2013/11/25
CSSで表現されたスゴワザのテキストエフェクト&チュートリアル19

CSS3では、CSSでさまざまなテキストエフェクトを実現することが可能です。
今回は、CSSで表現されたスゴワザのテキストエフェクト集をご紹介します。
リンク先にはチュートリルが掲載されているので、ぜひ参考にしてみてください。
ネオンサイン風のCool Text Effects Using CSS3 Text-Shadow

Cool Text Effects Using CSS3 Text-Shadow
シャドウボックスのText Shadow Box
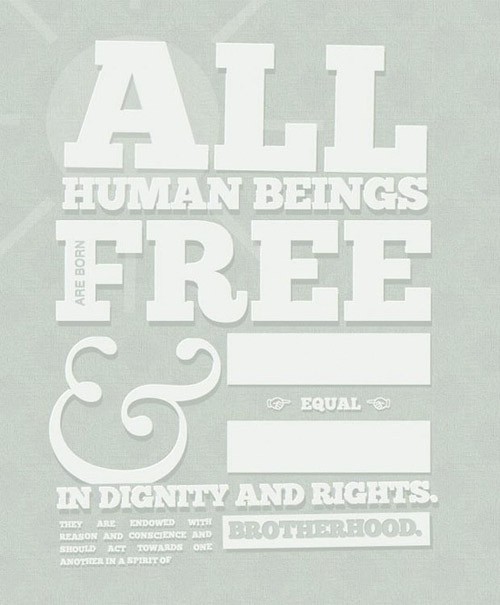
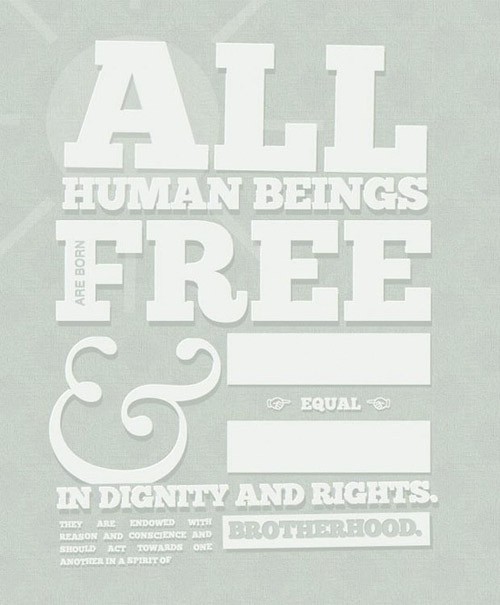
レタープレスのCreate a Letterpress Effect with CSS Text-Shadow

Create a Letterpress Effect with CSS Text-Shadow
袋文字のCSS3 Cookbook
グラデーションのCSS Gradient Text Effect
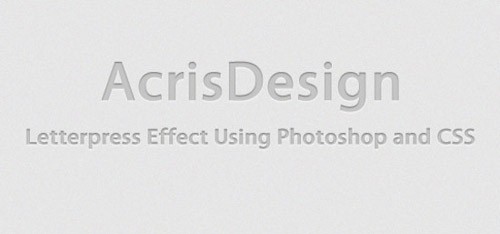
レタープレスのLetterpress Text Effect Using Photoshop and CSS

