2016/04/17
コピペOK! 画像のホバーエフェクトを簡単にアニメーションさせられるimagehover.css

画像や写真にマウスを重ねたときに、アニメーションのエフェクトがかかっていると、それだけで洗練された印象を与えますよね。
今回は、そんな画像のアニメーションエフェクトを、CSSを知らなくてもコピペだけで簡単に実装出来てしまうライブラリのご紹介です。
CSSのファイルサイズはわずか19KB。
利用しない手はありません。
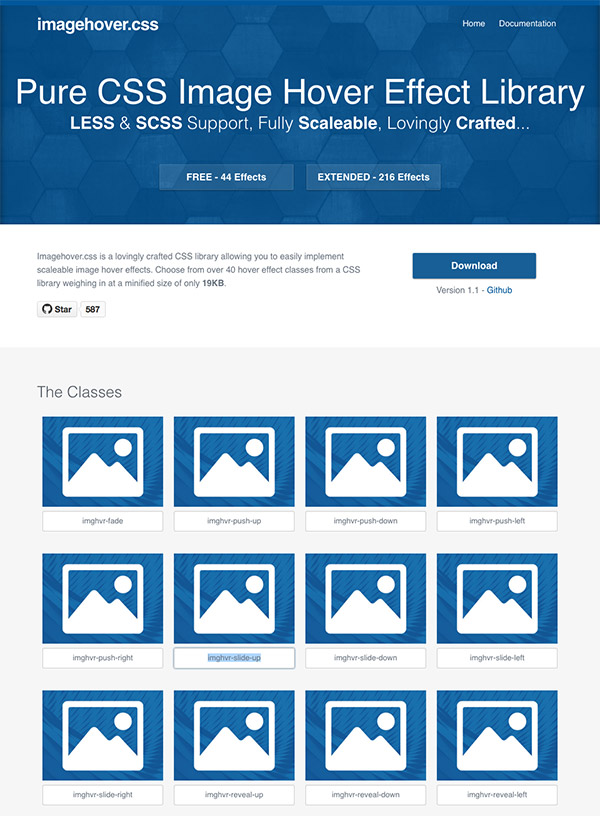
画像のホバーエフェクトを簡単にアニメーションさせられるimagehover.css
imagehover.cssは、画像のホバーエフェクトを簡単にアニメーションさせられるCSSライブラリです。
CSSだけで動き、クラス名を指定するだけで実装可能なので、CSSの知識がなくても、大丈夫。
コピペだけで、クールなアニメーションエフェクトを利用できるスグレモノです。
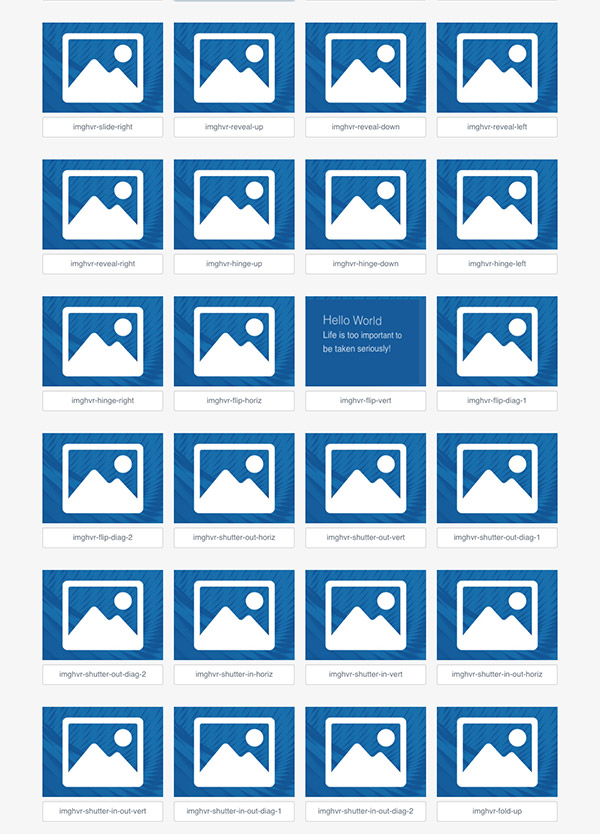
無料版と有料版がありますが、無料版は44種類のエフェクトがあり、有料版ではなんと216種類ものエフェクトを利用できます。

