2017/01/24
グラフィックデザイナーのためのオンラインポートフォリオ作成方法

グラフィックデザイナーの皆さんはオンラインポートフォリオをもっていらっしゃいますか?
持っていないという方、とてっも損してます。
もし持っていないというのであれば、すぐに作りましょう。
仕事が増えるチャンスが格段に広がるからです。
仕事の話はどこから来るか、わかりません。
いくら素晴らしいデザインであっても、外に向かって発信しないことには誰も見てくれませんからね。
オンラインポートフォリオがあれば、誰かがどこかで見てくれます。
そこからお声がかかることは多々あります。
かくいう私も、オンラインポートフォリオというわけではないですが、こちらのブログサイトでいくつかお声がけいただいています。
ありがたいことです。
「仕事がもっとほしい!」と思っているなら、オンラインポートフォリオが必要なんです!
グラフィックデザイナーさんの場合、WEBに関する知識がなく、「そのためにオンラインポートフォリオを開設できない!」という方も多くいらっしゃるのではないでしょうか。
しかも、デザイナーたるものですから、見栄えにもこだわりたいですよね。
しかし、忙しい仕事の合間を縫って、見よう見まねで、デザイン性の優れたオンラインポートフォリオを作るのは正直言ってハードルが高い……。
でも大丈夫です!
そんな方にピッタリなオンラインポートフォリオの作成方法をご紹介します!
この記事をご覧いただければ、WEB制作の知識がなくても簡単に素早く素敵なポートフォリオがつくれますよ。
まだオンラインポートフォリオをもっていない、これからつくってみようという方のご参考になれば幸いです。
なぜグラフィックデザイナーがオンラインポートフォリオを持たなければならいのか
冒頭でもさらっと触れましたが、グラフィックデザイナーたるもの、オンラインポートフォリオを持つことは必須でしょう。
特に必要なのは、駆け出しのグラフィックデザイナーさんや、就職活動を始めようというデザイナーさんです。
もちろん、すでにフリーで活躍しているデザイナーさんもあったほうが絶対いい。
「いや、紙のポートフォリオ持っているから大丈夫!」という方もいらっしゃるでしょう。
でも本当に紙のポートフォリオだけで大丈夫ですか?
紙ベースのポートフォリオはとっても非効率的
私も紙ベースのポートフォリオを準備していますが、正直、非効率的だなあって思います。
その理由は2つあります。
1つ目。
まず印刷するなり、手作業するなどして、制作する必要がある。
しかも、手間暇がかかるため、数多く作ることができない。
多く作ろうとするとコストもかかる。
一度作ったら、簡単に修正することができない。
2つ目。
むしろこっちのほうが大きな問題とも言えるのですが、「人に会ったときにしか見せる機会がない」。
これって就職活動などでは死活問題といってもいいですよね。
つまり書類審査をパスしない限り、自分の実力を見てもらえないんですから。
なんか悲しくないですか?
作品も見ないで、合否を判別してもらいたくない。
書類なんかより、デザインで判断してもらいたい!
紹介を通じて、初めてお仕事をするときも同じです。
時間をつくって交通費をかけて、わざわざ会いに行って初めてポートフォリオを見せたのに、先方からは「なんかイメージと違う」なんて言われたりして……。
そんな経験ないですか?
私、何度もあります。
「もうヤダ! 時間と金のムダ!!」って心底思いました。
採用する側も、仕事を依頼する側も、事前に作品を見ておきたいもの
このように、紙のポートフォリオはデザイナーにとって非効率的ですが、採用する側や仕事を依頼する側にとっても、紙ベースのポートフォリオは非効率的です。
わざわざ時間をつくって会って、その場でポートフォリオを見せられるよりも、事前にデザインを確認したいのは人の常でしょう。
前もってポートフォリオを見られていれば、「もっとこんな作品も見たいんだけど、今度会うときに持ってもってきてくれる?」なんて、一歩進んだ依頼をすることもできますし、いろんな意味で時間の節約になります。
普段の生活でもそうではないですか?
