2015/08/24
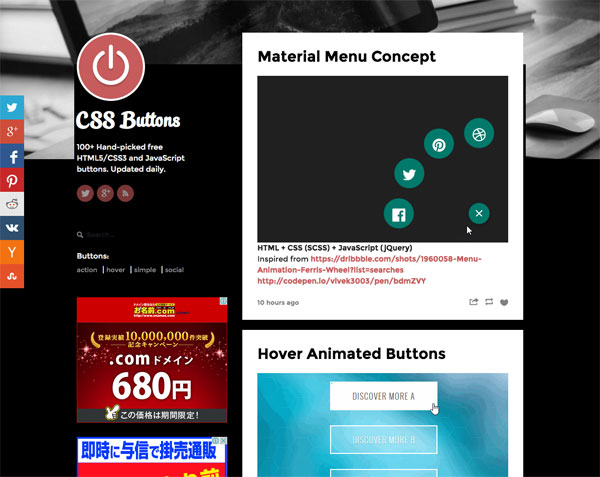
CSSボタンのコピペに!CSSでつくられたボタンのコードが100以上コレクションされている「CSS Buttons」

CSSボタンの参考やコピペに使える、とても参考になるCSSボタンのコードがコレクションされているサイトをご紹介。
CSSでつくられたボタンのコードが100以上コレクションされている「CSS Buttons」です。
CSSボタンに実装されているアニメーションのデモも合わせて紹介されているため、使い勝手がとてもいいサイトになっています。
WEBデザインの参考にどうぞ。
CSSでつくられたボタンのコードが100以上コレクションされている「CSS Buttons」
「CSS Buttons」は、CSSでつくられたボタンのコードが100以上コレクションされているサイトです。
ソース元はすべてCodepenから。
ですから、ソースコードはそのままコピペして利用することが可能です。
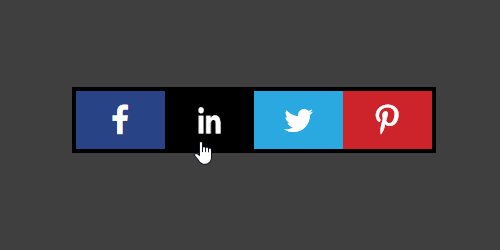
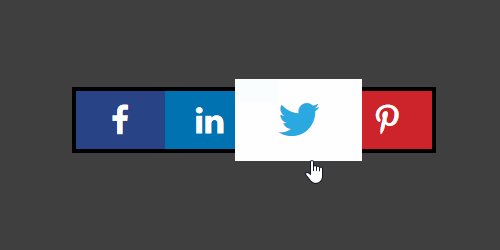
CSSボタンに実装されているアニメーションも合わせて紹介されていますので、視認性にすぐれて、使い勝手のよいとても参考になるサイトです。
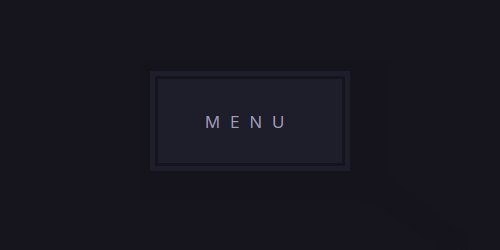
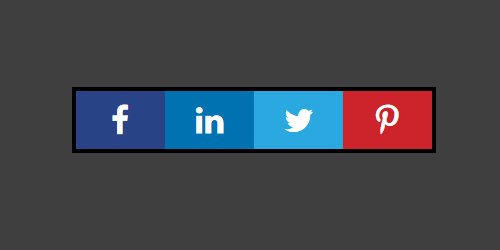
具体的には以下のようなボタンが紹介されています。




WEBデザイン制作で参考になること間違いなし。
このサイトは必見です。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
インパクト大!Gmailに一瞬にしてGIFアニメーションを添付できるChrome機能拡張「Gmail GifLine」
Gmailに一瞬にしてGIFアニメーションを添付できるChrome機能拡張をご紹介します。 メール
-

-
iPhoneもMacも簡単OK!CSSだけであなただけのAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device Generator」
CSSだけでAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device
-

-
CSSだけで作られた決済代行・クレジット決済サービスの無料アイコン95種「PaymentFont」WEBフォントしても使える!
CSSだけで作られた決済代行・クレジット決済サービスの無料アイコンセットをご紹介します。 ピュアC
-

-
JSを使わずにCSSだけで簡単にシンプルなパララックス効果をつける方法
JSを使わずにCSSだけで簡単にシンプルなパララックス効果をつけられる方法をご紹介します。 パララ
-

-
通信量無制限!? 隣近所のWiFiをシェアして利用し放題にする注目のサービス「シェアWiFi」
隣近所のWiFiをシェアして利用し放題にする注目のサービス「シェアWiFi」がリリースされました。
-

-
100GB使える無料ストレージサービスshared.comにマルウエアが仕込まれてた!?
各方面で紹介されている太っ腹な無料ストレージサービス「Shared」を利用し始めたところ、えらい目に
-

-
気になるサイトのモニタリング&変更箇所を知らせてくれる無料ツール6
気になるサイトをモニタリング&変更箇所を知らせてくれる無料ツールをまとめてご紹介します。 みなさん
-

-
息抜きに火星ツアーに出かけよう!火星をバーチャル・ツアーできるDiscovering Gale Crater
火星をバーチャル・ツアーできるDiscovering Gale Craterをご紹介します。 Lo
-

-
グラフィックデザイナーのためのオンラインポートフォリオ作成方法
グラフィックデザイナーの皆さんはオンラインポートフォリオをもっていらっしゃいますか? 持っていない
-

-
これは便利!背景画像に使えるシームレスパターンを無料でコピー/ダウンロードできる「Transparent Textures」
こりゃ便利!というサービスがあったのでご紹介します。 WEBサイトを制作するときに背景画像などに利
