2014/04/28
CSSを丸裸にして見やすく統計的に整理してくれる「CSS STATS」

サイトのCSSを解析してくれるサービスってたくさんありますが、項目ごとに見やすくまとめてくれて、活用できそうなサービスがありましたのでご紹介します。
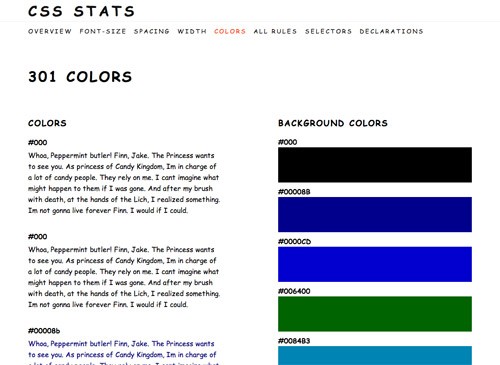
CSSを丸裸にして見やすく整理してくれるWEBサービス「CSS STATS」
CSS STATSのSTATSはStatistics=統計値の略のようですが、要するに、CSSを統計のように見やすく整理してくれる無料のWEBサービです。
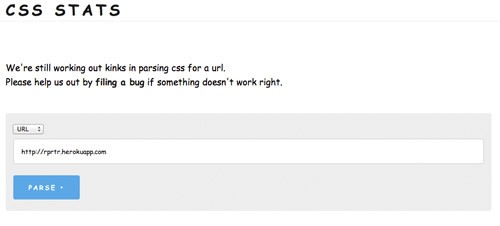
調べたいURLを入力して「PARSE」を押せば解析が開始されます。

URLだけでなく、リンク先やCSSのデータをそのままコピペしても利用可能です。
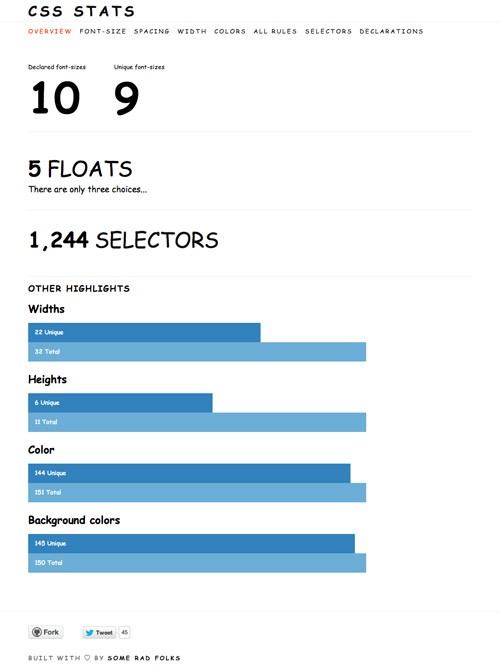
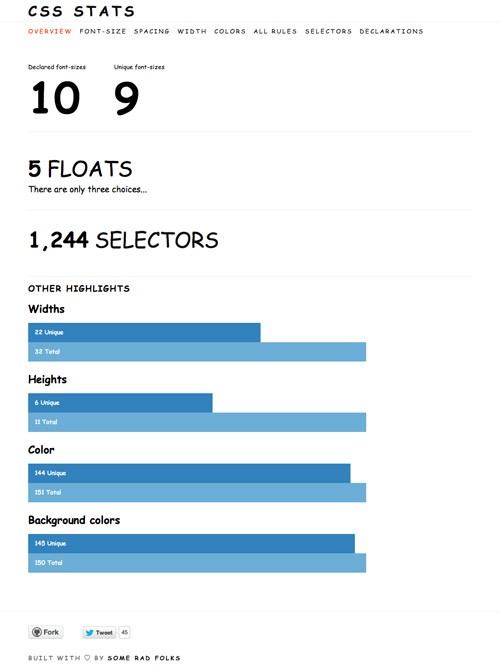
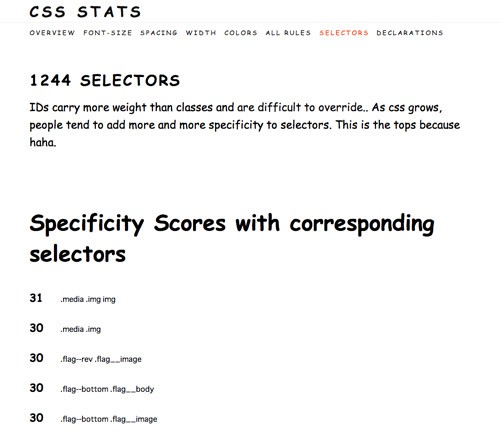
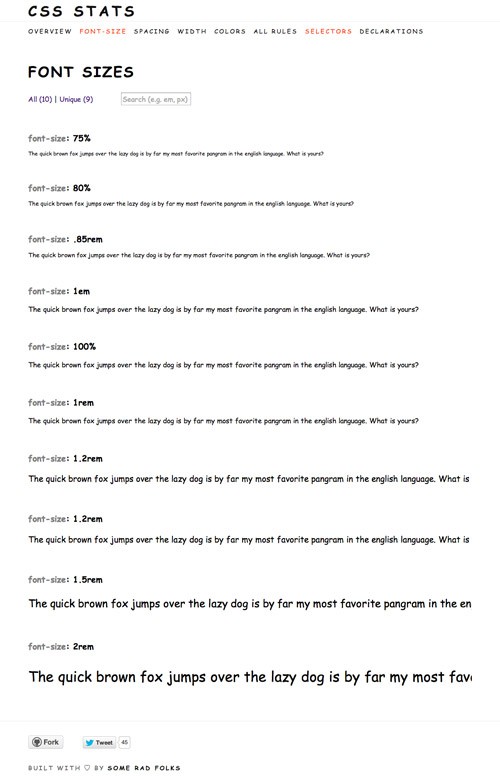
具体的に解析してくれるものは、外観、フォントサイズ、スペース、幅、色、セレクターなどが対象になります。