例えば、何らかの商品を購入する際には、メーカーのサイトを調べたり、口コミを調べてたりしますよね。
そのほうが断然「安心」だから。
採用する側・仕事を依頼する側も同じです。
だから、紙ベースのポートフォリオだけでなく、WEB上に公開されたオンラインポートフォリオが必要になってくるのです。
オンラインポートフォリオは24時間年中無休で働く営業マン
ECサイトや会社のコーポレートサイトは、「24時間年中無休で働く営業マン」となんて言われ方をします。
オンラインポートフォリオも同じ。
デザイナーに代わって仕事を取ってきてくれる頼りになる営業マンになるのです。
でも給料は必要ありません。
些少のコストがかかる場合もありますが、うまく行けば無料で働いてくれちゃいます。
仕事が増えるチャンスが格段に広がります。
いくら素晴らしいデザインがあっても、口コミだけでは限界があります。
外部に発信しないことには誰も見てくれません。
オンラインポートフォリオがあれば、誰かがどこかで見てくれます。
そこからお声がかかることは多々ある。
「仕事がもっとほしい!」と思っているなら、オンラインポートフォリオは必須なのです。
SNSと連動させていれば、もっとチャンスが広がりますよね。
これはもう、持っておくしかありません。
就職活動をしている新人デザイナーさんも同じです。
履歴書にオンラインポートフォリオのURLを貼っておけば、採用者側の目に触れる機会が格段に増えます。
作品を見てもらえれば、他のデザイナーよりずっと有利になります。
コストもかからないし、すぐに修正できる利点も
オンラインポートフォリオが優れている点はまだあります。
コストもほぼかからないし、気にあるところがあれば、すぐに修正もできるというところです。
紙ベースのポートフォリオではそうは行きませんが、オンラインならいつでも直すことができます。
すぐに最新の内容にアップデートできます。
オンラインポートフォリオに必要なもの
では、オンラインポートフォリオを作成するのに必要となるものをご紹介します。
レンタルサーバー
まずは必要となるがレンタルサーバーです。
オンラインポートフォリオに必要な容量は2GBもあれば十分でしょう。
ここにhtmlファイルやCSSファイル、画像などをアップしていきます。
無料で利用できるものから格安サーバーまでさまざまあります。
ドメイン
レンタルサーバーを借りれば、無料でドメインを利用できます。
ただその場合、不必要な文字列が必須(sample.powerful.jp)だったり、よくわからないトップレベルドメイン(.comの部分)だったりと、こちらの意図にそぐわないこともあります。
無料のドメインもいいですが、仕事の受注を目的とするならドメインを取得するがいいでしょう。
屋号やブランド名を使ったドメインって、説得力が増しますからね。
お問い合わせフォーム
メールアドレスもいいですが、お問い合わせフォームがあると、利用する側も利用しやすいもの。
お問い合わせフォームを設置する場合は、phpなどのプログラミングを利用して作成するか、もしくはWordPressなどを使ってお問い合わせフォームを簡単に設置できるプラグインを導入などの手があります。
SEO対策
広告費を掛けられるなら話は別ですが、自分でSEO対策を施す必要があるでしょう。
SEOを実施するにはそれなりの知識が必要になります。
ブログ
必須というわけではありませんが、よく多くのアクセスを得たいならブログを使って情報発信すると、さらに効果的です。
無料のブログサービスを利用したり、WordPressを利用してブログをサイト内に開設するなどの方法があります。
SNS
TwitterやFacebook、Instagramなどを活用して、オンラインポートフォリオを拡散したいものです。
積極的に利用しましょう。
敷居が高すぎるサイト制作
必要なものをサラッと書いてきましたが、WEB制作の知識がないと厳しいものばかりです。
ましてWordPressを使ったサイト制作となると、さらにハードルが高くなります。
「そんなものに時間をかけるよりも、手っ取り早く見栄えのよいオンラインポートフォリオを作成して、本来のデザイン業務に励みたい」という方へ。
そんな方にこそ、おすすめしたいツールがあります!
