2015/06/29
スクロールした位置についてくるStickyプラグイン15

スクロールした位置についてくる要素を実装するjQueryプラグイン「Stickyプラグイン」をまとめてご紹介します。
スクロールすると、サイドバーがくっついてきたり、メニューがついてくるサイトが一般的になっています。
こうした効果はサイト訪問者にとって大変効果的です。
これを実装しない手はありません。
これらを手軽に実装するため便利なのが、jQueryプラグインの「Stickyプラグイン」です。
早速、15個ご紹介します。
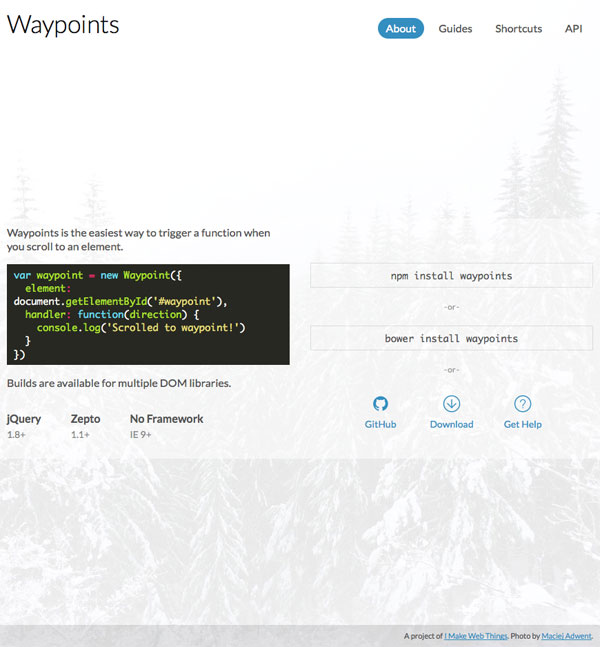
Waypoints

スクロールイベントを制御できるプラグイン。
要素を固定できるのはもちろん、指定位置にきたときに要素を表示させるなど、いろいろとできるのが特徴のプラグインです。
infinityスクロールなども実装できます。
MITライセンス
WaypointsDemo
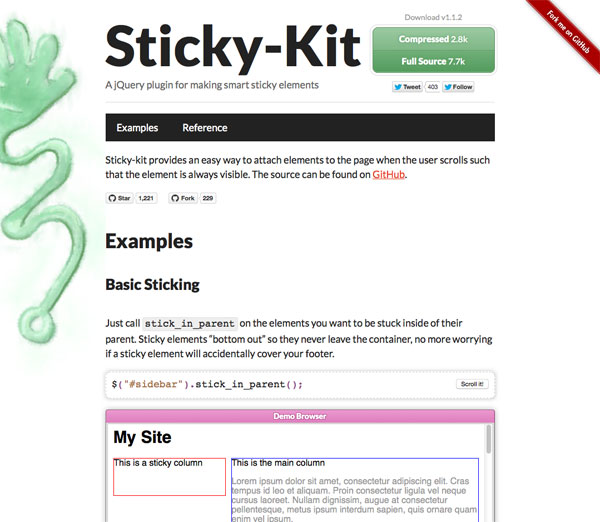
Sticky Kit

スクロールに追従する要素を簡単に作成できるプラグイン。
MITライセンス
Sticky KitDemo
StickyJS

スクロールに追従する要素を作成する際に便利なプラグイン。
MITライセンス
StickyJS
HeadRoom

ヘッダ要素をスクロールに合わせて表示・非表示させるプラグイン。
MITライセンス
HeadRoom
MakefixedJS

スクロールに追従する要素をつくれるプラグイン。
GPLライセンス
MakefixedJSDemo
MidnightJS

固定させる要素をスクロール位置によって変更できるプラグイン。
MITライセンス
MidnightJS
ScrollMagic

スクロールした際にさまざまなエフェクトを実装できるプラグイン。
MIT & GPLライセンス
ScrollMagic
onScreen

表示される際にさまざまなエフェクトを実装できるプラグイン。
画像を遅れて表示させるlazy loadなども実装できます。
MITライセンス
onScreenDEMO
jQuery Pin

スクロールに追従する要素をつくれるプラグイン。
BSDライセンス
jQuery Pin
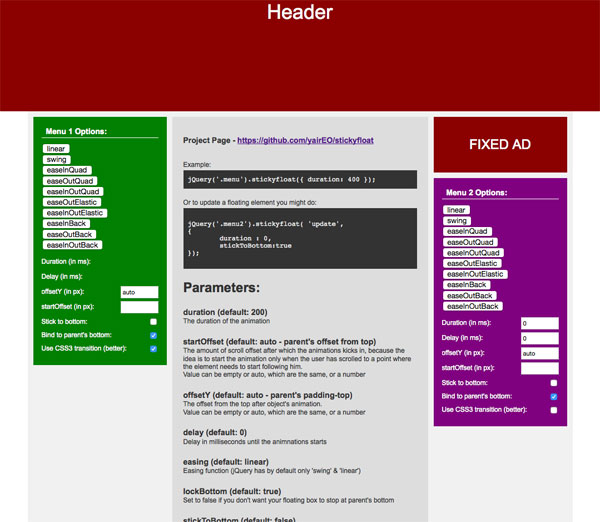
Sticky Float

