2013/10/14
無料で利用できるhtml5プレイヤー(jQueryプレイヤー)14(2013)

html5のお陰で、プラグインなしでビデオ、音楽を導入できるようになりました。
iPhoneは今後もFlashを導入しそうにないので、html5を使ってビデオ、音楽を公開する機会はますます増えそうです。
html5プレイヤーに対応していない古いブラザーに対してはjQueryで対応しています。
今回は、そんなhtml5プレイヤー(jQueryプレイヤー)のうち、無料で利用できるプレイヤーをご紹介します。
※KYUBIブログ様が2014年7月25日に「HTML5 jQuery Audio Player プラグインに脆弱性」という記事を書かれています。ご利用の際はご一読のうえ、ご活用ください。
jPlayer

無料で利用できるMITライセンスのプレーヤー。
クラスプラットフォームなプレイヤーです。
More Info
Demo
Open Standard Media (OSM) Player

YouTubeやViemoなどのプレイヤーを統合したようなメディアプレイヤーフレームワーク。
MITライセンス。
More Info
Demo
Open Video Player

いいとこどりのプレイヤーとの解説が。
More Info
Demo
jQuery YouTube TubePlayer Plugin

HTML5でつくられたYouTube実装用のjQueryプラグイン。
More Info
Demo
OIPlayer jQuery plugin

javaとflashのフォールバック用html5プレイヤー。
More Info
Demo
MediaElement.js

vide要素とaudio要素でつくれたシンプルなプレイヤー。
More Info
Demo
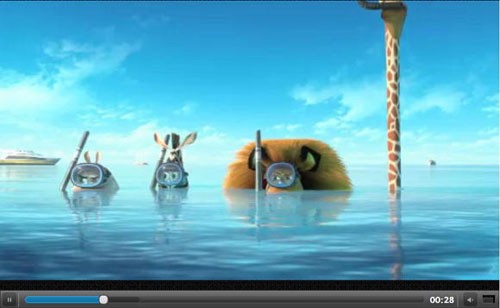
Videojs

オープンソースのHTML5動画プレイヤーで、
プレイヤーを埋め込むためのJavaScriptライブラリ。
More Info
Demo
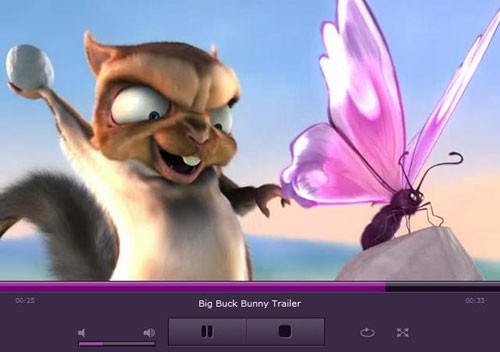
JW Player

もっとも人気のあるビデオオプレイヤー。
現在までに200万サイト以上で利用されています。
商用の場合はライセンスの購入が必要。
More Info
Demo
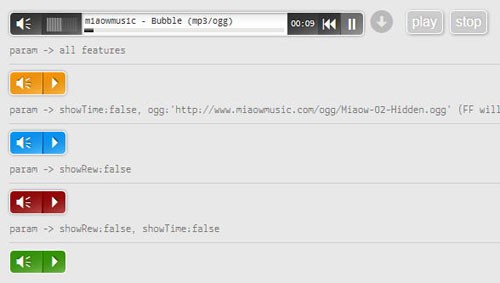
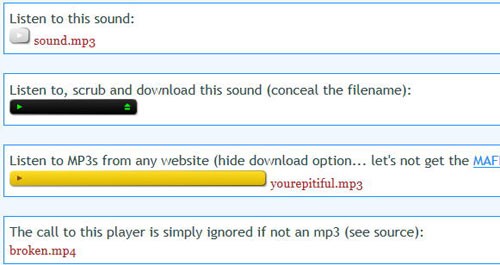
IWishQuery : jQuery HTML5 audio Player
![]()
シンプルなオーディオプレイヤー用jQueryプラグイン。
More Info
Demo
jQuery Video Lightbox

ドラッグ&ドロップだけでhtml5ビデオを生成できるジェネレーター。
More Info
Demo
jMP3 (javaScript MP3 player)

jsでつくられたmp3プレイヤー。
More Info
Demo
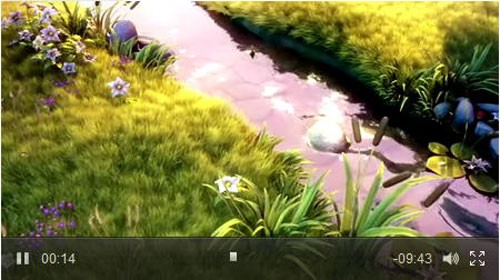
LeanBack Player

html5 videoとaudioメディアプレイヤーを基礎としたjs製プレイヤー。
非商用でのみ無料。
More Info
Demo
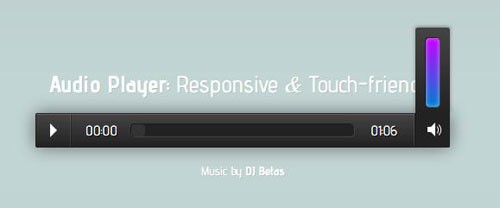
mb.miniAudioPlay
A Responsive Audio Player jQuery Plugin for Mobiles

レスポンシブ対応のオーディオプレイヤー。
More Info
Demo
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
JSを使わずにCSSだけで簡単にシンプルなパララックス効果をつける方法
JSを使わずにCSSだけで簡単にシンプルなパララックス効果をつけられる方法をご紹介します。 パララ
-

-
これは簡単!CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」
CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」をご紹介します。 CSSファ
-

-
CSS3の色名147色(RGB、HEX16進カラーコード併記)
CSS3になって、色名についても大幅に選択肢が増えたのをご存知でしょうか。 私は知りませんでした。
-

-
一石二鳥!ベンダープレフィックスをブラウザ上で追加し、CSSのミスも指摘してくれる「Autoprefixer」
ベンダープレフィックスvendor prefixesをブラウザ上で追加してくれたうえで、CSSのミス
-

-
背景に使いたい!美しくカラフルなトライアングルメッシュ画像をSVGとして作成できるjsライブラリー「Trianglify」
最近よく見かける背景画像といえば、美しいボケ味の効いた画像やカラフルなピクセルパターンですが、美しく
-

-
無料のドメインを取得してレンタルサーバーに設定する方法
ドメインって無料で取得できるサービスがあるのをご存知でしたか? ドメインというとお名前.comなど
-

-
激易!YouTubeなどの動画やGoogleMapsをコピペだけでレスポンシブ化「Embed Responsively」
YouTubeやViemoなどの動画、あるいはGoogleMapsをコピペだけでレスポンシブ化できて
-

-
クリックしたくなる!CSSだけで作られた無料のボンタコレクション「CSS Buttons」
CSSだけで作られた無料のボタンがコレクションされている便利なサイトをご紹介します。 Photos
-

-
twitterでのキーワードのひろがりを調べられるツール「twimp」
twitterでのキーワードのひろがりを調べられるツール「twimp」をご紹介します。 作成者した
-

-
1歩先へ!HTML/CSS/JSのスゴワザ・テクニック満載「Top Pens of 2014」
CodePenより、2014年注目のスゴワザ・テクニックが紹介されましたので、ご紹介します。 Co