Letterpress Text Effect Using Photoshop and CSS
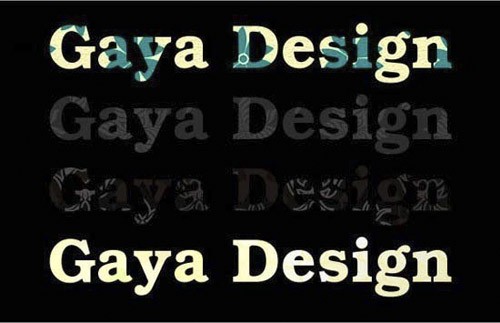
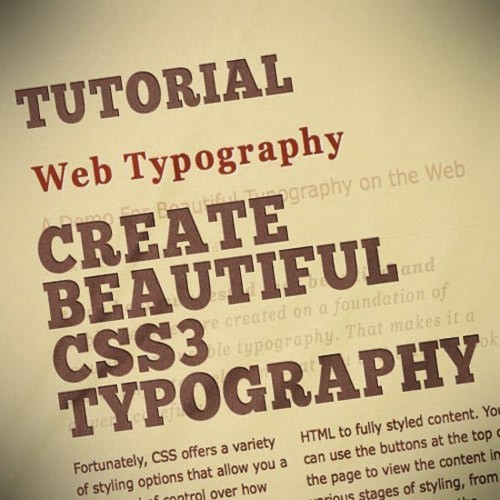
タイポグラフィが美しいCreate Beautiful CSS3 Typography

Create Beautiful CSS3 Typography
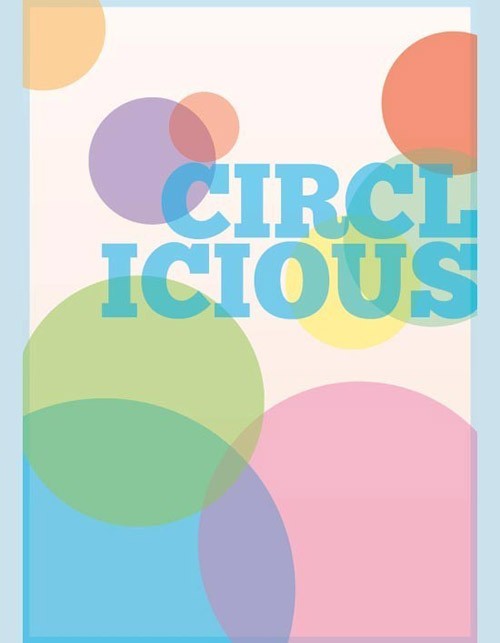
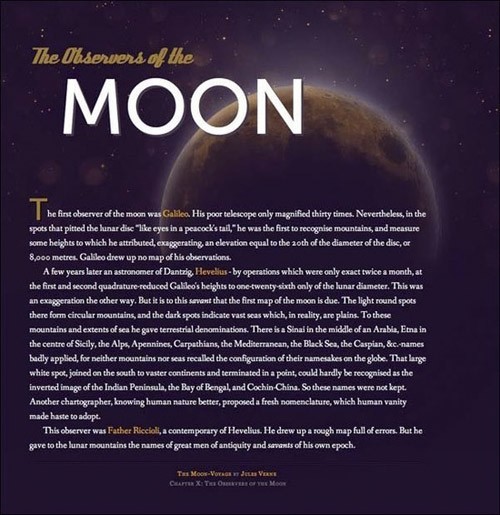
カラフルなポスターのCreate a Vibrant Digital Poster Design with CSS3

Create a Vibrant Digital Poster Design with CSS3
美しいドロップシャドウとタイポグラフィのCSS3 Transforms & @font-face Experiment

CSS3 Transforms & @font-face Experiment
背景画像が動くText with Moving Backgrounds
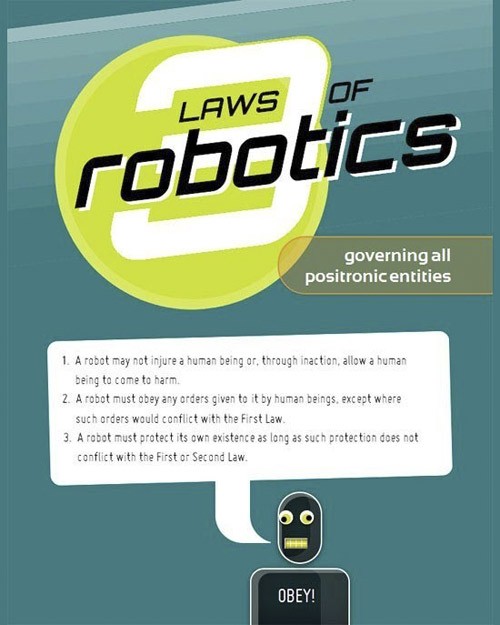
ポスターを表現したCSS Poster: Three Laws of Robotics

