2014/07/14
文字をカラフルに!CSSとjQueryでテキストを2〜3色で表現してしまう「HalfStyle」

CSS3やWEBフォントの登場でテキスト回りの装飾がお手軽になってきましたが、1文字をだけを2〜3色で表現してみたいと思ったことはないですか? 今回ご紹介する「HalfStyle」は、CSSとjQueryを使って、文字をカラフルにしてしまうことを実現してしまいました。
テキストにインパクトのあるカラーで装飾したいと考えている方には、オススメかもしれません。
ご参考になれば幸いです。
CSSとjQueryでテキストを2〜3色で表現する「HalfStyle」
「HalfStyle」はCSSとjQueryでテキストを2〜3色で表現する、新しいCSSスタイルです。
使い方も簡単で、こちらのサイトからファイル一式をダウンロードして、CSSとjQuery、jsを読み込んで、規定のclass名とdata Attributes(独自データ属性)を記述してあげるだけです。
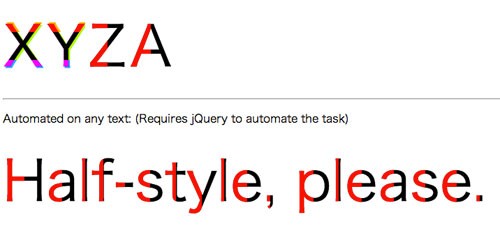
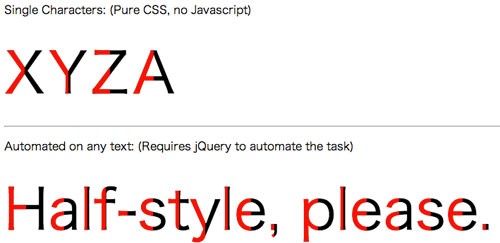
これを利用すれば、縦に二分割した表現や、

Demo
横に三分割した表現が可能に。

Demo
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
セキュリティー/プライバシーにすぐれたブラウザ6選
IE、Chrome、Safari、Firefoxといったメジャーブラウザ以外にもたくさんのブラウザが
-

-
アイコンフォントはもはや常識!アイコンフォントを無料で利用できるサービス ベスト10
好きなアイコンだけを選んでオリジナルのアイコンフォントにできる無料のサービスをまとめてご紹介します。
-

-
プログラミング初心者がプログラミングを学ぶのにベストな海外チュートリアルサイト11
日本でプログラミングを学ぶなら、ドットインストールが有名ですよね。 海外でもプログラミングを学ぶう
-

-
アイコンはCSSの時代へ!?こんなにある無料のCSSアイコン500+
CSSだけ作られたアイコン(ピュアアイコン)をご紹介します。 アイコン制作手法も様変わりを見せてお
-

-
コード/js不要!ドラッグ&ドロップだけでCSSイメージスライダーがつくれるアプリ「cssSlider」
イメージスライダーは限られたスペースに多くの視覚的情報を盛り込めるので、ショップなどでは非常によく利
-

-
ブラウザでプログラミング!ブラウザでコードが書けて実行・確認できるサービス14
ブラウザでコードが書けて実行・確認できるサービスをご紹介します。 サイトを実際に公開する前にテスト
-

-
CSSアニメーションを簡単・思いのままに作成できてしまう「Bounce.js」
最近のサイトではCSSアニメーションを使って、ユーザーに効果的な見せ方をしているサイトも増えてきまし
-

-
売上手数料なし!簡単・便利なWixStoresでネットショップを開業する方法
「知識ゼロだけど自分でネットショップを作りたい」「業者に頼む余裕も予算もない」そんな方にオススメなの
-

-
スクロールした位置についてくるStickyプラグイン15
スクロールした位置についてくる要素を実装するjQueryプラグイン「Stickyプラグイン」をまとめ
-

-
これは簡単!ポリゴン画像生成ジェネレーター「Trianglify Generator」
簡単・無料で利用できるこポリゴン画像生成ジェネレーターをご紹介。 背景画像などによく使われているポ