Demo
imagehover.cssの使い方
使い方も至って簡単です。
Imagehover.cssのサイトから、imagehover.cssファイルをダウンロードして、利用したいサイトに読み込み、アニメーション専用のクラス名を指定するという流れです。
外部スタイルシートを読み込む
head内にimagehover.cssを読み込みます。
|
1 2 3 |
<head> <link rel="stylesheet" href="css/imagehover.min.css"> </head> |
HTML部分を準備しクラス名を指定する
HTMLではfigure要素を利用して、figure要素にアニメーション専用のクラス名を記述します。
たとえば、スライドアップするアニメーションなら、imghvr-slide-upというクラス名を記述します。
そして、img要素で画像を配置し、figcaptionでホバーしたときに表示させたいコンテンツを記述します。
|
1 2 3 4 5 6 |
<figure class="imghvr-slide-up"> <img src="sample.jpg"> <figcaption> // ホバーしたときに表示させたいコンテンツを記述 </figcaption> </figure> |
基本はこれだけです。
これだけでクールなアニメーションのホバーエフェクトを実装できるのですから、すばらしい。
リンクさせたいとき
リンクを付けたいときは、figcaption要素の下にa要素を加えるだけです。
|
1 2 3 4 5 6 7 |
<figure class="imghvr-slide-up"> <img src="sample.jpg"> <figcaption> // ホバーしたときに表示させたいコンテンツを記述 </figcaption> <a href="sample.html"></a> </figure> |
背景カラーを変更する
デフォルトでは、背景カラーはブルーになっていますが、CSSで一度に変更可能です。
そのとときは、以下のように指定します。
|
1 2 3 4 |
[class^='imghvr-'], [class*=' imghvr-'] { background-color: #D14233; } |
個別に背景カラーを変更したいときには、figure要素部分にsytle属性を記述することで、背景カラーを変更できます。
|
1 2 3 4 5 6 7 |
<figure class="imghvr-slide-up" style="background-color:#D14233;"> <img src="sample.jpg"> <figcaption> // ホバーしたときに表示させたいコンテンツを記述 </figcaption> <a href="sample.html"></a> </figure> |
これは手軽で便利です!
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
table作成の決定版!html/cssで素早く手軽に表組みをしたいなら「Tables Generator」がおすすめ!
html/cssでtableを組むのって、手間がかかりますよね。 そんなとき便利なのがジェネレータ
-

-
ファイルのウイルス・マルウエアを無料でスキャンできるオンラインサービス9
ファイルのウイルスやマルウエアを無料でスキャンできるオンラインサービスセキュリティーサービスをご紹介
-

-
よくわかる 初心者のためのCSSアニメーションチュートリアル
初心者のためのCSSアニメーションチュートリアルです。 海外の有名ブログでわかりやすいチュートリア
-

-
無料で利用できる検索フォーム12(CSS3,HTML5,jQuery)
検索フォームはサイトに欠かせない重要な要素の1つになっています。 最近では、アニメーションを用いた
-

-
CSSアニメーションを簡単・思いのままに作成できてしまう「Bounce.js」
最近のサイトではCSSアニメーションを使って、ユーザーに効果的な見せ方をしているサイトも増えてきまし
-

-
いまさら聞けない無料のアイコンフォントの導入の仕方・使い方
アイコンフォントを今頃になってようやく使ってみました。 最初は正直よくわからず、戸惑ってしまいまし
-

-
CSSスプライト作成の決定版!これ以上ない使いやすさの「Spritebox」
CSSスプライトを誰でも簡単に、しかも見やすく生成できてしまうツールのご紹介です。 CSSスプライ
-

-
激易!YouTubeなどの動画やGoogleMapsをコピペだけでレスポンシブ化「Embed Responsively」
YouTubeやViemoなどの動画、あるいはGoogleMapsをコピペだけでレスポンシブ化できて
-

-
2014年登場のCSSツール・サービスはこれ!2014ベストCSSツール・サービス50
2014年に登場したCSS関係のツール、サービスをご紹介します。 CSS3の登場で、CSS関連のツ
-

-
アイコンはCSSの時代へ!?こんなにある無料のCSSアイコン500+
CSSだけ作られたアイコン(ピュアアイコン)をご紹介します。 アイコン制作手法も様変わりを見せてお
