2014/10/28
CSSの手入力が不要になる!複数の機能が1つになったCSSジェネレーター「ENJOY CSS」

CSS3になってから便利なジェネレーターが次々に登場していますが、今回ご紹介するジェネレーターはひと味もふた味も違うようです。
これでのCSSジェネレーターというと、ワンテーマもしくは数テーマに対象が絞られていました。
たとえば、ボタン、グラデーション、角丸、トランジションなどです。
しかし、今回ご紹介するジェネレーターはこれまで個別にあった機能がまとめられ、複数の機能が1つになったジェネレーターです。
これは作業時間の大幅な短縮にもなりそうですし、「CSS3がいまいちわからない」という方にとっても強力な武器になりそうですね。
ご参考になれば幸いです。
もはや手入力は不要!CSS全般を網羅したジェネレーター「ENJOY CSS」
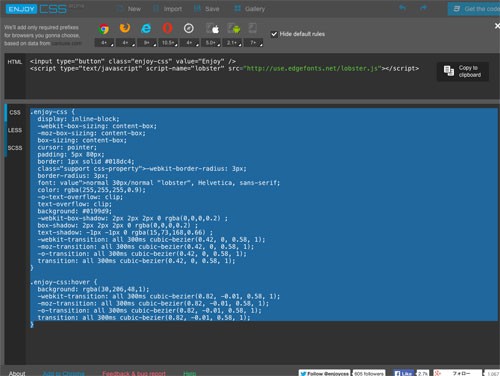
EnjoyCSSは、WYSIWYGエディタでCSS3を編集してコードを生成できてしまうジェネレーターです。
ボタンやフォーム、テキストのほか、パターンの生成やボックスシャドウ、角丸、グラデーション、トランジション、トランスフォームなどを作成できます。
制作も、仕上がりを確認しながら、WYSIWYGエディタで行うことができるので、非常にわかりやすくて便利です。
ここではボタンを作ってみましょう。
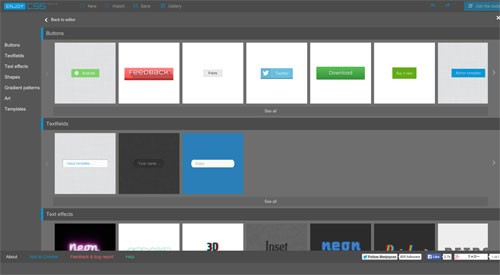
最初にボタンを選択します。

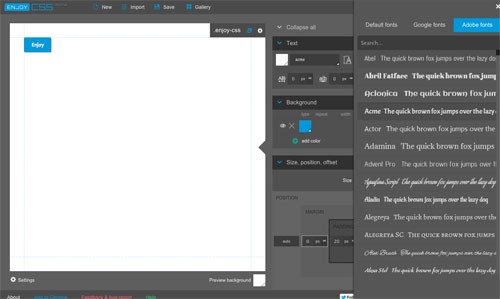
エディタ画面にすでにボタンが出来上がっているので、右側にある「Text」「Background」などの項目を触って、見た目を調整していきます。
フォントでは、デフォルトのフォントのほか、Googleフォント、AdobeフォントのWEBフォントも選択可能です。

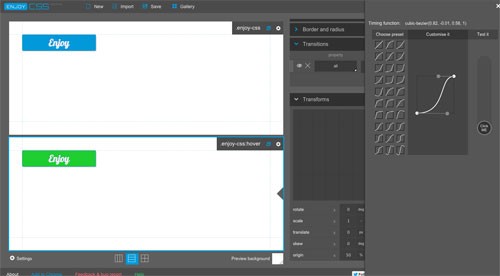
ボタンではホバー用のボタンも作成できます。
トランジション効果も簡単に設定できますよ。
もちろん、仕上がりもすぐに確認可能です。

見た目の調整が完了したら、右上の角にある「Get the Code」をクリックすれば、コードが生成されています。
対応ブラウザまで表示してくれるのがにくい!

こちらのサービスでは、ギャラリーも併設されています。
ほかの人がつくった作品をみて参考にするのもいいですね。
ギャラリーにある作品は編集することも可能です。

どんどん活用したいジェネレーターです。
EnjoyCSS
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
美しいエフェクトが施されたCSSで作られたボタン12
css3で作られた美しいデザインのボタンがコレクションされていましたのでご紹介します。 優雅で目を
-

-
人気のHTML/CSSコードサンプル25+おまけ2 from CodePen
CodePenはHTML,CSS,JSのコードサンプル配布サイトです。 紹介されているコードの種類
-

-
WEBデベロッパーのためのおすすめYouTubeチャンネル15選
WEBデベロッパーのためのおすすめYouTubeチャンネルをご紹介します。 対象はHTML、CSS
-

-
クリックしたくなる!CSSだけで作られた無料のボンタコレクション「CSS Buttons」
CSSだけで作られた無料のボタンがコレクションされている便利なサイトをご紹介します。 Photos
-

-
CSSグラデーションをとっても簡単に生成するツール「Gradientoo」
CSSでグラーデーションを表現する場合、最初からコードを書くのは結構たいへんですよね。 そんなとき
-

-
ショッピングカートだけの利用も無料!決済システムが充実したBASE(ベイス)が使える
無料でネットショップが開設できるBASE(ベイス)に、ショッピングカートだけの利用も無料というサービ
-

-
プロジェクトにすぐ使えるハイクオリティーなHTML/CSS無料テーマテンプレート集100
HTML/CSS無料テーマテンプレートでハイクオリティーなものがありましたのでご紹介します。 これ
-

-
table作成の決定版!html/cssで素早く手軽に表組みをしたいなら「Tables Generator」がおすすめ!
html/cssでtableを組むのって、手間がかかりますよね。 そんなとき便利なのがジェネレータ
-

-
ハイクオリティーなのに全部無料!現場で使えるBootstrap3用テンプレート40+
ハイクオリティーなのに全部無料の現場で使えるBootstrap3用テンプレートをまとめました。 ラ
-

-
切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法
切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法をご紹介します。 リボン関連に
