2014/01/28
レスポンシブWEBデザイン用ナビゲーション&メニューのベストパターン16

レスポンシブWEBデザインは当たり前の世の中になりました。
当たり前になるにつれて、レスポンシブWEBデザインに関連するさまざまなパーツが類型化・体系化されてきています。
今回ご紹介するナビゲーション&メニューについても、ある程度、メジャーなパターンというものが出来上がってきています。
そこで今回は、レスポンシブWEBデザインのナビゲーション&メニューのベストパターンをご紹介します。
多くのものはjQueryを使って簡単にだれでも実装できるものばかりです。
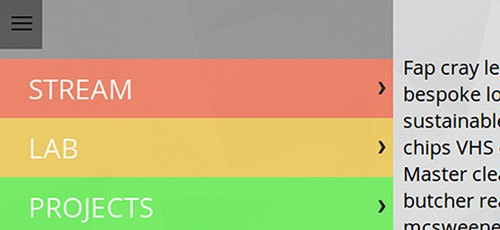
SlickNav

ウインドウ幅が指定サイズ以下になると、メニューアイコンに変化して右上に表示されるタイプです。
多階層にも対応していていたり、アニメーションで動きもつけられます。
ie7以上に対応。
詳しい実装方法がサイトにのっているのでわかりやすいです。
SlickNav
FlexNav

指定サイズ以下になると、メニューバーのみが表示されるタイプです。
ドロップダウンメニューに対応で、ie7以上にも対応しています。
FlexNav
SmartMenus

指定サイズ以下になると、水平メニューから垂直メニューに変わります。
多階層に対応しています。
SmartMenus
Trunk.js

タブレット、スマホでは左からオフセットするタイプのメニューを実装します。
説明とかがないため、ダウンロードしたデモをもとに実装する形になるで、少々わかりにくいかもしれません。
Trunk.js
Sidr

左右からスルリとメニューを出します。
実装も簡単です。
Sidr
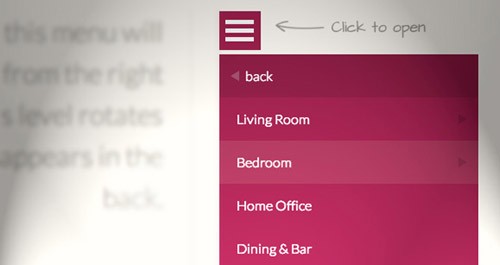
Codrops – Responsive Multi-Level Menu

メニューアイコンをクリックするとふわりとメニューが現れます。
多階層にも対応していますが、上下階層のメニューを表示するときのアニメーションもかっこいいです。
Codrops – Responsive Multi-Level Menu
Responsive Nav

指定サイズ以下になると、メニューバーのみが表示されるタイプです。
わずか1.6kと軽く、しかも、jQueryを始めとするライブラリーも必要なし。
Responsive Nav
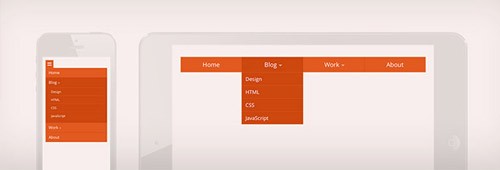
Drop-Down Navigation

指定サイズ以下になると、メニューバーのみが表示されるタイプです。
Drop-Down Navigation
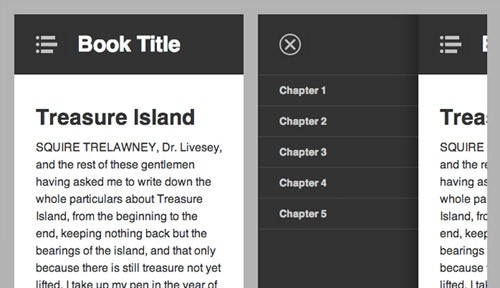
Implementing Off-Canvas Navigation For A Responsive Website

指定サイズ以下になると、メニューバーのみが表示され、メニューボタンを押すと、左からメニューがスルリと現れます。
Implementing Off-Canvas Navigation For A Responsive Website
jQuery Navobile

同じく指定サイズ以下になると、メニューバーのみが表示され、メニューボタンを押すと、左からメニューがスルリと現れます
jQuery Navobile
jPanelMenu