とっても手軽に、クールなオンラインポートフォリオを作成できるツールです。
知識ゼロでも大丈夫!てっとり早く見栄えのいいオンラインポートフォリオを作成する方法
WEB制作に関する知識がないという方でも大丈夫です。
てっとり速く見栄えのいいオンラインポートフォリオを作成できる方法があります。
ホームページ作成サービスのWixを活用することです。
Wixを利用すれば、レンタルサーバーを借りる必要はありません。
無料プランを選択すれば、お金も不要です。
ドメインも無料で利用できます(ただし、独自のドメインを利用する場合は有料)。
お問い合わせフォームも、手早くサイトに実装できます。
ブログ機能も完備されているので、すぐにブログを始められます。
SEO対策についても、細かい設定が可能です。
見栄えについても、クールな演出をつけられます。
さらに、ネットショップを開設できるので、ご自分の作品を売ることもできますよ。
WEB制作に関する知識がないけど、すぐにオンラインポートフォリオを作りたい人には最適なサービスです。
Wixを使ってオンラインポートフォリオを作成しよう
それでは早速、Wixを使ってオンラインポートフォリオを作成していきましょう。
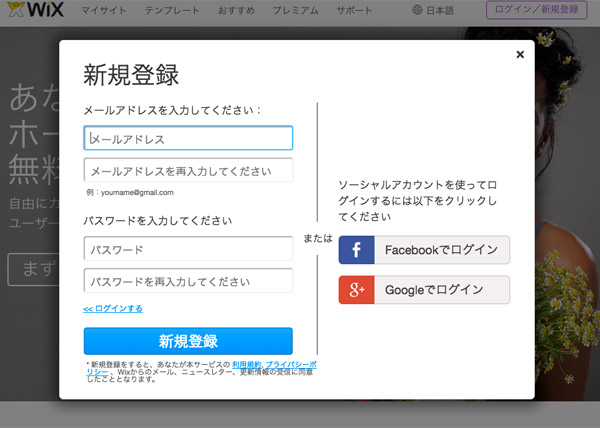
Wixを利用するにはユーザー登録します。
まずはWixのサイトにいきます。
早速、新規登録しましょう。