こちらにはチュートリアルがありません。
ソースだけを見られる状態になっています。
CSS Poster: Three Laws of Robotics
ネオンサインのNeon text effect
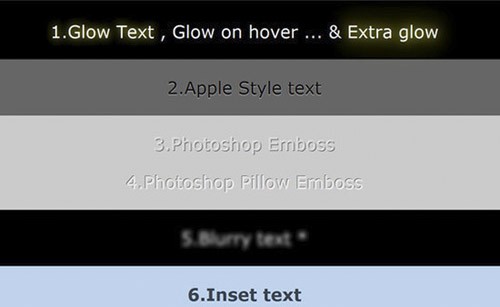
シャドウ・エフェクトの8 CSS3 Text Shadow Effects
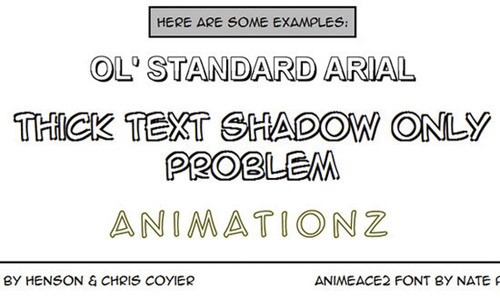
ストロークを加えるAdding Stroke to Web Text
3D効果のHow To Create 3D Text Using CSS3

How To Create 3D Text Using CSS3
レタープレスのCreating a True Inset Text Effect Using CSS3

Creating a True Inset Text Effect Using CSS3
ぼかしのI LOVE BLUR
タイポグラフィのCreate WebTypography with CSS3

Create WebTypography with CSS3
マトリックス風のMatrix Animation with WebKit CSS3

Matrix Animation with WebKit CSS3
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」をご紹介しま
-

-
ユーザーを魅了するcodrops作成のマウスオーバーエフェクト21
CSS3対応のブラウザーが増えているおかげで、マウスオーバーエフェクトにも凝った演出を施しているサイ
-

-
WEBサイトの必要な部分だけを印刷したいならコレが超便利!ブックマークレット「The Printliminator」
WEBサイトの必要な部分だけを印刷したい場合に大変便利なブックマークレットをご紹介。 このブックマ
-

-
無料のスクロール/パララックススクロール系jQueryプラグイン24
スクロール/パララックススクロールはコンテツをリッチにしてくれる魅力的な演出です。 今回はそんな魅
-

-
参考にしたい!シンプルで美しいWEBデザイン50(〜2014.02)
2014年2月現在までに公開されているサイトのうち、美しくスッキリしたデザインをコレクションしてみま
-

-
波打つようなクリックエフェクトを実装できる「Waves」
今回はクリックしたときに、静かな湖面を指で触れて波打つようなエフェクトを実装できるライブラリーをご紹
-

-
一石二鳥!ベンダープレフィックスをブラウザ上で追加し、CSSのミスも指摘してくれる「Autoprefixer」
ベンダープレフィックスvendor prefixesをブラウザ上で追加してくれたうえで、CSSのミス
-

-
table作成の決定版!html/cssで素早く手軽に表組みをしたいなら「Tables Generator」がおすすめ!
html/cssでtableを組むのって、手間がかかりますよね。 そんなとき便利なのがジェネレータ
-

-
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」をご紹介します。 Gmail
-

-
UIデザインのリニューアル前と後を比較できるギャラリーサイト「Android UX before and after」
UIデザインのリニューアルの前と後をひと目で比較できるギャラリーサイトをご紹介します。 Googl