2013/10/12
CCSだけで見出しに自動で連番を記入する方法

当ブログでは「◯◯100」といった感じの記事をよく書かせていただいています。
こうしたとき、以前まででしたら、見出し1つ1つに連番をつけていたのですが、10でも結構面倒なのに、100なんてあった日には、とてもではありませんが、つける気にもならず、ついつい省略していました。
でも、よくよく考えてみると、自動で連番をつける方法がありました。
CSSのcontent:counterプロパティを利用する方法です。
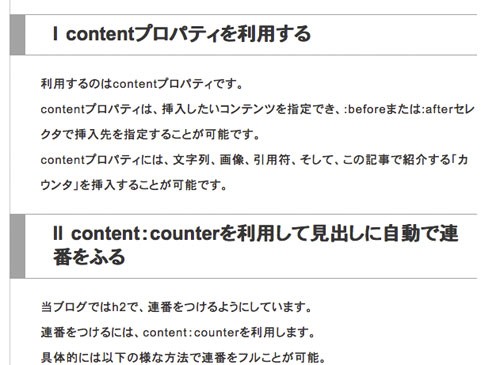
contentプロパティを利用する
利用するのはcontentプロパティです。
contentプロパティは、挿入したいコンテンツを指定でき、::beforeまたは::afterセレクタで挿入先を指定することが可能です。
contentプロパティには、文字列、画像、引用符、そして、この記事で紹介する「カウンタ」を挿入することが可能です。
content:counterを利用して見出しに自動で連番をふる
当ブログではh2で、連番をつけるようにしています。
連番をつけるには、content:counterを利用します。
具体的には以下の様な方法で連番をフルことが可能。
|
1 2 3 4 5 6 7 |
h2::before { content: counter(mycount); margin-right: 10px; /*数字のあとにアキを挿入*/ } h2 { counter-increment: mycount; } |
mycountというカウンター名をつけて、counter-incrementプロパティで、h2部分に連番をふるようにしています。
さまざまな種類のカウンターを挿入できる
挿入できるのは数字だけではありません。
アルファベット大文字だったら以下のようになります。
|
1 |
content: counter(mycount, upper-alpha); |
アルファベット小文字だったら以下のようになります。
|
1 |
content: counter(mycount, lower-alpha); |
ローマ数字大文字(I,II..)だったら以下のようになります。
|
1 |
content: counter(mycount, upper-roman); |
ローマ数字小文字(i,ii…)だったら以下のようになります。
|
1 |
content: counter(mycount, lower-roman); |
記事を書くときに、少しでも楽になれば幸いです。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
CSS3の色名147色(RGB、HEX16進カラーコード併記)
CSS3になって、色名についても大幅に選択肢が増えたのをご存知でしょうか。 私は知りませんでした。
-

-
WEBデザインのインスピレーションに!UIデザインのコードスニペットコレクション「CodeMyUI」
WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「Code
-

-
シンプルなのに効果的!CSS3トランジションを使ったマウスオーバーアニメーション11
CSS3を使えば、シンプルなコードなのに、ユーザーを「おっ!」と思わせる楽しい動きを簡単に実装できて
-

-
無料のスクロール/パララックススクロール系jQueryプラグイン24
スクロール/パララックススクロールはコンテツをリッチにしてくれる魅力的な演出です。 今回はそんな魅
-

-
レスポンシブWEBデザインなら導入したいレスポンシブ対応CSSフレームワーク35(〜2013年9月まで)
レスポンシブWEBデザインにますます注目が集まっているようです。 つい最近では、カラーミーショップ
-

-
人気のHTML/CSSコードサンプル25+おまけ2 from CodePen
CodePenはHTML,CSS,JSのコードサンプル配布サイトです。 紹介されているコードの種類
-

-
よくわかる 初心者のためのCSS3 transitionとtransformのチュートリアル
初心者のためのCSS3 transition(トランジション)とtransform(トランスフォーム
-

-
リボン風の見出しをCSS3だけで実装する方法
見出しでリボン風の装飾をCSS3だけで実装する方法をご紹介します。 利用するのはboderプロパテ
-

-
画像URLを読み込むだけでCSSのfilterプロパティを試せる「CSS Filters Playground」
CSSで今後、ますます注目度が高まるであろうCSSフィルタ。 なにせお手軽にエフェクトをかけられる
-

-
今さら聞けない!作業時間を短縮するChrome用ショートカットベスト・コレクション
ブラウザはChromeを使ってます。 そのChromeでサイトを制作したり、ブログを書いたりしてい