この点のサービスは結構ありますが、項目ごとに見られますし、おふざけ系のフォントで愛嬌があって楽しそうなので、気に入ったサイトや憧れのサイトなどを検証する際に参考になるのではないでしょうか。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
CSSだけで作られた決済代行・クレジット決済サービスの無料アイコン95種「PaymentFont」WEBフォントしても使える!
CSSだけで作られた決済代行・クレジット決済サービスの無料アイコンセットをご紹介します。 ピュアC
-

-
プログラミング初心者がプログラミングを学ぶのにベストな海外チュートリアルサイト11
日本でプログラミングを学ぶなら、ドットインストールが有名ですよね。 海外でもプログラミングを学ぶう
-

-
WEBサイトの背景に幾何学的なポリゴンアニメーションを簡単に実装できる「particles.js」
流行っているのかどうか定かではありませんが、海外のサイトなどで最近よく見かける幾何学的なポリゴンアニ
-

-
コード/js不要!ドラッグ&ドロップだけでCSSイメージスライダーがつくれるアプリ「cssSlider」
イメージスライダーは限られたスペースに多くの視覚的情報を盛り込めるので、ショップなどでは非常によく利
-

-
HTML5ビデオにも対応できる無料動画変換ツール/コンバーター10
HTML5ビデオを利用したサイトも見かけるようになってきました。 今後はHTML5ビデオを利用する
-

-
無料のドメインを取得してレンタルサーバーに設定する方法
ドメインって無料で取得できるサービスがあるのをご存知でしたか? ドメインというとお名前.comなど
-

-
無料地図製作ツールの決定版!? 日本をはじめとする世界各国の地図をカスタマイズしてSVG,HTML,PNGで書き出せる「Pixel Map Generator」
無料地図製作ツールの決定版!?ともいえる日本をはじめとする世界各国の地図をカスタマイズしてSVG,H
-

-
無料ホームページなのにプロ並みのデザイン&高機能サイトが瞬時に作れるWix!感想と使い方
Wixという無料ホームページがつくれるサービスをご存知でしょうか。 かなり以前からあったサービスで
-

-
CSSの手入力が不要になる!複数の機能が1つになったCSSジェネレーター「ENJOY CSS」
CSS3になってから便利なジェネレーターが次々に登場していますが、今回ご紹介するジェネレーターはひと
-

-
切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法
切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法をご紹介します。 リボン関連に
