2015/01/13
これは魅力的!CSSだけで実装できる無料の画像ホバーエフェクト22

CSSだけで実装できる魅力的な画像用のホバーエフェクトをご紹介します。
種類は全部で22種類です。
実装するだけで、リッチなコンテンツに早変わりするものばかり。
もちろんすべて無料で利用できます。
お役に立てれれば幸いです。
Simple Stack Effects With Css3

15種類のスタックエフェクトを実装できます。
DownloadDemo
Creating a Border Animation Effect with SVG and CSS3

マウスオーバーすると、枠線がきれいにアニメーションする画像エフェクト。
DownloadDemo
Animated Opening Type Css3 Hover Animation

マウスオーバーすると、タイプフェイスが開くような画像エフェクト。
DownloadDemo
Shape Hover Effect with SVG And Css3

SVGとCSS3でつくられた、魅力的なホバーエフェクト。
DownloadDemo
Caption Hover Effects Using Css3

キャプションがスタイリッシュに現れるホバーエフェクト。
DownloadDemo
Simple Icon Hover Effects With Css3

9種類のアイコン用ホバーエフェクト。
DownloadDemo
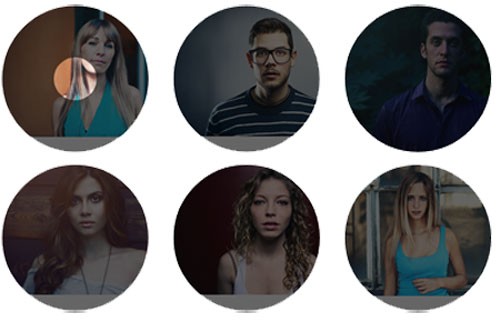
Circle Hover Effects with CSS3 Transitions

マウスオーバーするとキャプションがアニメーションして現れる9種類のホバーエフェクト。
DownloadDemo
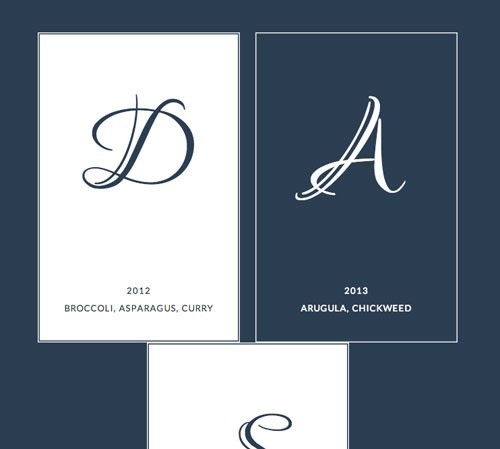
Stylish Author Menu Using Css3

マウスオーバーで画像スルリと現れる3種類のホバーエフェクト。
DownloadDemo
Original Image Hover Effects with CSS3

マウスオーバーするとキャプションがアニメーションして現れる8種類のホバーエフェクト。
DownloadDemo
Super Cool Image Hover Effect Using Pure CSS3

マウスオーバーすると画像がアニメーションして現れるホバーエフェクト。
DownloadDemo
Animated Image Grid with CSS3 Based Hover Caption Effects

マウスオーバーするとキャプションがアニメーションして現れる12種類のホバーエフェクト。
DownloadDemo
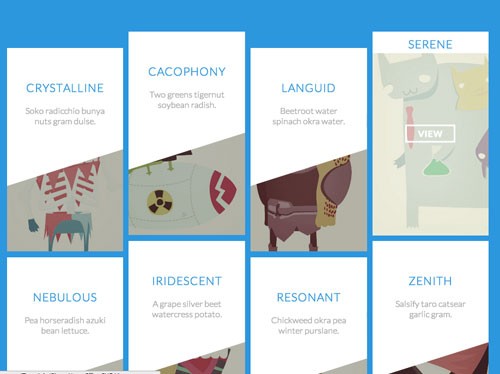
Image Caption Hover Animations with CSS3 Transitions and Transforms

マウスオーバーするとキャプションがアニメーションして現れる4種類のホバーエフェクト。
DownloadDemo
CSS3 Based Image Captions

マウスオーバーするとキャプションがアニメーションして現れるホバーエフェクト。
キャプションの表示位置をいろいろ選べます。
DownloadDemo
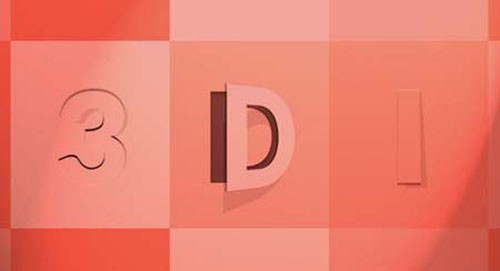
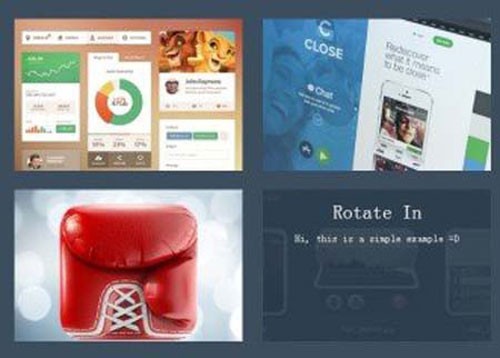
Animation CSS3 3D Grid effect

