2015/02/09
左右からメニューがスルッ!CSSだけで作成されたオフカンバスメニュー6

CSSだけで作られたオフカンバスメニューをまとめてご紹介します。
「オフカンバスメニュー」は、ボタンを押すと、画面の右や左からメニューがスルリと出てくるメニューのことです。
スマホサイトではユーザーにとって大変使いやすいメニューですが、一方、実装する側も、実装しただけで、サイトがリッチになった気になるので個人的にとても気に入っています。
jQueryを使って実装するタイプのオフカンバスメニューは、「レスポンシブWEBデザイン用ナビゲーション&メニューのベストパターン16」でも、いくつかご紹介させていただいきましたが、今回、ご紹介するのは、CSSだけで実装できる「オフカンバスメニュー」です。
とある記事(Implementing Off-Canvas Navigation For A Responsive Website – Smashing Magazine)では、CSSだけで実装したほうが表示スピードが上がるといわれているので、下位互換を考えなければ、考慮にいれてもいいかもしれませんね。
ご参考になれば幸いです。
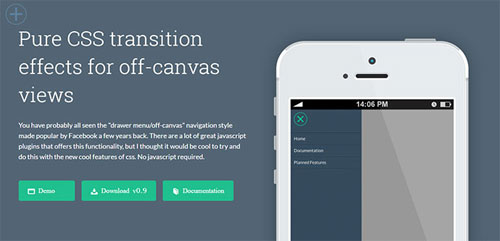
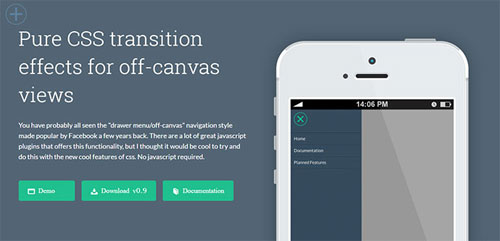
Pure Drawer

実際に利用してみましたが、実装も大変簡単で、既存サイトにもすぐに導入できるお手軽さ。
ボタンの位置も、上左右から選べます。
レスポンシブ対応で、しかも、アニメーションエフェクトが14種類あり、リッチコンテンツを演出してくれます。
ie10以上のモダンブラウザに対応。
Pure Drawer
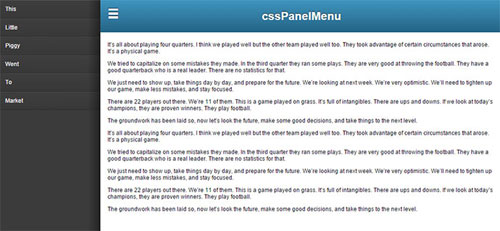
cssPanelMenu

上部固定メニューで、中央にロゴが入っています。
シンプルながら、使い勝手のいいメニューです。
コードを見ると、「☰」って文字が。
これって、キーボードで入力できるんですね。
cssPanelMenu
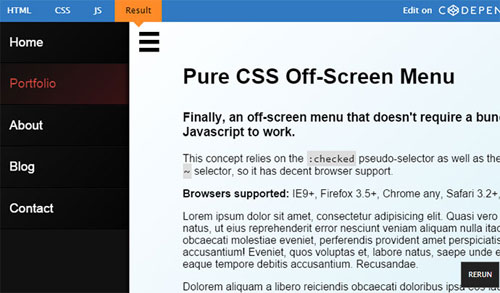
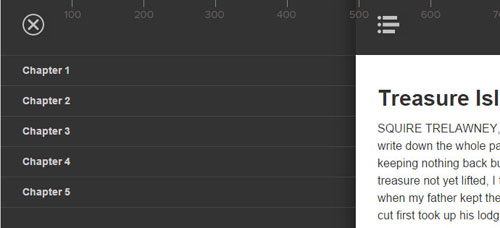
Pure CSS Off-screen Navigation Menu

シンプルなタイプですが、詳しいチュートリアルが付いています。
Pure CSS Off-screen Navigation Menu
Implementing Off-Canvas Navigation For A Responsive Website

jQueryを使ったタイプと、CSSだけで実装した場合のメニューの考察記事になっています。
メニュー自体はシンプルですが、指定サイズ以下になると、水平メニューから、トグルボタンに切り替わるので、使い勝手が良さそうです。
もちろん、ソースは以下からダウンロード可能です。
DemoDownloadImplementing Off-Canvas Navigation For A Responsive Website
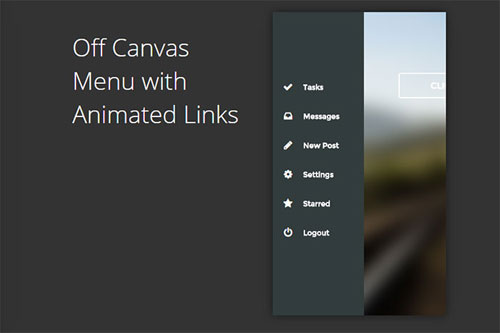
Off Canvas Menu with Animated Links

シンプルなタイプのオフカンバスメニュー。
Off Canvas Menu with Animated Links
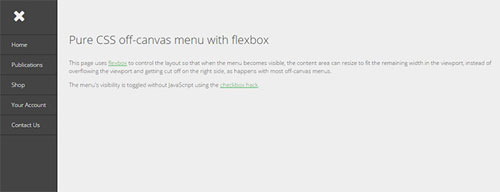
Pure CSS off-canvas menu with flexbox

フレックスボックスで実装されているオフカンバスメニュー。
レックスボックスと一緒に使ったから、どうなんだ?という思いはありますが、大勢に影響はないかとか。
Pure CSS off-canvas menu with flexbox
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
レスポンシブWEBデザイン用ナビゲーション&メニューのベストパターン16
レスポンシブWEBデザインは当たり前の世の中になりました。 当たり前になるにつれて、レスポンシブW
-

-
タイポグラフィ/WEBフォントに関する作業を簡単にするツール14
WEBフォントがどんどん使われるようになるにつれ、関連するツールもたくさん出来てきています。 多い
-

-
参考にしたい!シンプルで美しいWEBデザイン50(〜2014.02)
2014年2月現在までに公開されているサイトのうち、美しくスッキリしたデザインをコレクションしてみま
-

-
ユーザーを魅了するcodrops作成のマウスオーバーエフェクト21
CSS3対応のブラウザーが増えているおかげで、マウスオーバーエフェクトにも凝った演出を施しているサイ
-

-
twitterでのキーワードのひろがりを調べられるツール「twimp」
twitterでのキーワードのひろがりを調べられるツール「twimp」をご紹介します。 作成者した
-

-
ショッピングカートだけの利用も無料!決済システムが充実したBASE(ベイス)が使える
無料でネットショップが開設できるBASE(ベイス)に、ショッピングカートだけの利用も無料というサービ
-

-
ナビゲーションだけが90以上!ナビゲーションメニューのプラグインやチュートリアルのコレクションサイト「NavNav」
ナビゲーションメニューのプラグインやデモ、チュートリアルが90以上コレクションされたサイトをご紹介し
-

-
CSS3だけで映画のエンドロール風エフェクトを表現した「Movie Credits」
CSS3って、とっつきやすいうえに、表現力も豊かで、実装するのが楽しくなってしまいます。 表現力豊
-

-
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」をご紹介しま
-

-
名だたるデザイナーが作成したフリーのWEBサイト用PSDファイルが無料!Dribble発Photoshop用サイトテンプレート45
今回もDribbbleから。 Dribbbleは世界の名だたるデザイナーが作品をアップしているコミ
