2015/11/12
息抜きに火星ツアーに出かけよう!火星をバーチャル・ツアーできるDiscovering Gale Crater

火星をバーチャル・ツアーできるDiscovering Gale Craterをご紹介します。
Los Angeles Timesが提供するサイトで、火星の有名スポットを3Dで再現したサイトです。
火星の観光名所、Gale Craterなどを見て回ることができます。
本日は息抜きに火星ツアーに出かけてみてはいかがでしょうか。
火星の観光名所をバーチャル・ツアーできるDiscovering Gale Crater
Discovering Gale Craterは、火星の観光名所をバーチャル・ツアーできるサイトです。
Los Angeles Timesが提供するサイトで、火星の地上が3Dでリアルに再現されています。

ツアーにはPCのキーボードを利用するほか、スマホや、スマホを使ったバーチャルリアリティデバイスなどを使って出かけることができます。
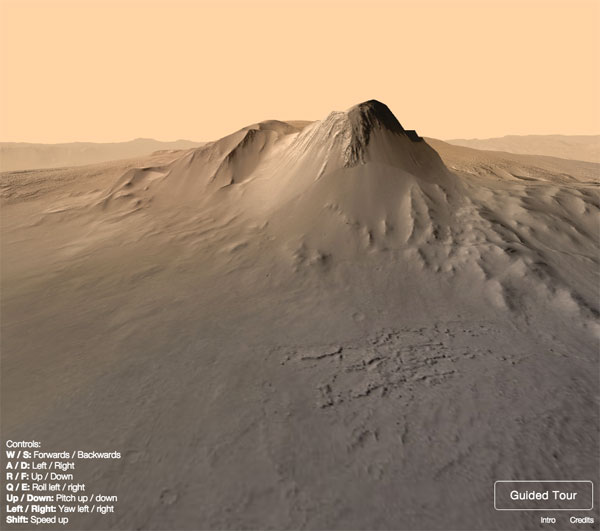
キーボードを使った操作方法は以下のとおりです。
W:前進
S:後退
A:左
D:右
R:上
F:下
Q:右旋回
E:左旋回
↑:上へ向く
↓:下へ向く
←:右に向く
→:左に向く
Shift:スピードアップ

Guided Tuorを押せば、自動でツアーが始まります。
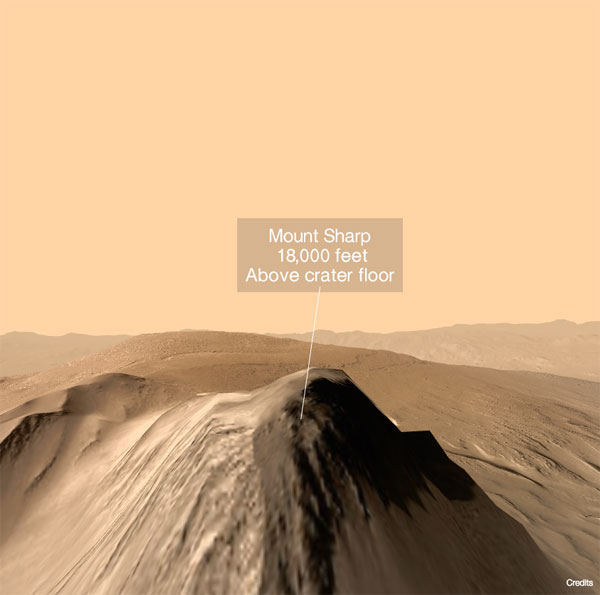
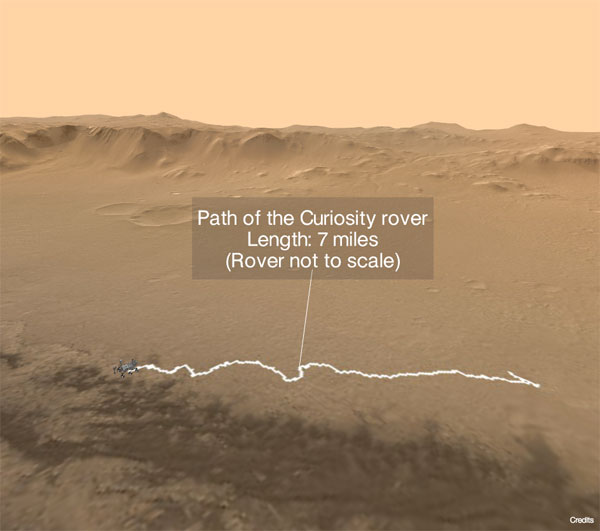
火星の観光名所をめぐることができるほか、英語にはなりますが、音声で解説も行ってくれています。

息抜きに火星ツアーはいかがでしょうか。
なかなかいいものですよ。
Discovering Gale Crater – Graphics – Los Angeles Times
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
一石二鳥!ベンダープレフィックスをブラウザ上で追加し、CSSのミスも指摘してくれる「Autoprefixer」
ベンダープレフィックスvendor prefixesをブラウザ上で追加してくれたうえで、CSSのミス
-

-
コピペOK! 画像のホバーエフェクトを簡単にアニメーションさせられるimagehover.css
画像や写真にマウスを重ねたときに、アニメーションのエフェクトがかかっていると、それだけで洗練された印
-

-
HTML/CSSをより見やすく!Google Chromeデベロッパーツールの機能拡張「SnappySnippet」が便利
「このサイトのココどうやっているんだろう?」そう思ったとき、 ソースを見るか、Chromeのデベロ
-

-
1歩先へ!HTML/CSS/JSのスゴワザ・テクニック満載「Top Pens of 2014」
CodePenより、2014年注目のスゴワザ・テクニックが紹介されましたので、ご紹介します。 Co
-

-
CSS3だけで映画のエンドロール風エフェクトを表現した「Movie Credits」
CSS3って、とっつきやすいうえに、表現力も豊かで、実装するのが楽しくなってしまいます。 表現力豊
-

-
SVGのシームレスパータンを生成できる無料のフリージェネレーター「PatternBolt」
簡単にWEBサイトの背景画像が作れてしまう無料ジェネレーターのご紹介です。 つくれるのは、SVG形
-

-
iPhoneもMacも簡単OK!CSSだけであなただけのAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device Generator」
CSSだけでAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device
-

-
全部無料!レスポンシブWEBデザイン制作を驀進させるレスポンシブ対応テンプレート121
2013年も気がつけば、もうあとすこしとなりました。 そんななか、無料で利用できるフリーのレスポン
-

-
プログラミング・コーディングの作業効率UP!ミスを激減させる見やすいフリーフォント18
プログラミングやコーディングするとき、どんなフォントを使っていますか? 私の場合、Coda 2とい
-

-
CSSだけでブルブル震えるエフェクトを簡単実装!CSS Shakeを使ってみた
CSSだけでブルブル震えるエフェクトを簡単実装!CSS shakeを使ってみた すでにお気づき
