2013/09/26
全部無料!レスポンシブWEBデザイン制作を驀進させるレスポンシブ対応テンプレート121

2013年も気がつけば、もうあとすこしとなりました。
そんななか、無料で利用できるフリーのレスポンシブWEBデザイン用テンプレートも非常にたくさんの数が出回っています。
無料フリーとはいっても、どれもこれもクオリティが高く、現場ですぐに通用するレベルのものが多いのが特長です。
こうした状況はこれからサイトを作ろうとする方には、とても有利です。
すぐれたテンプレートを利用することで、素早く、安く、サイトを持つことができるのですから。
一方、制作者側にとっても、質のいいテンプレートをうまく活用すれば、効率よく、原価を下げて制作を進められますよね。
というわけでは、2013年までに公開されている無料で利用できるフリーのレスポンシブWEBデザイン対応テンプレートをご紹介したいと思います。
ぜひご活用ください。
Free Responsive Web Designs for Small Businesses
SEO対策、クロスブラウザ、ページの読み込みスピード、ユーザーフレンドリーなどに秀でた特長をもつテンプレート。

DownloadDemo
Type & Grids: Free Responsive HTML5 Template
21のテーマと29のカラーバリエーションの組み合わで約500通りのデザインが可能になります。

DownloadDemo
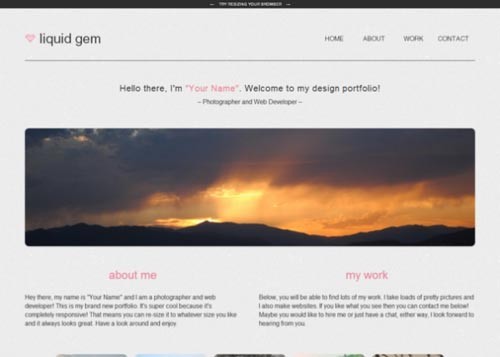
Liquid Gem
コンタクトフォームにはphpファイル付き、パーセントベースのテンプレート。

DownloadDemo
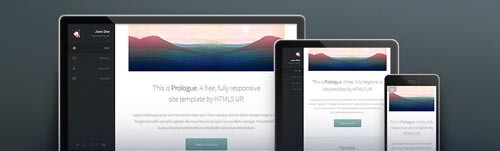
PROLOGUE
HELIOS
TELEPHASIC
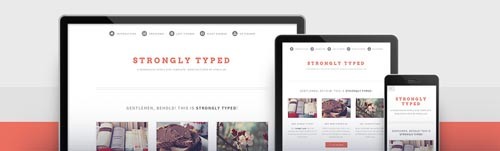
STRONGLY TYPED
PARALLELISM
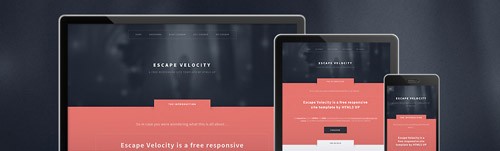
ESCAPE VELOCITY
ASTRAL
STRIPED
DOPETROPE
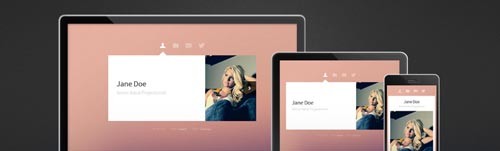
MINIPORT
TXT
VERTI
ZEROFOUR
ARCANA
HALCYONIC
MINIMAXING
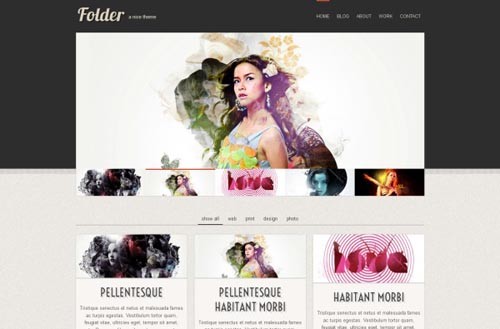
Folder
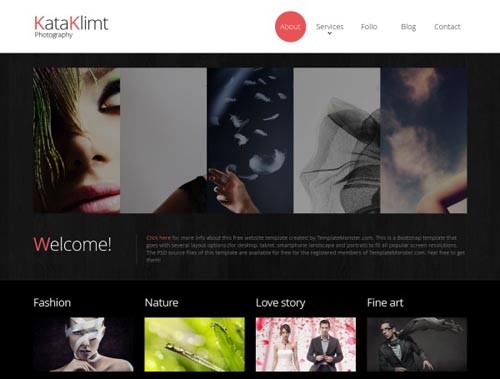
Kataklimt
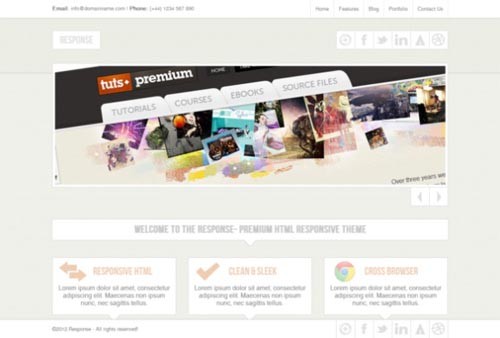