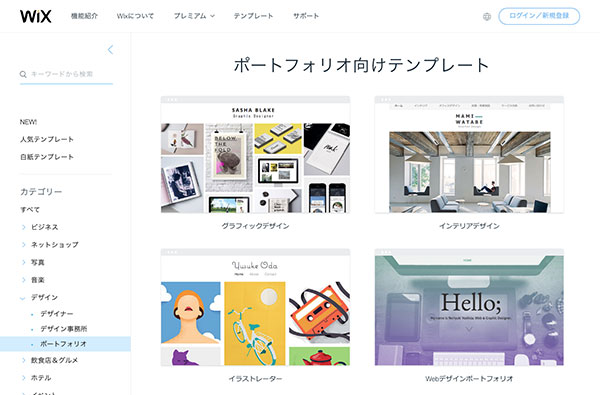
登録が完了したら、つくりたいサイトのテーマというか業種を設定します。
デザイナーのポートフォリオですから、左のメニューから「デザイン」>「ポートフォリオ」を選択。
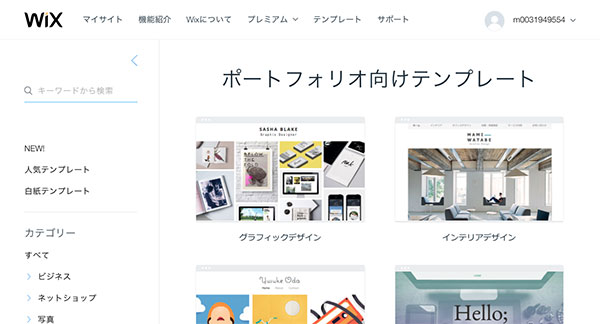
選択が完了すると、画面が切り替わり、ハイクオリティーなテンプレートがずらりと並びます。
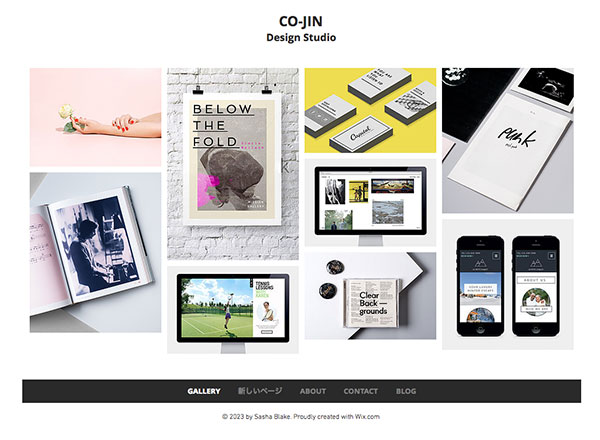
今回は「グラフィックデザイン」という無料のテンプレートを選んでみました。
カード型デザインで、見栄えもクール。
問い合わせフォームやブログも併設されています。
オンラインポートフォリオとしては必要十分な機能を備えていますね。
ちなみに、マウスオーバーすると「編集」と「表示」というボタンが出てきます。
表示押せば、サイトの雰囲気を確認できます。
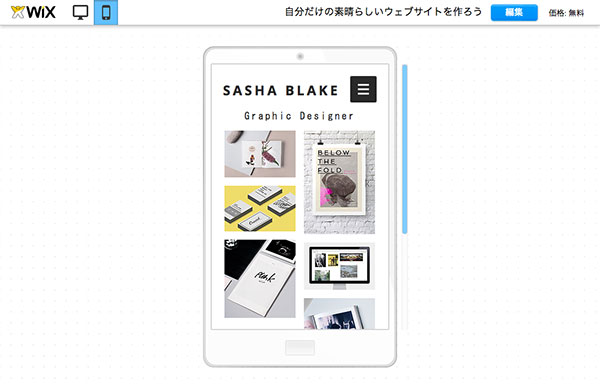
Wixのテンプレートはスマホにも対応しています。
スマホの状態を確認したいときは、メニューバーの「スマホボタン」をクリックします。
スマホでの表示もクールでいい感じです。
サイトのデザインが決まったらいよいよ編集の開始です。
編集を開始するには右上の「編集」ボタンをクリックします。
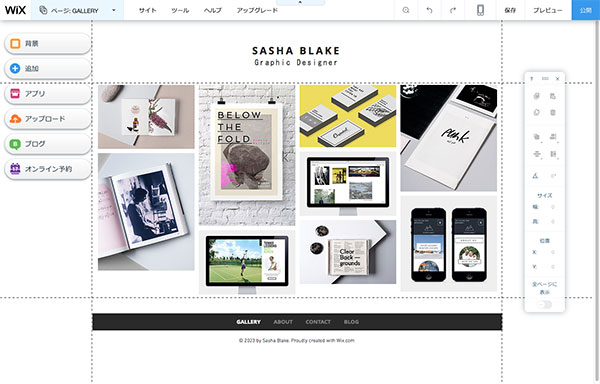
