2015/09/24
WEBデザインのインスピレーションに!UIデザインのコードスニペットコレクション「CodeMyUI」

WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「CodeMyUI」をご紹介。
すっかりご無沙汰になってしまいました。
風邪がなかなか完治せず、夕方になると高熱がでてしまう悪循環が続いて、更新できずにおりました。
辛いですね、熱。
みなさまもくれぐれもご自愛ください。
さて「CodeMyUI」です。
個人の方が集めているUIで利用できるコードスニペットです。
興味深いUIばかりが集まっているのでとても参考になると思いますよ。
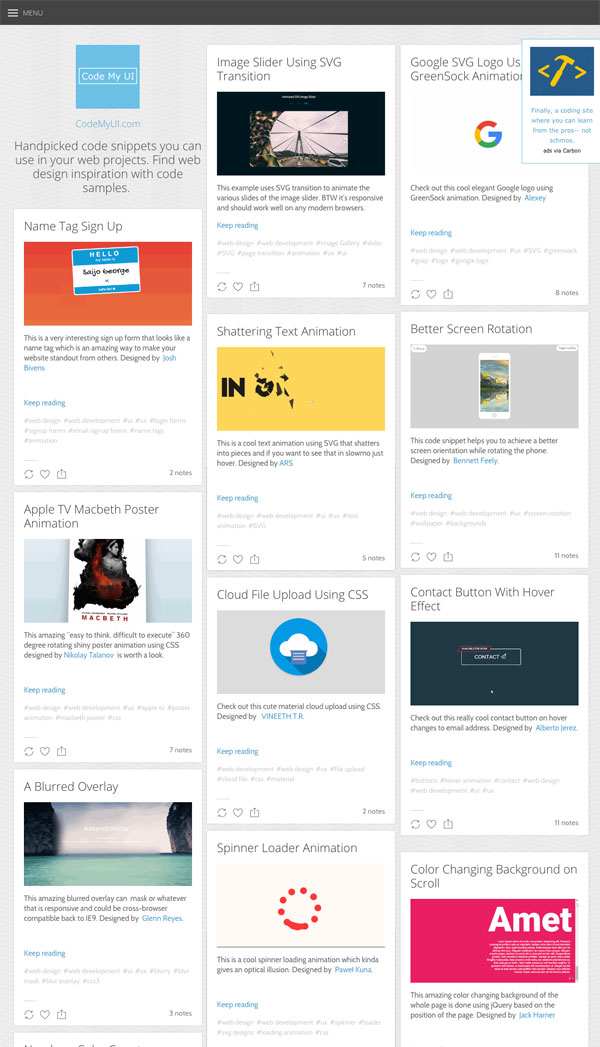
WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「CodeMyUI」
「CodeMyUI」は、WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされたサイトです。
個人の方がコレクションされているサイトなんですが、興味深いUIデザインのコードが数多く集まっています。
サイトにいけばすぐわかりますが、UIの様子がすべてアニメーションGIFになっています。
だから、英語表記だけど、どんなUIなのかがすぐにわかるという便利さ。
眺めているだけで、実装したいコードが出てきますよ。
「CodeMyUI」の使い方
使い方は特にありません。
カテゴリー分けされていませんし、検索ボックスがあるぐらいです。
ですので、ブラウジングして気に入ったものを見つけてください。
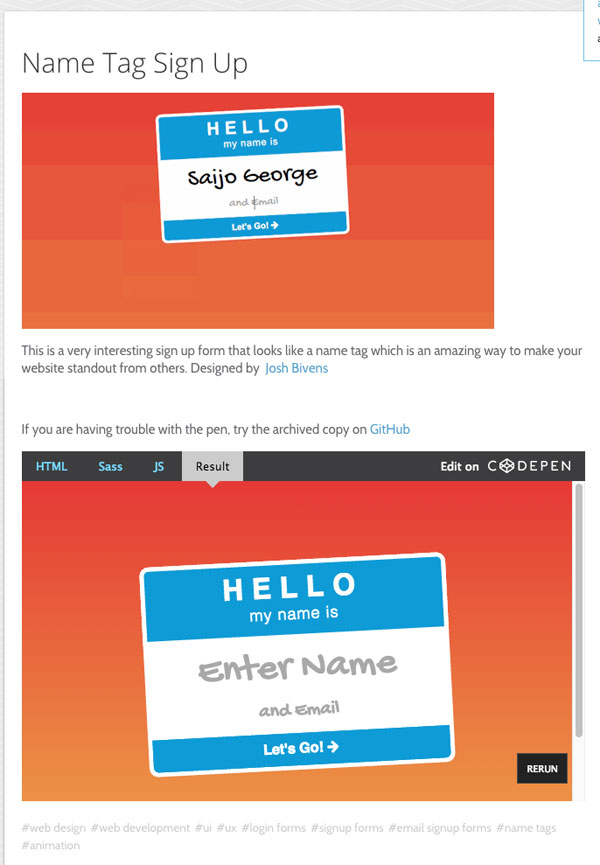
クリックすると以下のような詳細ページに飛びます。

ご覧のとおり、コードはCodePenからの引用です。
メールアドレスを登録しておけば、更新のたびに知らせてくれますよ。
ぜひ参考にしてしてみてくださいね。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
無料地図製作ツールの決定版!? 日本をはじめとする世界各国の地図をカスタマイズしてSVG,HTML,PNGで書き出せる「Pixel Map Generator」
無料地図製作ツールの決定版!?ともいえる日本をはじめとする世界各国の地図をカスタマイズしてSVG,H
-

-
アイコンはCSSで!フォントもSVGも使用しないCSSだけのアイコンセット「Icono」
CSSだけでつくられたアイコンセットのご紹介です。 近年のアイコンというと、アイコンフォントかSV
-

-
WEBデベロッパーのためのおすすめYouTubeチャンネル15選
WEBデベロッパーのためのおすすめYouTubeチャンネルをご紹介します。 対象はHTML、CSS
-

-
これは簡単!CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」
CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」をご紹介します。 CSSファ
-

-
WEBデザインの勉強・参考に!プロがPhotoshopで作成したWEBサイト用無料PSDフリーテンプレート80
WEBデザインを勉強するうえで大切なのが、自分でいいなあと感じたデザインをそのままマネしてつくってみ
-

-
コピペOK! 画像のホバーエフェクトを簡単にアニメーションさせられるimagehover.css
画像や写真にマウスを重ねたときに、アニメーションのエフェクトがかかっていると、それだけで洗練された印
-

-
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」をご紹介します。 Gmail
-

-
背景画像をサッとつくれる便利ツール20選
背景画像をサッとつくれる便利ツールやサイトをご紹介します。 背景にちょっと手を加えるだけで、見た目
-

-
タイポグラフィ/WEBフォントに関する作業を簡単にするツール14
WEBフォントがどんどん使われるようになるにつれ、関連するツールもたくさん出来てきています。 多い
-

-
コピペで完了!12種類のプログレスバーを簡単に導入できるPACE.js
すでに当サイトにも導入してみたのですが、お気づきでしょうか。 PC版で当サイトをご覧いただくと、画
