2014/07/15
CSSアニメーションを使ったエフェクトライブラリー9

CSSアニメーションを使ったエフェクトは、プログラムを苦手とするWEBデザイナーや一般の方々に新しい可能性の扉を開きました。
特に注目したいのが、すぐれたCSSアニメーションを簡単にだれでも利用できるライブラリーが非常に豊富に存在していること。
今回紹介するCSSアニメーションエフェクトを手軽に実装できるライブラリーを利用すれば、サイトをもっと魅力的で目を引くコンテンツに仕上げてくれるはず。
もっとサイトをリッチに、楽しく、魅力的に見せたいと思っている方々のご参考になれば幸いです。
Magic CSS3 Animations

素晴らしいアニメーションエフェクトを手軽に実装できてしいまうライブラリー! 「これはマジックだ!」と独り言ちること間違いなしの最強ともいえるライブラリーです。
Magic CSS3 Animations
Animate.css

CSS3のアニメーション効果のすぐに使用できるライブラリ。その種類は60種類以上で、head内にanimate.min.cssを読み込み、効果に応じたクラス名をつけるだけで完了するお手軽さです。
Animate.css
Hover.css

ホバーエフェクトに特化したアニメーションエフェクトを実装できるスタイルシートです。アニメーションの種類は40種類以上で、head内にhover-min.cssを読み込み、クラス名を加えるだけで簡単に実装できてしまいます。
Hover.css
CSS3 Animation Cheat Sheet

CSSファイルを読み込んで、クラス名をつけるだけでアニメーションを実装できるスタイルシート。
アニメーションの種類は現在18種類です。
CSS3 Animation Cheat Sheet
Liffect

リスト要素を効果的に見せるためのCSSアニメーションライブラリーで、jQueryを必要とします。
Liffect
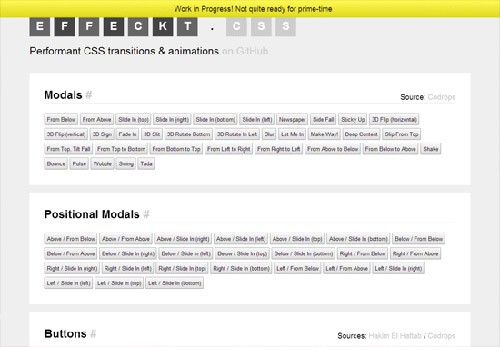
Effeckt.css

日常必要とするほとんどのアニメーションがリストアップされたサイト。海外の有名デザインブログで発表されているアイディア満点のエフェクトなども完全網羅。各見出し横に、ソース元のリンクがあるので、気になったエフェクトがあればソース元をチェックしてください。
Effeckt.css
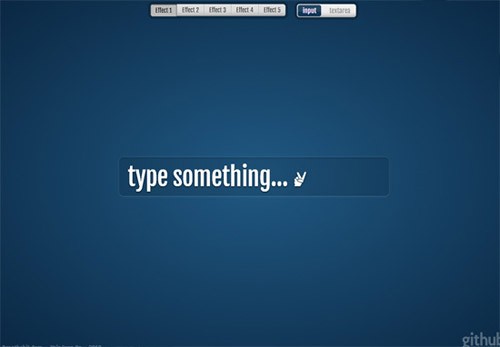
Fancy Input

無味乾燥になりがちなフォームに、思わず入力したくなってしまう魅力的なエフェクトを加えてしまうjQueryプラグイン。アニメーションの種類は5種類です。
Fancy Input
Morf.js

複雑なCSSアニメーションも簡単に実装できてしまうjsライブラリ。エフェクトを選択すると、CSSが生成されます。
Morf.js
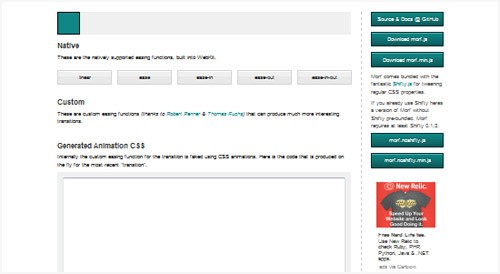
Easing Functions

イージングをともなったアニメーションをCSSやjsで実装するためのスニペットをまとめてくれているサイト。イージングの種類は30種類あります。jsで実装する場合は、jQuery Easing Pluginを利用します。
Easing Functions
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
月額ゼロ円(無料)でホームページ・ECサイトを制作・運営できるサービス12
ホームページ制作を生業としているものにとっては、穏やかではないのが「無料でホームページを制作できてし
-

-
無料地図製作ツールの決定版!? 日本をはじめとする世界各国の地図をカスタマイズしてSVG,HTML,PNGで書き出せる「Pixel Map Generator」
無料地図製作ツールの決定版!?ともいえる日本をはじめとする世界各国の地図をカスタマイズしてSVG,H
-

-
WEBデベロッパーのためのおすすめYouTubeチャンネル15選
WEBデベロッパーのためのおすすめYouTubeチャンネルをご紹介します。 対象はHTML、CSS
-

-
左右からメニューがスルッ!CSSだけで作成されたオフカンバスメニュー6
CSSだけで作られたオフカンバスメニューをまとめてご紹介します。 「オフカンバスメニュー」は、ボタ
-

-
HTML/CSSをより見やすく!Google Chromeデベロッパーツールの機能拡張「SnappySnippet」が便利
「このサイトのココどうやっているんだろう?」そう思ったとき、 ソースを見るか、Chromeのデベロ
-

-
無料で利用できるhtml5プレイヤー(jQueryプレイヤー)14(2013)
html5のお陰で、プラグインなしでビデオ、音楽を導入できるようになりました。 iPhoneは今後
-

-
WEBサイトの必要な部分だけを印刷したいならコレが超便利!ブックマークレット「The Printliminator」
WEBサイトの必要な部分だけを印刷したい場合に大変便利なブックマークレットをご紹介。 このブックマ
-

-
2014年登場のCSSツール・サービスはこれ!2014ベストCSSツール・サービス50
2014年に登場したCSS関係のツール、サービスをご紹介します。 CSS3の登場で、CSS関連のツ
-

-
CSS3を知らなくてもOK!便利すぎるCSS3関連ツール&ジェネレーター51
CSSを入力するときには、細かいプロパティを覚えていないと、作業がなかなかはかどりません。 特に、
-

-
1歩先へ!HTML/CSS/JSのスゴワザ・テクニック満載「Top Pens of 2014」
CodePenより、2014年注目のスゴワザ・テクニックが紹介されましたので、ご紹介します。 Co
