2015/09/08
無料地図製作ツールの決定版!? 日本をはじめとする世界各国の地図をカスタマイズしてSVG,HTML,PNGで書き出せる「Pixel Map Generator」
無料地図製作ツールの決定版!?ともいえる日本をはじめとする世界各国の地図をカスタマイズしてSVG,HTML,PNGで書き出せる「Pixel Map Generator」をご紹介。
WEB系の方も、グラフィック系の方も使える便利なツールです。
ブラウザで使えるうえ、カラーやピクセルの大きさ、文字入力、地図マーカーの追加など、さまざまなカスタマイズが直感で使用できるお手軽さ。
これで無料とは驚きの地図製作ツールです。
WEB系の方も、グラフィック系も必見!無料地図製作ツールの決定版!?ともいえる日本をはじめとする世界各国の地図をカスタマイズしてSVG,HTML,PNGで書き出せる「Pixel Map Generator」
「Pixel Map Generator」は、ブラウザで利用できる無料の地図製作ツールです。
日本はもちろんのこと、世界各国の地図をカスタマイズしてSVG,HTML,PNGで書き出すことができます。
「Pixel Map Generator」の使い方
使い方はとっても簡単。
英語サイトですがすべて直感にて利用可能です。
たとえば、日本の地図を作成してみたい場合。
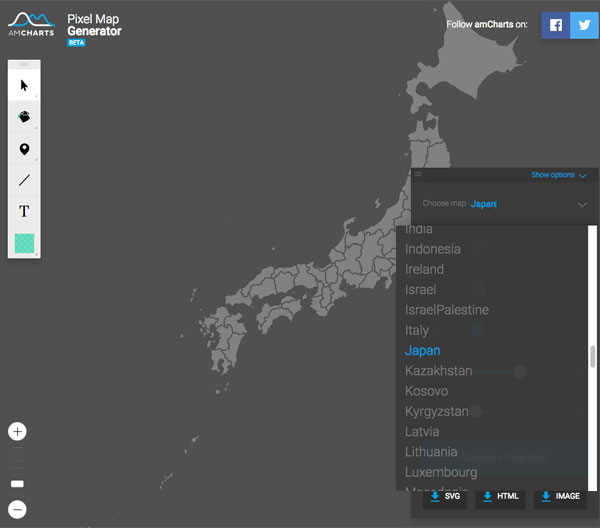
まずは「Choose map」で、作成したい地域を選びます。
日本の場合は「Japan」。

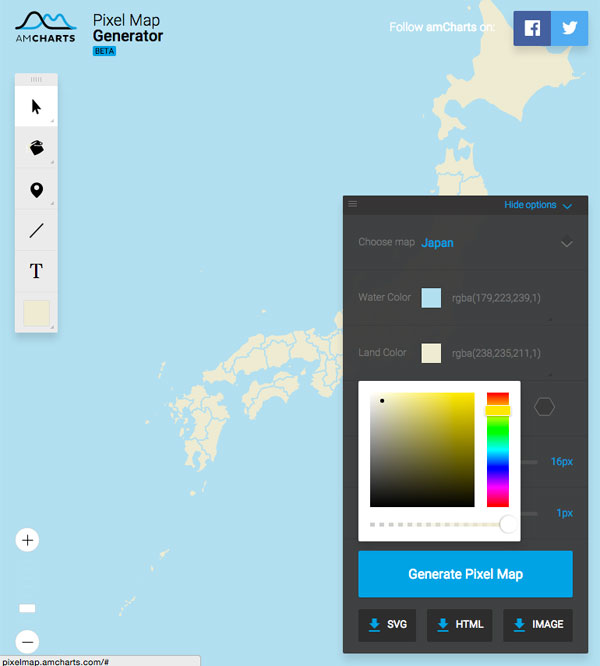
続いて、モノクロの地図に色を付けていきます。
海の色は「Water Color」、陸地の色は「Land Color」です。
カラー部分をクリックするとカラーピッカーが表示されます。

ピクセルの形は「Shape」で、大きさは「Size」、間隔は「distance」で変更できます。
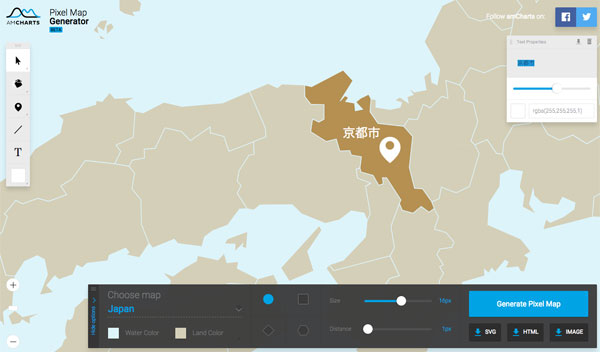
アイコンや文字を入力することも可能です。

作成できたら、SVG,HTML,IMAGE(PNG)のいずれかを選んでダウンロードします。
SVGならベクター形式なのでIllustratorで読み込んで加工することも可能です。
便利でしょ。
Pixel Map Generator
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
無料で商用利用可のレスポンシブ/HTML5対応のテンプレートをまとめてくれている「HTML5 UP」
無料テンプレートを探すとき、どういう基準で探していますか? レスポンシブ対応? HTML5対応?
-

-
これが無料!ハイクオリティーなPhotoshop用WEBデザインテプンレート(psd)60+
海外のデザイナーがPhotoshopで作成したWEBデザイン用のテンプレート(psdファイル)をまと
-

-
背景画像をサッとつくれる便利ツール20選
背景画像をサッとつくれる便利ツールやサイトをご紹介します。 背景にちょっと手を加えるだけで、見た目
-

-
これは便利!背景画像に使えるシームレスパターンを無料でコピー/ダウンロードできる「Transparent Textures」
こりゃ便利!というサービスがあったのでご紹介します。 WEBサイトを制作するときに背景画像などに利
-

-
HTML5ビデオにも対応できる無料動画変換ツール/コンバーター10
HTML5ビデオを利用したサイトも見かけるようになってきました。 今後はHTML5ビデオを利用する
-

-
CSSグラデーションをとっても簡単に生成するツール「Gradientoo」
CSSでグラーデーションを表現する場合、最初からコードを書くのは結構たいへんですよね。 そんなとき
-

-
プログラミング初心者がプログラミングを学ぶのにベストな海外チュートリアルサイト11
日本でプログラミングを学ぶなら、ドットインストールが有名ですよね。 海外でもプログラミングを学ぶう
-

-
WEBデザインの勉強・参考に!プロがPhotoshopで作成したWEBサイト用無料PSDフリーテンプレート80
WEBデザインを勉強するうえで大切なのが、自分でいいなあと感じたデザインをそのままマネしてつくってみ
-

-
ファイルのウイルス・マルウエアを無料でスキャンできるオンラインサービス9
ファイルのウイルスやマルウエアを無料でスキャンできるオンラインサービスセキュリティーサービスをご紹介
-

-
オフラインでも便利なChrome機能拡張おすすめアプリ10
ネットが便利なのは言うまでもありませんが、場所の制約からネット回線につながらないときがあります。