画像をクリックすると、画像がクルクルまわって別ウインドウで開くエフェクト。
DownloadDemo
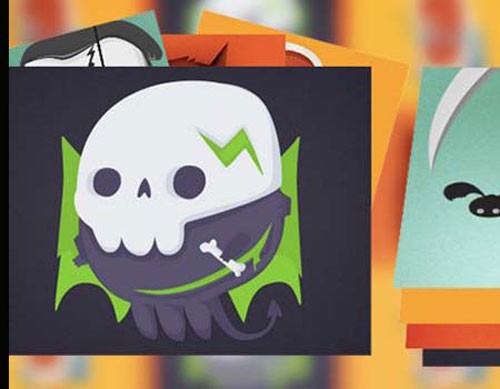
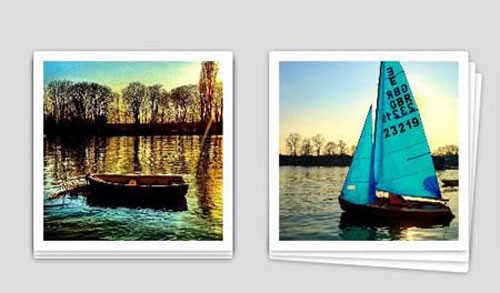
Awesome CSS3 images Stacked Elements

マウスオーバーすると後ろに配置している画像が少しだけズレるホバーエフェクト。
DownloadDemo
Css3 tricks animation featured boxes

マウスオーバーすると色が反転するエフェクト。
DownloadDownload
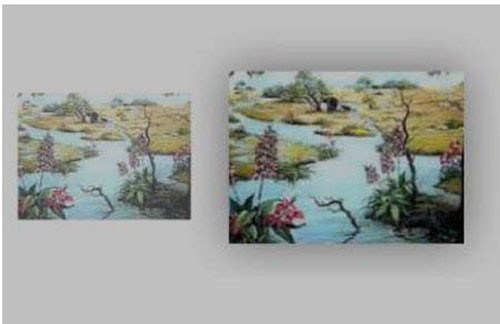
CSS3 animation, shadows image hover effect

マウスオーバーすると画像が大きくなり、ドロップシャドウがつくエフェクト。
DownloadDemo
Nice CSS3 zoom-in zoom out slideshow

画像がズームイン・ズームアウトして切り替わるエフェクト。
DownloadDemo
Good Pure CSS3 Spinning, Zooming Effect

マウスオーバーすると画像がクルクルと回るエフェクト。
DownloadDemo
Simple CSS3 Slick Animated Image Caption

マウスオーバーするとキャプションがアニメーションして現れる画像エフェクト。
DownloadDemo
Snazzy Hover Effects Using CSS3

マウスオーバーするとキャプションがアニメーションして現れる画像エフェクト。
DownloadDemo
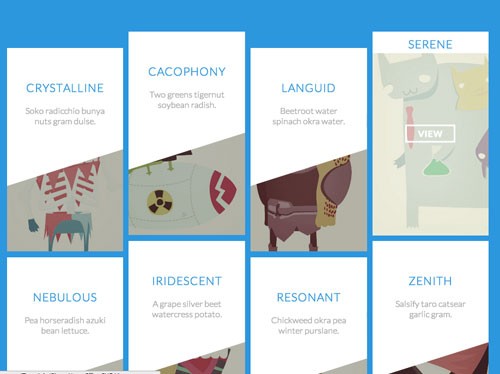
A Dynamic Stack of Index Cards Using CSS3

並んでいる画像にマウスオーバーすると、画像が最前面に現れるエフェクト。
DownloadDemo
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
無料地図製作ツールの決定版!? 日本をはじめとする世界各国の地図をカスタマイズしてSVG,HTML,PNGで書き出せる「Pixel Map Generator」
無料地図製作ツールの決定版!?ともいえる日本をはじめとする世界各国の地図をカスタマイズしてSVG,H
-

-
JSを使わずにCSSだけで簡単にシンプルなパララックス効果をつける方法
JSを使わずにCSSだけで簡単にシンプルなパララックス効果をつけられる方法をご紹介します。 パララ
-

-
WEBデザインの勉強・参考に!プロがPhotoshopで作成したWEBサイト用無料PSDフリーテンプレート80
WEBデザインを勉強するうえで大切なのが、自分でいいなあと感じたデザインをそのままマネしてつくってみ
-

-
よくわかる 初心者のためのCSS3 transitionとtransformのチュートリアル
初心者のためのCSS3 transition(トランジション)とtransform(トランスフォーム
-

-
Sketch用の無料フリー素材1500+ 2015年04月
Sketch用の無料フリー素材を集めてみました。 Mac専用ということもあり、日本ではPhotos
-

-
いまさら聞けない無料でオリジナルなアイコンフォントを作る方法・利用する方法
アイコンフォントは便利だ、という声をあちこちで耳します。 遅ればせながら私も使ってみましたが、本当
-

-
HTMLメールの無料テンプレートをお探しなら「Open Source Email Templates」
HTMLメールは、メールでの占める割合を着実に増やしていますよね。 美しいデザインのHTMLメール
-

-
Joomla!の無料テンプレート123 レスポンシブWEBデザイン対応もあり
Joomla!(ジュームラ)は高機能で使いやすいと評判のCMSです。 ドメイン、サーバー込みで無料
-

-
CSSアニメーションを簡単・思いのままに作成できてしまう「Bounce.js」
最近のサイトではCSSアニメーションを使って、ユーザーに効果的な見せ方をしているサイトも増えてきまし
-

-
WEBデザインのインスピレーションに!UIデザインのコードスニペットコレクション「CodeMyUI」
WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「Code