スクロール追従型要素を作成できるプラグイン。
Sticky FloatDemo
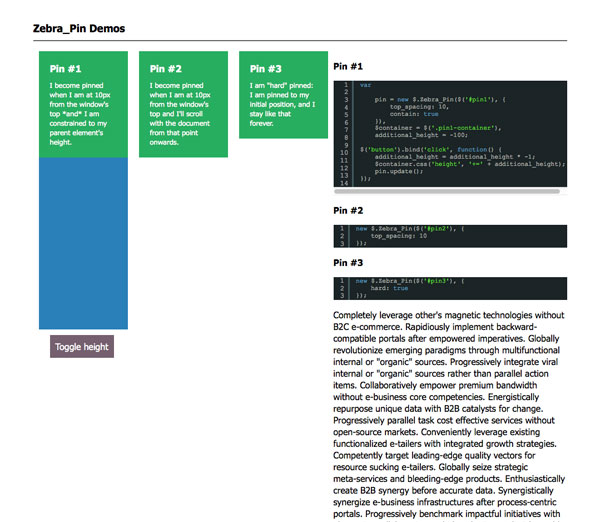
Zebra Pin

要素をピンで止めたように固定できるプラグイン。
GPLライセンス
Zebra PinDemo
HC-Sticky
スクロール時に特定の要素を固定させるプラグイン。
MITライセンス
HC-Sticky
Sticky Mojo

スクロール時に要素を固定できるプラグイン。
MITライセンス
Sticky Mojo
Sticky Navbar

ある位置までスクロールすると、メニューが上部に固定されるプラグイン。
MITライセンス
Sticky Navbar
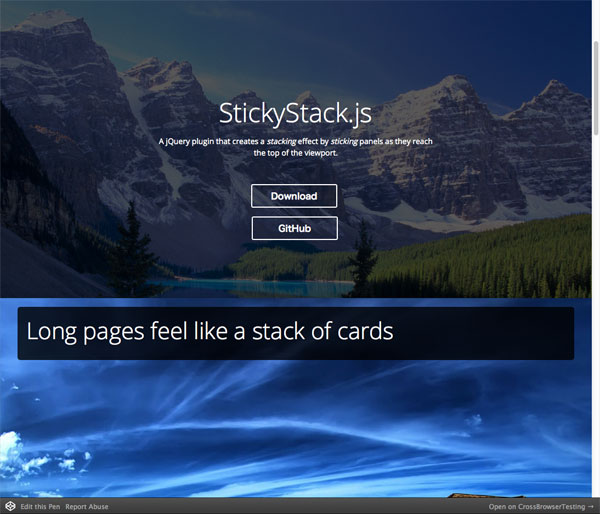
StickyStack

パララックス効果のように、ページ全体を固定し、次の要素を下から読み込むようにするプラグイン。
StickyStackDemo
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
UIデザインのリニューアル前と後を比較できるギャラリーサイト「Android UX before and after」
UIデザインのリニューアルの前と後をひと目で比較できるギャラリーサイトをご紹介します。 Googl
-

-
レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Framework」
レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Fra
-

-
無料地図製作ツールの決定版!? 日本をはじめとする世界各国の地図をカスタマイズしてSVG,HTML,PNGで書き出せる「Pixel Map Generator」
無料地図製作ツールの決定版!?ともいえる日本をはじめとする世界各国の地図をカスタマイズしてSVG,H
-

-
トップ固定でレスポンシブ対応のナビゲーション/メニューを簡単に実装できる「Fixed Nav」
トップ固定で、レスポンシブ対応のナビゲーションが増えていますね。 これだけ増えてくると、トップ固定
-

-
プロジェクトにすぐ使えるハイクオリティーなHTML/CSS無料テーマテンプレート集100
HTML/CSS無料テーマテンプレートでハイクオリティーなものがありましたのでご紹介します。 これ
-

-
これは魅力的!CSSだけで実装できる無料の画像ホバーエフェクト22
CSSだけで実装できる魅力的な画像用のホバーエフェクトをご紹介します。 種類は全部で22種類です。
-

-
未知との遭遇!クリックするたび何かに役立つサイトを紹介する「Random Useful Websites」
クリックするたび何かに役立つサイトを紹介してくれるサイトをご紹介。 このサイト、まったく自分の興味
-

-
CSSグラデーションをとっても簡単に生成するツール「Gradientoo」
CSSでグラーデーションを表現する場合、最初からコードを書くのは結構たいへんですよね。 そんなとき
-

-
iPhoneもMacも簡単OK!CSSだけであなただけのAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device Generator」
CSSだけでAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device
-

-
Chromeのタブをクリックするだけで音声を消す方法
Google Chromeのタブをクリックするだけで音声を消す方法をご紹介します。 Chromeの