サイトを編集する
「編集」ボタンを押すと編集画面に切り替わります。
操作方法は知らなくても、直感で操作できるからご安心を。
Wixをはじめて触る方でも、サクサク作業を進められますよ。
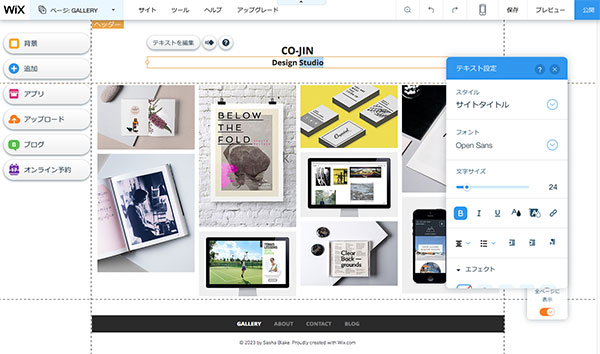
テキストを編集する
編集したい要素をクリックすると、ツールが表示されます。
下の画像は、ロゴに使われているテキストを編集しているところ。
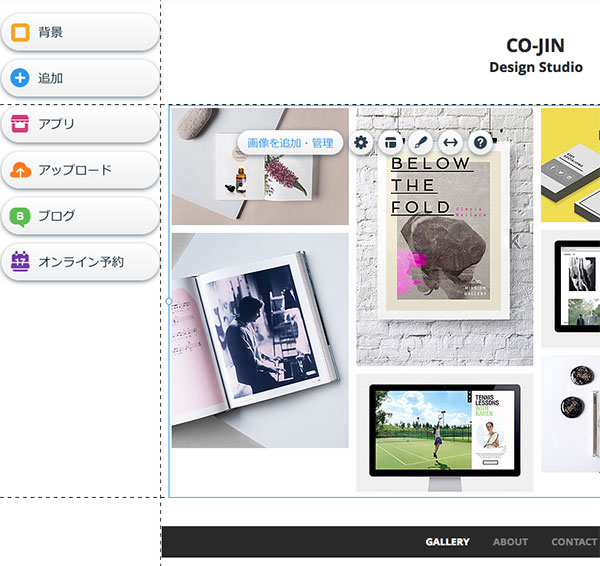
画像を編集する
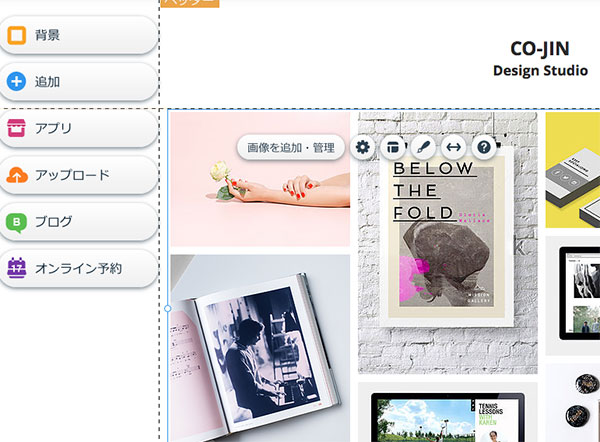
画像部分をクリックすれば、ツールが表示されます。
早速、変更してみましょう。
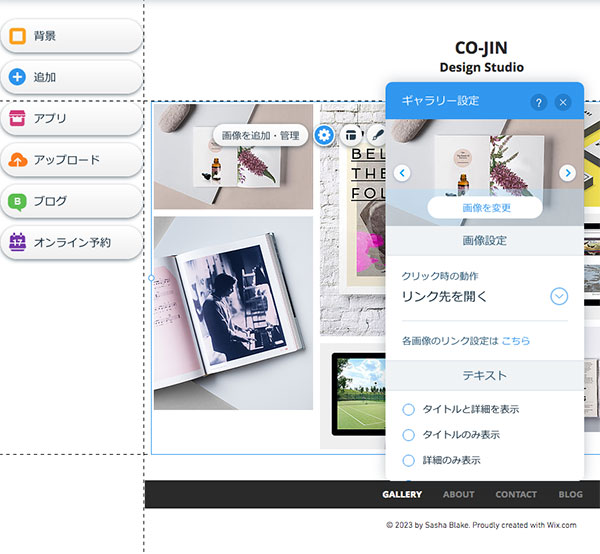
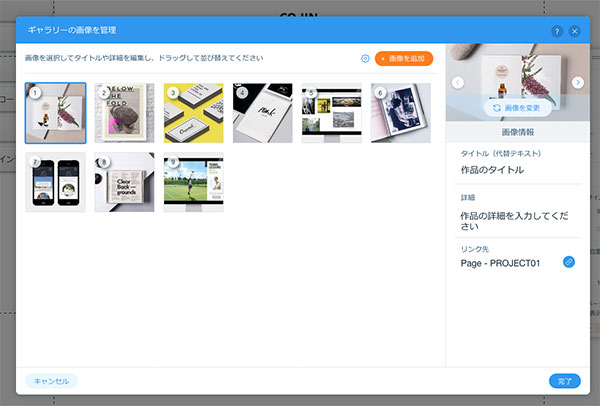
歯車マークをクリックすると、「ギャラリー設定」が表示されます。
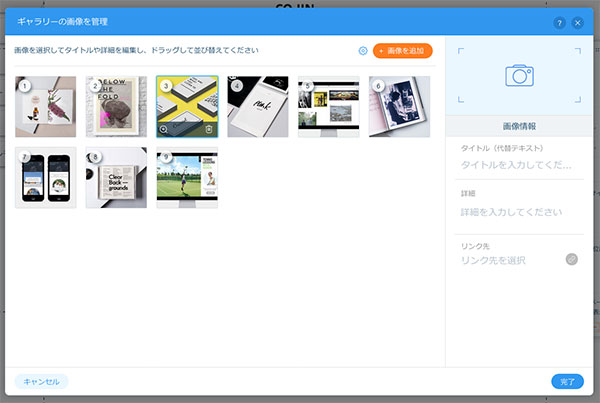
「ギャラリーの画像を管理」という画面に切り替わるので、変更したい画像をクリックして「画像を変更」をクリック。
ご自分の作品を登録したい場合は「マイイメージ」から画像をアップロードします。
今回はサンプルなので、「Wixフリー素材」から選んでみます。
画像が切り替わりました。
とっても簡単でしょ?
