2013/12/16
コピペで完了!12種類のプログレスバーを簡単に導入できるPACE.js

すでに当サイトにも導入してみたのですが、お気づきでしょうか。
PC版で当サイトをご覧いただくと、画面右上にパーセンテージが表示されます。
プログレスバーです。
ページの読み込みが完了して、100%になると消えていきます。
このプログレスバーはPACE.jsをいうプラグインを利用しています。
これがとってもお手軽だったのでご紹介します。
もしよろしければどうぞ。
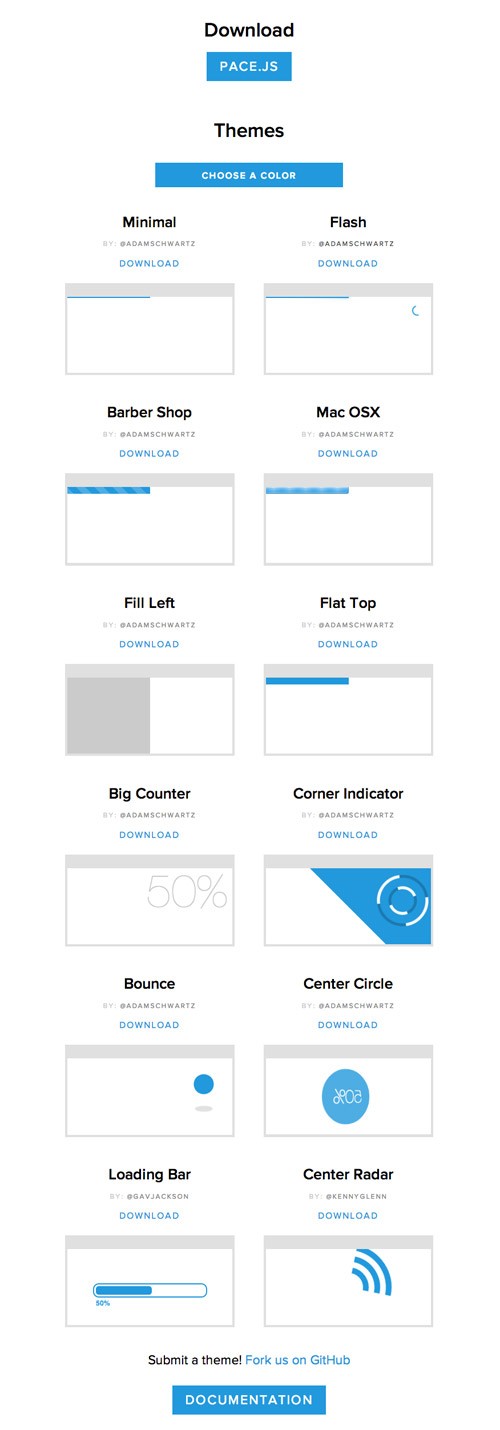
12種類のプログレスバーを簡単に導入できるPACE.js
PACE.jsは、プラグインを読み込んで、CSSだけで12種類のプログレスバーを表示できる、超お手軽なプログレスバーです。

PACE — Automatic page load progress bars
PACE.jsの使い方:jQueryを読み込む
jQueryを読み込んでいない方はjQueryをまずは読み込んでください。
|
1 |
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> |
PACE.jsの使い方:PACE.jsをダウンロードする
下記のPACE.jsのホームページから、PACE.jsをダウンロードします。
Downloadという見出しの、「PACE.js」というのがそうです。
右クリックで「リンク先を別名保存」してダウンロードします。
PACE — Automatic page load progress bars
PACE.jsの使い方:PACE.jsを読み込む
head内か、bodyタグの直前に先ほど読み込んだPACE.jsを読み込みます。
|
1 |
<script src="/pace/pace.js"></script> |
PACE.jsの使い方:お好みの種類のCSSコードをコピペする
12種類のプログレスバーの中からお気に入りを選択すればいいのですが、
もしデフォルトの色=ブルーが嫌な場合には、Themeという見出しにの下にある「CHOOSE A COLOR」をクリックして、カラーピッカーで色を選択するとお好みの色に変えることができます。
改めて、お気に入りのプログレスバーの下に表示されている「DOWNLOAD」をクリックすると、CSSのコードが表示されます。
コードをコピーして、ご自分のCSSファイルにペーストしてやれば終了です。
簡単すぎるでしょ?
ちなみに、当サイトで使っているのは「Big Counter」です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
.pace { -webkit-pointer-events: none; pointer-events: none; -webkit-user-select: none; -moz-user-select: none; user-select: none; } .pace.pace-inactive .pace-progress { display: none; } .pace .pace-progress { position: fixed; z-index: 2000; top: 0; right: 0; height: 5rem; width: 5rem; } .pace .pace-progress:after { display: block; position: absolute; top: 0; right: .5rem; content: attr(data-progress-text); font-family: "Helvetica Neue", sans-serif; font-weight: 100; font-size: 5rem; line-height: 1; text-align: right; color: rgba(0, 0, 0, 0.19999999999999996); } |
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
便利すぎる!商用無料で高画質画像を配布するUnsplashがプレースホルダー画像生成サービスを開始
商用無料で高画質画像を配布するUnsplashがプレースホルダー画像生成サービスを開始しました。
-

-
CSSグラデーションを簡単につくれる「Colorful CSS Gradient Background Generator」
CSSグラデーションは手軽に実装できるし、メンテナンスも簡単だし、とっても便利ですよね。 ただ、自
-

-
これは魅力的!CSSだけで実装できる無料の画像ホバーエフェクト22
CSSだけで実装できる魅力的な画像用のホバーエフェクトをご紹介します。 種類は全部で22種類です。
-

-
気になるサイトのモニタリング&変更箇所を知らせてくれる無料ツール6
気になるサイトをモニタリング&変更箇所を知らせてくれる無料ツールをまとめてご紹介します。 みなさん
-

-
無料で利用できるhtml5プレイヤー(jQueryプレイヤー)14(2013)
html5のお陰で、プラグインなしでビデオ、音楽を導入できるようになりました。 iPhoneは今後
-

-
デザインのヒントはここに!海外の人気ブログで評価の高かった2013年のWEBデザイン60
新年を迎え、2013年のまとめ的な記事が海外ブログでも続々とアップされています。 そんななかから今
-

-
レスポンシブWEBデザイン対応のメニューが作れるチュートリアル17(ソースファイル付き)
レスポンシブWEBデザインを行ううえで重要になってくるのがメニューをどのようにするかということではな
-

-
売上手数料なし!簡単・便利なWixStoresでネットショップを開業する方法
「知識ゼロだけど自分でネットショップを作りたい」「業者に頼む余裕も予算もない」そんな方にオススメなの
-

-
SVGのシームレスパータンを生成できる無料のフリージェネレーター「PatternBolt」
簡単にWEBサイトの背景画像が作れてしまう無料ジェネレーターのご紹介です。 つくれるのは、SVG形
-

-
背景に使いたい!美しくカラフルなトライアングルメッシュ画像をSVGとして作成できるjsライブラリー「Trianglify」
最近よく見かける背景画像といえば、美しいボケ味の効いた画像やカラフルなピクセルパターンですが、美しく
