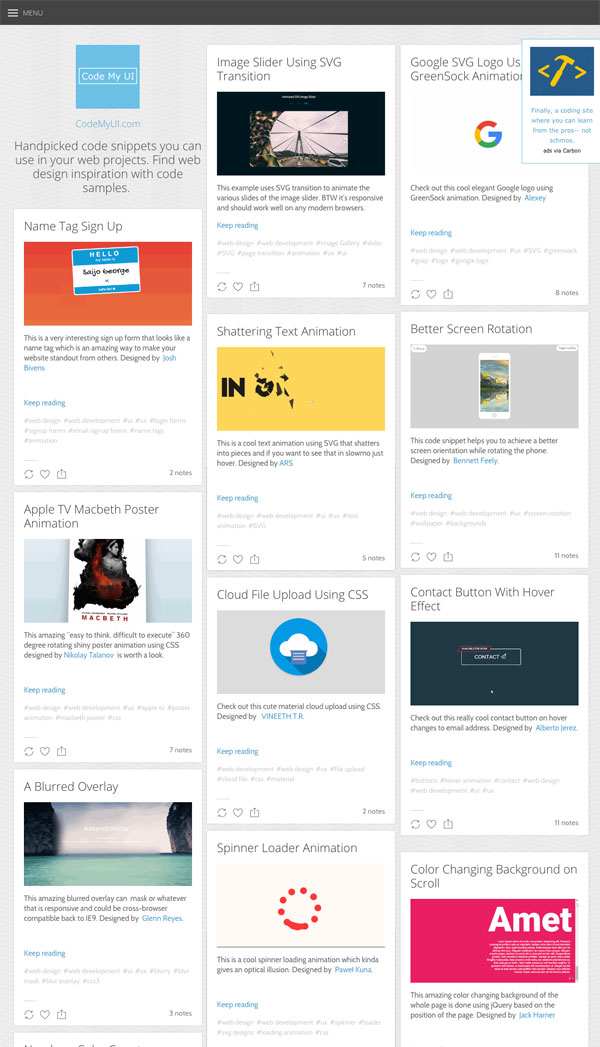
WEBデザインのインスピレーションに!UIデザインのコードスニペットコレクション「CodeMyUI」

WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「CodeMyUI」をご紹介。 すっかりご無沙汰になってしまいました。 風邪がなかなか完治せず、夕方になると高熱がでてしまう悪循環