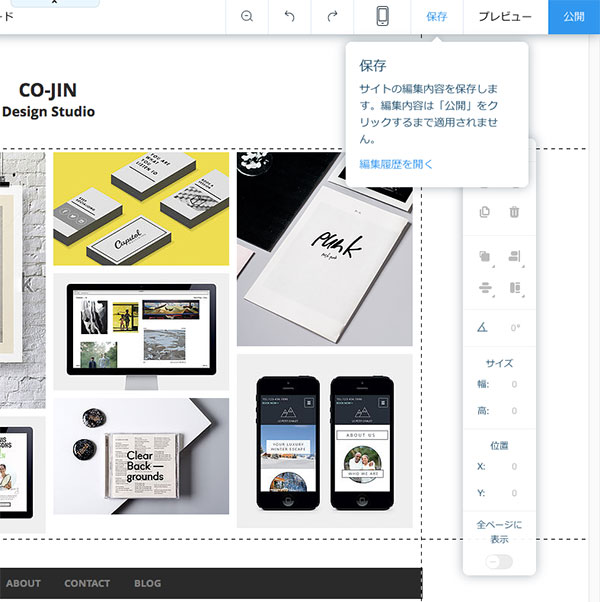
ギャラリーのデザインを変更する
テンプレートではカード型デザインのギャラリーになっていますが、デザインを変更するのも簡単です。
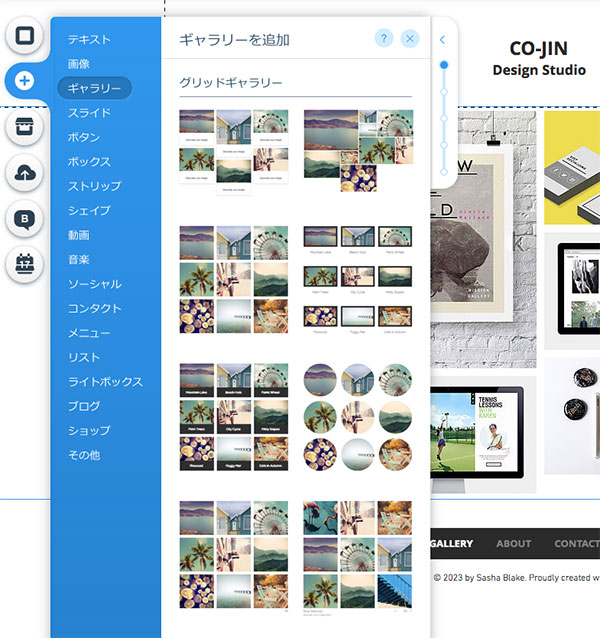
左メニューから「+」プラスボタンをクリックします。
ズラリとギャラリーのデザインが表示されます。
ここでは、サークル型のデザイン「グリット:ドット」が表示されます。
骨の折れる作業も、Wixならボタンひとつです。
コンタクトフォームも標準装備
PHPなどのプログラミング知識が必要になるコンタクフォームも標準装備。
何も悩む必要がありません。
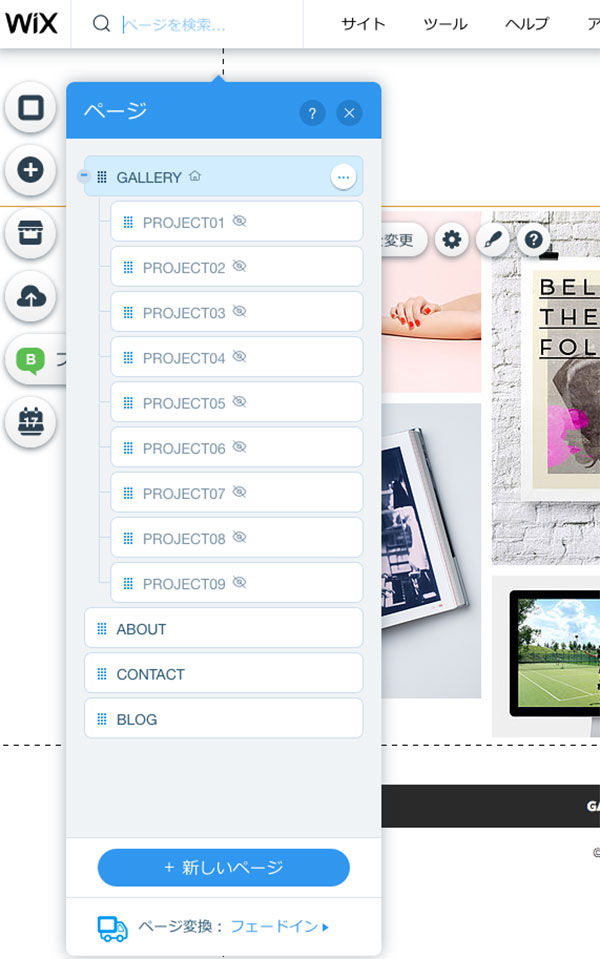
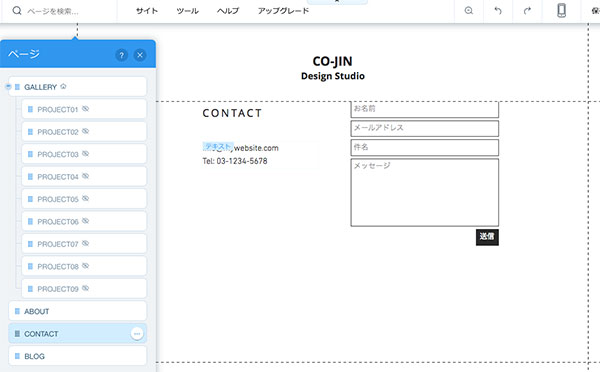
コンタクトフォームなど、トップページ以外を確認したいときには、上部メニュー左にある「ページ」部分をクリックします。
するとテンプレートで構成されているコンテンツの一覧が表示されます。
コンタクトフォームを確認する場合は「Contact」をクリックします。
コンタクフォームが表示されます。
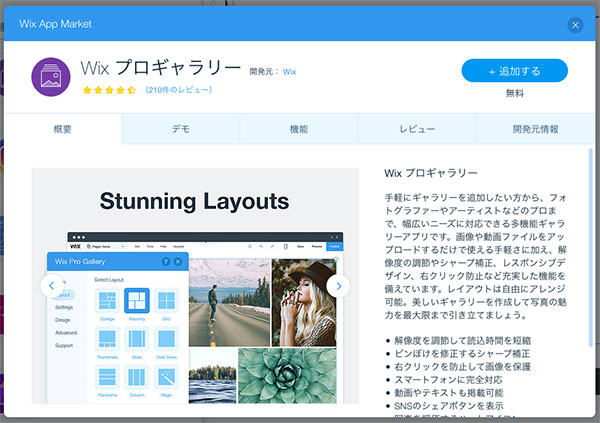