こちらは最初からメニューバーのみが表示されていて、メニューボタンを押すと、左からメニューがスルリと現れます。
jPanelMenu
Mmenu

こちらも最初からメニューバーのみが表示されていて、メニューボタンを押すと、左からメニューがスルリと現れます。
Mmenu
slimMenu

指定サイズ以下になると、メニューバーのみが表示されるタイプです。
多階層に対応しています。
slimMenu
Navigataur.css

CSSで作られたレスポンシブ対応メニュー
DEMONavigataur.css
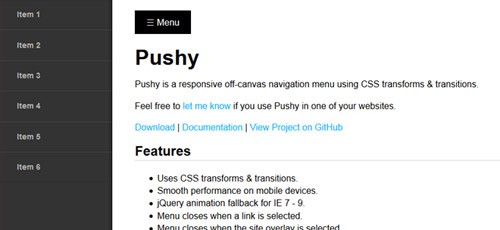
Pushy

こちらも最初からメニューバーのみが表示されていて、メニューボタンを押すと、左からメニューがスルリと現れます。
Pushy
Responsive Mobile Menu

指定サイズ以下になると、メニューバーのみが表示されるタイプです。
Responsive Mobile Menu
メニューのまとめサイト
レスポンシブに対応したメニューを類型化して解説してくれているサイト3つの記事です。
Responsive menu patterns by Erick Arbe

Responsive menu patterns by Erick Arbe
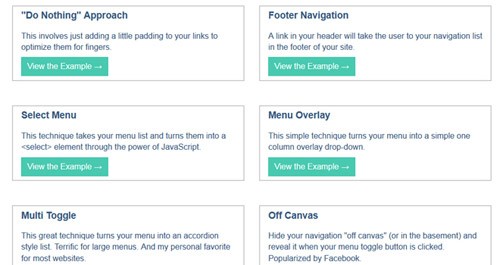
Responsive Menu Concepts | CSS-Tricks

Responsive Menu Concepts | CSS-Tricks
Responsive Navigation Patterns | Brad Frost Web

Responsive Navigation Patterns | Brad Frost Web
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
便利すぎる!商用無料で高画質画像を配布するUnsplashがプレースホルダー画像生成サービスを開始
商用無料で高画質画像を配布するUnsplashがプレースホルダー画像生成サービスを開始しました。
-

-
よくわかる 初心者のためのCSSアニメーションチュートリアル
初心者のためのCSSアニメーションチュートリアルです。 海外の有名ブログでわかりやすいチュートリア
-

-
HTML5ビデオにも対応できる無料動画変換ツール/コンバーター10
HTML5ビデオを利用したサイトも見かけるようになってきました。 今後はHTML5ビデオを利用する
-

-
レスポンシブWEBデザインなら導入したいレスポンシブ対応CSSフレームワーク35(〜2013年9月まで)
レスポンシブWEBデザインにますます注目が集まっているようです。 つい最近では、カラーミーショップ
-

-
CCSだけで見出しに自動で連番を記入する方法
当ブログでは「◯◯100」といった感じの記事をよく書かせていただいています。 こうしたとき、以前ま
-

-
アイコンはCSSの時代へ!?こんなにある無料のCSSアイコン500+
CSSだけ作られたアイコン(ピュアアイコン)をご紹介します。 アイコン制作手法も様変わりを見せてお
-

-
波打つようなクリックエフェクトを実装できる「Waves」
今回はクリックしたときに、静かな湖面を指で触れて波打つようなエフェクトを実装できるライブラリーをご紹
-

-
今この瞬間もサイバー攻撃が行われている!DDoS攻撃を可視化する「Digital Attack Map」に戦慄
戦慄を覚えるマップです。 サービス自体は1年前に公開されていましたが、海外で再び注目され、私自身が
-

-
UIデザインのインスピレーションで溢れてる「UXPorn」
サイトやWEBサービスをつくるときにどのようなUIデザインにするかは悩むところですよね。 UIをつ
-

-
Sketch用の無料フリー素材1500+ 2015年04月
Sketch用の無料フリー素材を集めてみました。 Mac専用ということもあり、日本ではPhotos
