2014/09/18
SVGのシームレスパータンを生成できる無料のフリージェネレーター「PatternBolt」

簡単にWEBサイトの背景画像が作れてしまう無料ジェネレーターのご紹介です。
つくれるのは、SVG形式のシームレスパターンです。
使い勝手が良さそうなので、覚えておくと良いかもしれないサービスですので、ご参考にどうぞ。
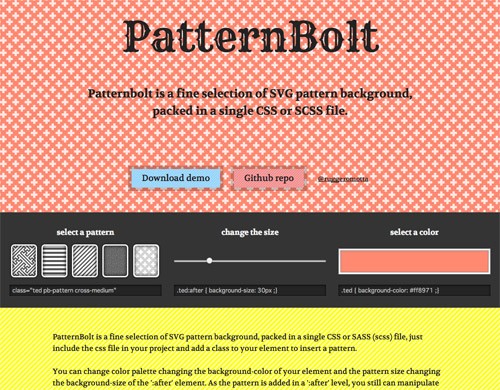
SVGのシームレスパータンを生成して、CSSあるいはSCSS形式でダウンロードできる無料のフリージェネレーター「PatternBolt」

「PatternBolt」は、SVGのシームレスパータンを生成できる無料のフリージェネレーターです。
生成したパターンは、CSSあるいはSCSSファイルとしてダウンロードできます。
PatternBoltの使い方
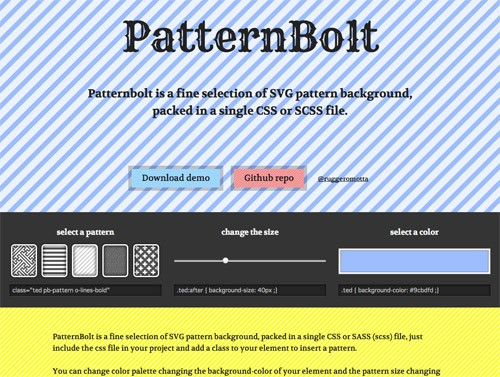
まずは5種類のパターンから1つを選択し、パターンを大きさをスライダーで決定します。
最後に色を決めれば完成です!
めちゃくちゃ簡単ですね。
お好みのパターンができれば、「Download demo」を押します。
すると、以下の内容のファイル一式がダウンロードされますので、ご自分のサイトにcssファイルを読み込んで利用しましょう。
css
img
index.html
js
LICENSE.txt
PatternBolt
README.md
scss
ブラウザ画面では、すでにクラス名、セレクタ、プロパティが表示されています。
利用したい箇所に記述してあげれば、組み込み完了です!
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
ワンランク上のWEB表現を目指すなら!HTML/CSS/JSの必見テクニック満載「Top Pens of 2013」
CodePenというWEBサービスをご存知でしょうか。 CodePenは、HTML/CSS/Jav
-

-
グラフィックデザイナーのためのオンラインポートフォリオ作成方法
グラフィックデザイナーの皆さんはオンラインポートフォリオをもっていらっしゃいますか? 持っていない
-

-
CSSの手入力が不要になる!複数の機能が1つになったCSSジェネレーター「ENJOY CSS」
CSS3になってから便利なジェネレーターが次々に登場していますが、今回ご紹介するジェネレーターはひと
-

-
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」をご紹介します。 Gmail
-

-
無料ホームページなのにプロ並みのデザイン&高機能サイトが瞬時に作れるWix!感想と使い方
Wixという無料ホームページがつくれるサービスをご存知でしょうか。 かなり以前からあったサービスで
-

-
ベンダープレフィックスを自動で付けられるPrefixrがサービス終了!が後継者「Express Prefixr」現る
ベンダープレフィックスを簡単につけることができるWEBサービスPrefixr。 ところが、このPr
-

-
CSSグラデーションをとっても簡単に生成するツール「Gradientoo」
CSSでグラーデーションを表現する場合、最初からコードを書くのは結構たいへんですよね。 そんなとき
-

-
CSSスプライト作成の決定版!これ以上ない使いやすさの「Spritebox」
CSSスプライトを誰でも簡単に、しかも見やすく生成できてしまうツールのご紹介です。 CSSスプライ
-

-
CSSアニメーションでここまでできる!無料のCSSアニメーションコードサンプル23
CSSアニメーションだけで、こんなこともできてしまうというコードサンプルをご紹介します。 掲載され
-

-
美しいエフェクトが施されたCSSで作られたボタン12
css3で作られた美しいデザインのボタンがコレクションされていましたのでご紹介します。 優雅で目を