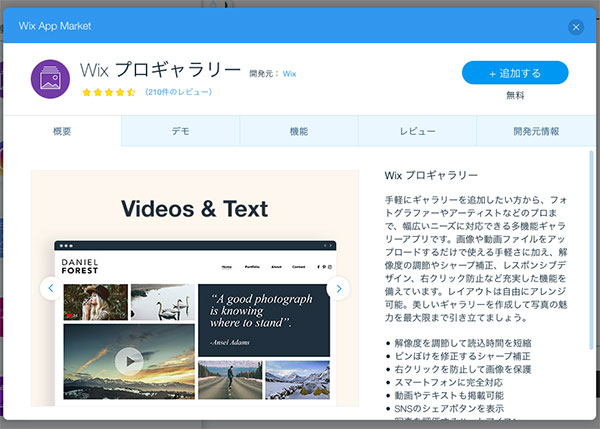
作品をより効果的に魅せる「プロギャラリー」
テンプレートだけでのデザイン・レイアウトでは不満という場合には、無料で利用できる「プロギャラリー」がオススメ。
デザイナーはもちろん、フォトグラファーからアーティストまで、さまざまな職種・ニーズに対応できる多機能ギャラリー。
解像度を調節して読込時間を短縮してくれる機能や、ピンぼけを修正するシャープ補正、画像を保護する右クリック防止、動画掲載も可能など、高機能なギャラリーを作成できます。
もちろん、レイアウトは自由に変更できるので、よりオリジナリティーあふれるポートフォリオを作成できます。
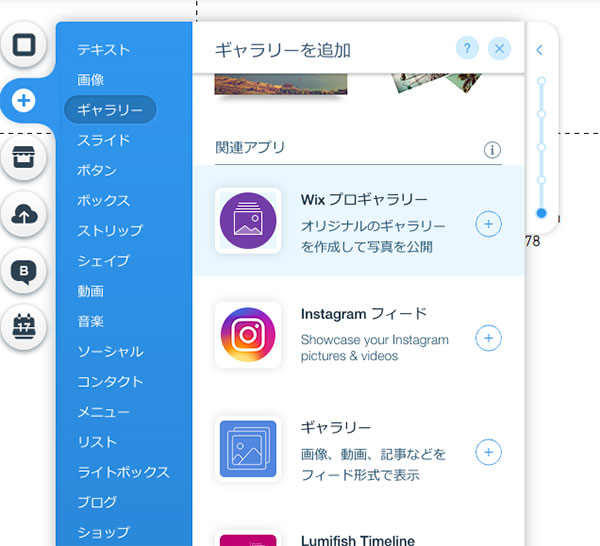
「プロギャラリー」は、メニュー「+」プラスボタンの「ギャラリー>関連アプリ>Wixプロギャラリー」で利用できます。
テンプレートだけでは満足できないという方は、最初からコチラの「プロギャラリー」を利用すると良いかもしれませんね。
編集が終わったら「保存」して「公開」するだけ
編集が終わったら、画面右上にある「保存」をクリックします。
「プレビュー」をクリックして見栄えをチェックし、問題なければ「公開」をクリックすれば、オンラインポートフォリオの完成です!
