2015/01/05
CSSアニメーションでここまでできる!無料のCSSアニメーションコードサンプル23

CSSアニメーションだけで、こんなこともできてしまうというコードサンプルをご紹介します。
掲載されているのは、CodePenというコードプレイグラウンドサイトです。
ご紹介しているサンプルコードはすべて、無料で利用可能なものばかりです。
いずれのサンプルも「CSSでこんなことができるの!」といったものばかりですので、見ているだけで楽しいし、勉強にもなりますね。
ただ、CSSアニメーションはブラウザ状況によってサポート状況が異なるので、使用する場合には注意が必要ですが、魅力的であることには間違いありません。
サイト制作のご参考になれば幸いです。
Sailboat Animation

船とカエルがコミカルに海上を進むアニメーションです。
Sailboat Animation
Weather Icons
![]()
天気状況をアニメーションで展開。
Weather Icons
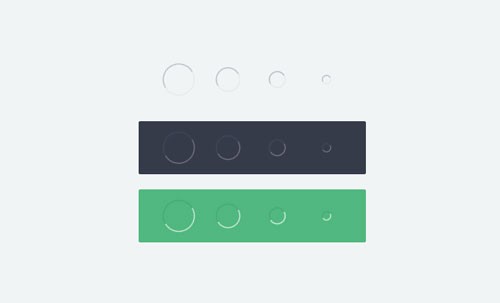
Less Loaders

多彩なローディングアニメーション。
Less Loaders
Popup Window

さまざまポップアップアニメーションを実装しています。
Popup Window
Circle Illusion Loader

カラフルな円が幻想的に回転します。
Circle Illusion Loader
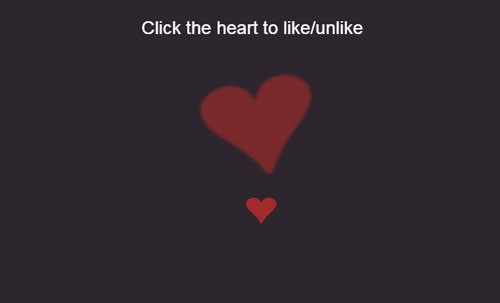
Tumblr Like/Unlike

ハートをクリックすると、ハートブレイクしたり、成就したりするアニメーション。
Tumblr Like/Unlike
Minimal Throbbers

円が高速で回転します。
Minimal Throbbers
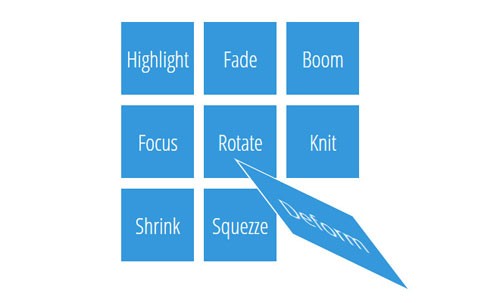
CSS3 Animated Effects

カーソルを合わせるとさまざまなホバーエフェクトを見せるアニメーション。
CSS3 Animated Effects
Map Marker
![]()
地図マーカーのアニメーション。
Map Marker
Cloudy Spiral

幻想的な回転アニメーション。
Cloudy Spiral
MacBook Air
![]()
MacBookがコミカルにアニメーションします。
MacBook Air
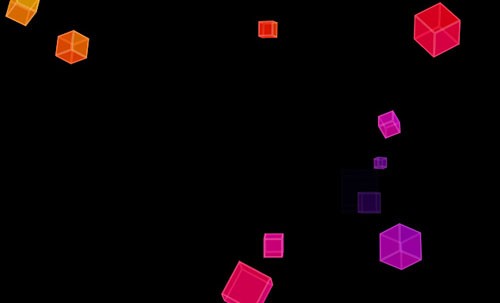
Cubes in CSS3

次々と立方体が現れるアニメーション。
Cubes in CSS3
Slidedown UI

スライドダウンするアニメーション。
Slidedown UI
Animated Switch

アニメーションスイッチ。
Animated Switch
Moving Gears
![]()
ローディングを歯車のアニメーションで。
Moving Gears
PayPal Animation

PayPal風ローディングアニメーション。
PayPal Animation
CSS3 Loader

一風変わったローディングアニメーション。
CSS3 Loader
Animated Wifi Symbol
![]()
WiFiのシンボルがアニメーション。
Animated Wifi Symbol
CSS3 Buttons

とってもかっこいいホバーエフェクト。
CSS3 Buttons
Animated Checkbox

クリックするとチェックがアニメーションで。
Animated Checkbox
Working Clock

アナログ時計のアニメーション。
Working Clock
Rabbit

かわいらしいウサギがピョンピョンと飛び跳ねるアニメーション。
Rabbit
CSS3 Loading Bar

サウンドイコライザーのようなローディングアニメーション。
CSS3 Loading Bar
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
全部無料!レスポンシブWEBデザイン制作を驀進させるレスポンシブ対応テンプレート121
2013年も気がつけば、もうあとすこしとなりました。 そんななか、無料で利用できるフリーのレスポン
-

-
これは簡単!ポリゴン画像生成ジェネレーター「Trianglify Generator」
簡単・無料で利用できるこポリゴン画像生成ジェネレーターをご紹介。 背景画像などによく使われているポ
-

-
レスポンシブ対応のコンテンツスライダー/スライドショーベスト8
以前の記事「レスポンシブ対応などコンテンツスライダー/スライドショー用jQueryプラグイン50+」
-

-
レスポンシブWEBデザインの確認に最適!スマホ・タブレットでの表示を一度に確認できる「Responsinator」
レスポンシブWEBデザインの確認に最適なツールをご紹介します。 このツールを使えば、スマホやタブレ
-

-
よくわかる 初心者のためのCSSアニメーションチュートリアル
初心者のためのCSSアニメーションチュートリアルです。 海外の有名ブログでわかりやすいチュートリア
-

-
ファイルのウイルス・マルウエアを無料でスキャンできるオンラインサービス9
ファイルのウイルスやマルウエアを無料でスキャンできるオンラインサービスセキュリティーサービスをご紹介
-

-
未知との遭遇!クリックするたび何かに役立つサイトを紹介する「Random Useful Websites」
クリックするたび何かに役立つサイトを紹介してくれるサイトをご紹介。 このサイト、まったく自分の興味
-

-
今さら聞けない!作業時間を短縮するChrome用ショートカットベスト・コレクション
ブラウザはChromeを使ってます。 そのChromeでサイトを制作したり、ブログを書いたりしてい
-

-
HTML5/レスポンシブ/フラットデザインの無料テンプレート50(2013年分)
以前「全部無料!レスポンシブWEBデザイン制作を驀進させるレスポンシブ対応テンプレート121」という
-

-
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」をご紹介しま
