2015/07/28
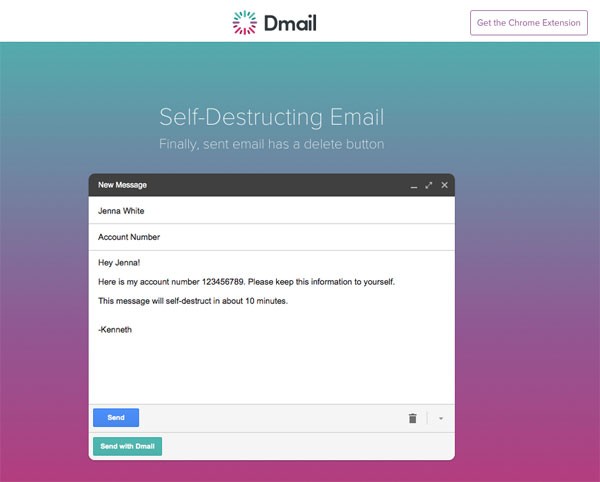
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」

Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」をご紹介します。
Gmailのメール送信取り消しについては「Gmailのメール送信をなかったことにする方法」で触れましたが、今回の機能拡張は「自己消滅」です。
自己消滅ですから、相手先にメールが届いた後に、設定した期間になると、受信ボックスから消滅するというものです。
未読・既読は関係ありません。
「自己消滅」といえばSNSアプリのSnapchatが有名ですが、DmailはそのGmail版でしょうか。
証拠としてのメールが相手の受信箱に残っていたは困る!という場合には最良の機能拡張ですね。
Gmailご利用のユーザーのご参考になれば幸いです。
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」
「Dmail」はGmailの送信メールを一定期間で自己消滅させる機能拡張です。
利用方法は簡単で、Chrome ウェブストアから「Dmail」をインストールします。
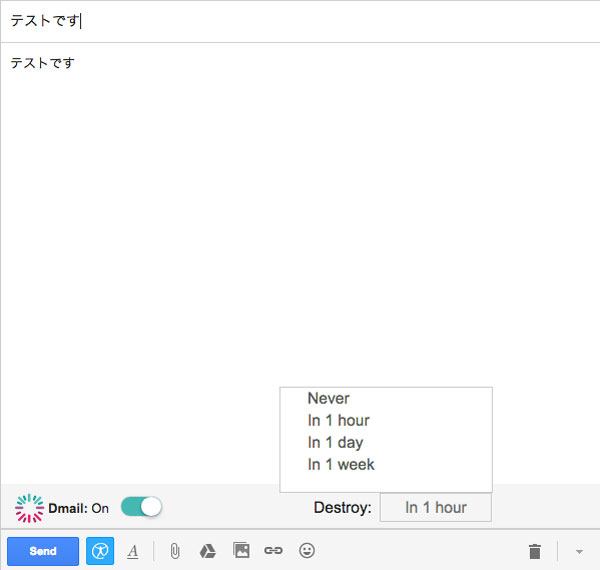
あとは、通常通りメールを書き、「自己消滅」させたい期間を、1時間、1日、1週間、なしのいずれかで設定し、送信ボタンを押して送信するだけです。

現在はベータ版が公開されています。
本格的な運用は、まだ先のようですが、Gmailの使い方をさらに多様化してくれる楽しみな機能拡張です。
Dmail
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
コピペOK! 画像のホバーエフェクトを簡単にアニメーションさせられるimagehover.css
画像や写真にマウスを重ねたときに、アニメーションのエフェクトがかかっていると、それだけで洗練された印
-

-
無料地図製作ツールの決定版!? 日本をはじめとする世界各国の地図をカスタマイズしてSVG,HTML,PNGで書き出せる「Pixel Map Generator」
無料地図製作ツールの決定版!?ともいえる日本をはじめとする世界各国の地図をカスタマイズしてSVG,H
-

-
CSS3だけで映画のエンドロール風エフェクトを表現した「Movie Credits」
CSS3って、とっつきやすいうえに、表現力も豊かで、実装するのが楽しくなってしまいます。 表現力豊
-

-
トップ固定でレスポンシブ対応のナビゲーション/メニューを簡単に実装できる「Fixed Nav」
トップ固定で、レスポンシブ対応のナビゲーションが増えていますね。 これだけ増えてくると、トップ固定
-

-
ナビゲーションだけが90以上!ナビゲーションメニューのプラグインやチュートリアルのコレクションサイト「NavNav」
ナビゲーションメニューのプラグインやデモ、チュートリアルが90以上コレクションされたサイトをご紹介し
-

-
無料で使えるフラットデザインUIキット40
フラットデザインのUIキットをご紹介します。 さまざまなサイトで取り入れられているフラットデザイン
-

-
左右からメニューがスルッ!CSSだけで作成されたオフカンバスメニュー6
CSSだけで作られたオフカンバスメニューをまとめてご紹介します。 「オフカンバスメニュー」は、ボタ
-

-
超簡単!CSSで上下左右センターにする方法
超簡単ですぐ実践できるCSSで上下左右センターにする方法をご紹介。 display:flexを使っ
-

-
これは簡単!ポリゴン画像生成ジェネレーター「Trianglify Generator」
簡単・無料で利用できるこポリゴン画像生成ジェネレーターをご紹介。 背景画像などによく使われているポ
-

-
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」をご紹介しま