ね、簡単でしょ。
オリジナルドメインを利用すればより効果的
無料でサイトを公開する場合、ドメインは「https://ユーザーアカウント名.wixsite.com/任意の文字」というドメインが割り当てられます。
しかし、これではWixを利用しているのが丸わかり。
できればオリジナルドメインを取得したいですよね。
その場合には、「プレミアム会員」登録すれば、オリジナルドメインを利用できます。
ドメインの取得料金も含まれているので(1年間)、手軽に利用できます。
まとめ
いかがでしたでしょうか。
オンラインポートフォリオをイチから自分でつくるには相当骨の折れる作業となりますし、業者に頼むにはかなりのコストもかかります。
グラフィックデザイナーならサイト制作に時間や労力をかけるよりも、作品自体に手間暇をかけたいですね。
便利なツールを利用すれば、いとも簡単にオンラインポートフォリをつくれちゃいます。
オンラインポートフォリオをまだ持っていないという方、これから作ってみたいという方のご参考になれば幸いです。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
もはやアート?ブラウザの閲覧履歴をファビコンで一覧表示する「Iconic History」
ブラウザの閲覧履歴をファビコンで一覧表示するChromeの機能拡張「Iconic History」を
-

-
CSSを丸裸にして見やすく統計的に整理してくれる「CSS STATS」
サイトのCSSを解析してくれるサービスってたくさんありますが、項目ごとに見やすくまとめてくれて、活用
-

-
使える!2015年時点で最高の無料レスポンシブ用フリーテンプレート50+
2015年時点で最高の無料レスポンシブ用フリーテンプレートをご紹介します。 今回ご紹介する無料のH
-

-
参考にしたい!シンプルで美しいWEBデザイン50(〜2014.02)
2014年2月現在までに公開されているサイトのうち、美しくスッキリしたデザインをコレクションしてみま
-

-
100GB使える無料ストレージサービスshared.comにマルウエアが仕込まれてた!?
各方面で紹介されている太っ腹な無料ストレージサービス「Shared」を利用し始めたところ、えらい目に
-

-
CSSで表現されたスゴワザのテキストエフェクト&チュートリアル19
CSS3では、CSSでさまざまなテキストエフェクトを実現することが可能です。 今回は、CSSで表現
-

-
これは便利!背景画像に使えるシームレスパターンを無料でコピー/ダウンロードできる「Transparent Textures」
こりゃ便利!というサービスがあったのでご紹介します。 WEBサイトを制作するときに背景画像などに利
-

-
WEBサイトの背景に幾何学的なポリゴンアニメーションを簡単に実装できる「particles.js」
流行っているのかどうか定かではありませんが、海外のサイトなどで最近よく見かける幾何学的なポリゴンアニ
-

-
無料で利用できる検索フォーム12(CSS3,HTML5,jQuery)
検索フォームはサイトに欠かせない重要な要素の1つになっています。 最近では、アニメーションを用いた
-

-
オフラインでも便利なChrome機能拡張おすすめアプリ10
ネットが便利なのは言うまでもありませんが、場所の制約からネット回線につながらないときがあります。