2013/10/11
美しいエフェクトが施されたCSSで作られたボタン12

css3で作られた美しいデザインのボタンがコレクションされていましたのでご紹介します。
優雅で目を惹くエフェクトも施されているものも紹介されています。
これらのエフェクトを見るだけでも、癒やされてしまうのは私だけでしょうか。
画像で管理するのがほとんだだったボタンですが、CSSだけでこれだけできるのですから、作業効率も、ユーザーに与えるインパクトも大幅にアップしますね。
今後のWEB制作で、非常に参考になると思います。
いまだ非モダンブラザを使っている人は、この美しさ、優雅さを体験できないのですから、なんだか哀れに思えてしまうのは私だけでしょうか…。
CSS3 Animated Bubble Buttons

マウスオーバーでバブルが動くエフェクトします。
バブルはpngです。
気持ちいい!
More Info
Demo
Radioactive Buttons

マウスオーバーでブラーがかかり、ゆっくりと点滅します。
MITライセンス
More Info
Demo
Animated Buttons with CSS3
7タイプのアニメーショエフェクトに心奪われます。

More Info
Demo
Social Button in CSS3

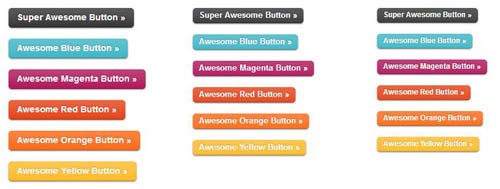
Super Awesome Buttons
BonBon Sweet CSS3 Buttons

フラットデザインとは逆行するような、立体感あふれるボタン。
More Info
Demo
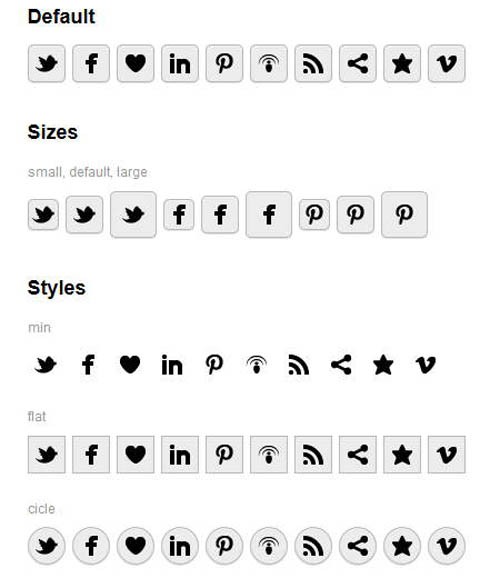
CSS Social Buttons
CSS Buttons with Pseudo-elements
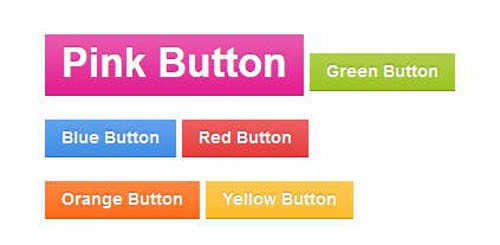
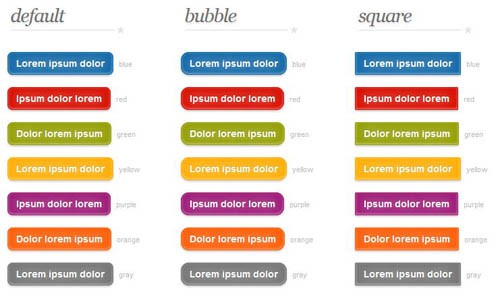
CSS3 Colored Buttons
Zardi Css Button

ゆっくりとブラーがかかるエフェクトです。
More Info
Demo
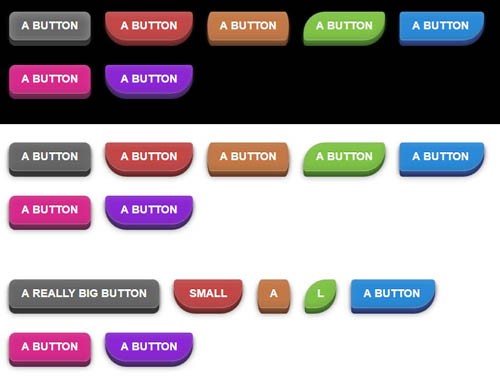
A Bunch of Soft, Customizable Pressure Buttons in CSS

こちらもかなりの立体感があるボタンです。
More Info
Demo
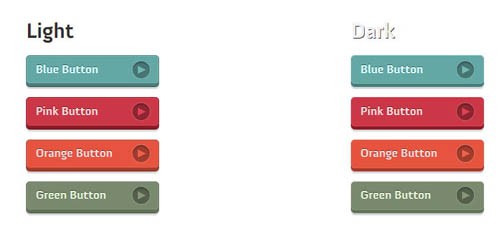
Pretty CSS3 buttons
CSS3 Social Retina Button Boxes
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
HTML5ビデオにも対応できる無料動画変換ツール/コンバーター10
HTML5ビデオを利用したサイトも見かけるようになってきました。 今後はHTML5ビデオを利用する
-

-
レスポンシブ対応などコンテンツスライダー/スライドショー用jQueryプラグイン50+
サイトのコンテンツをリッチに見せるだけでなく、省スペースで数多くのコンテンツを効率的・効果的に表示で
-

-
WEBデザインのインスピレーションに!UIデザインのコードスニペットコレクション「CodeMyUI」
WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「Code
-

-
レスポンシブWEBデザイン用ナビゲーション&メニューのベストパターン16
レスポンシブWEBデザインは当たり前の世の中になりました。 当たり前になるにつれて、レスポンシブW
-

-
信じられないほど美しい!CSSだけで絶滅危惧種30を表現した「In Pieces」
CSSだけで表現されているのに、信じられないほど美しいサイト「In Pieces」をご紹介します。
-

-
UIデザインのリニューアル前と後を比較できるギャラリーサイト「Android UX before and after」
UIデザインのリニューアルの前と後をひと目で比較できるギャラリーサイトをご紹介します。 Googl
-

-
WEBサイトの必要な部分だけを印刷したいならコレが超便利!ブックマークレット「The Printliminator」
WEBサイトの必要な部分だけを印刷したい場合に大変便利なブックマークレットをご紹介。 このブックマ
-

-
無料で利用できるhtml5プレイヤー(jQueryプレイヤー)14(2013)
html5のお陰で、プラグインなしでビデオ、音楽を導入できるようになりました。 iPhoneは今後
-

-
左右からメニューがスルッ!CSSだけで作成されたオフカンバスメニュー6
CSSだけで作られたオフカンバスメニューをまとめてご紹介します。 「オフカンバスメニュー」は、ボタ
-

-
無料ホームページなのにプロ並みのデザイン&高機能サイトが瞬時に作れるWix!感想と使い方
Wixという無料ホームページがつくれるサービスをご存知でしょうか。 かなり以前からあったサービスで