Response
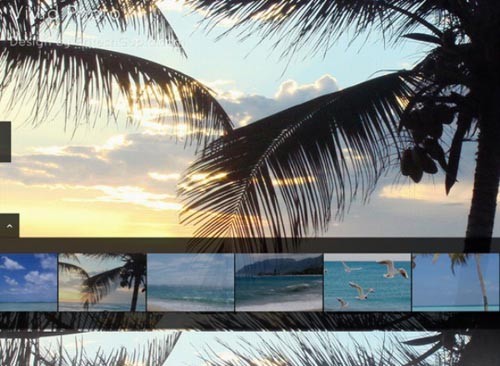
VividPhoto
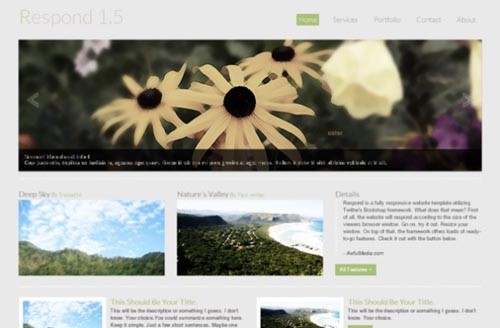
Respond
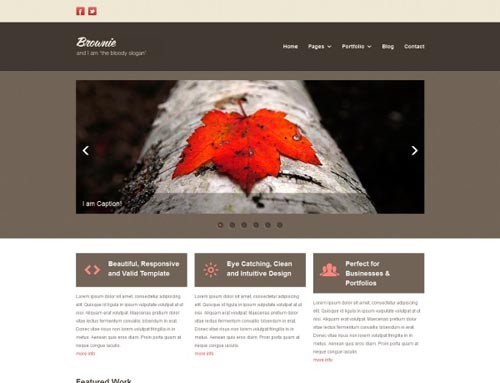
Brownie
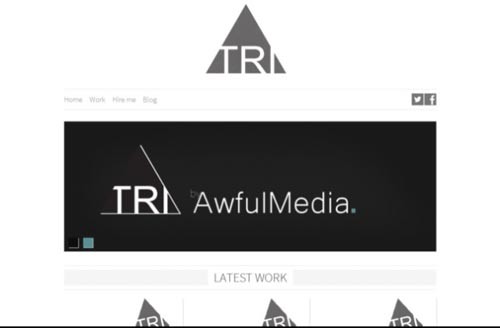
Triangle
LiquidGem
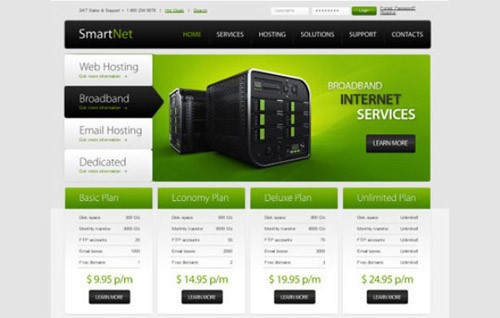
Hosting Website
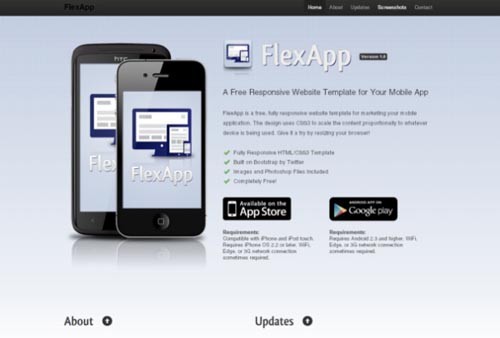
Flexapp
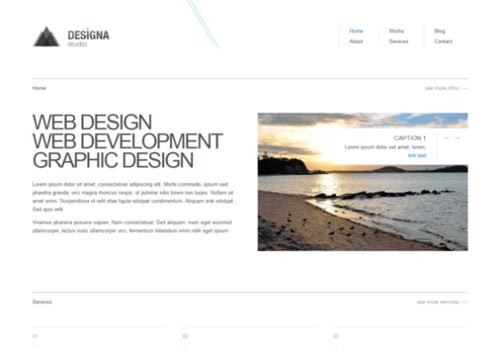
Designa
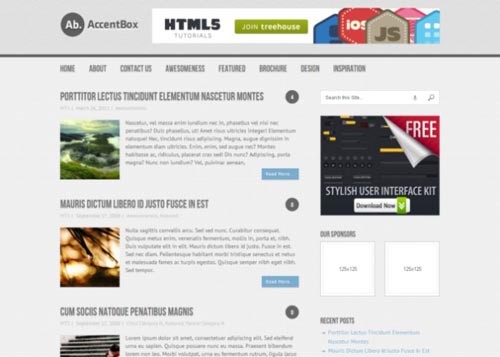
Accentbox
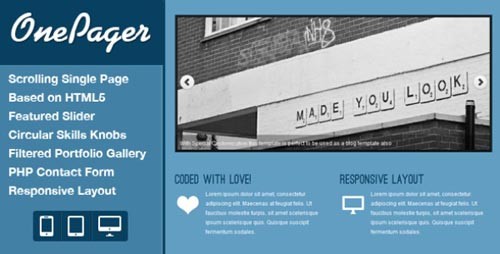
OnePager
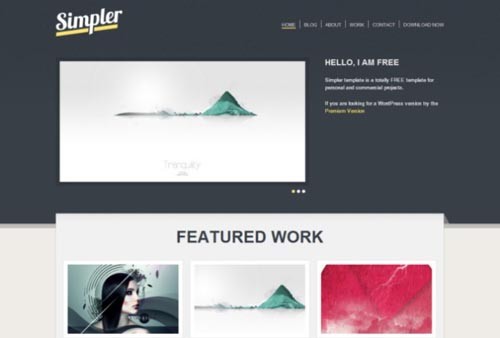
Simpler
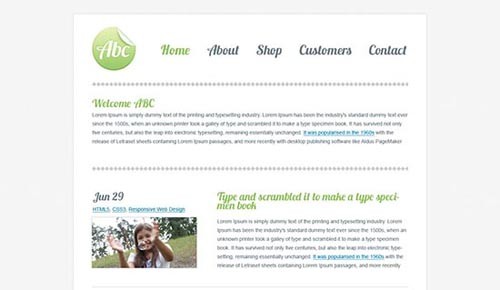
Free ABC
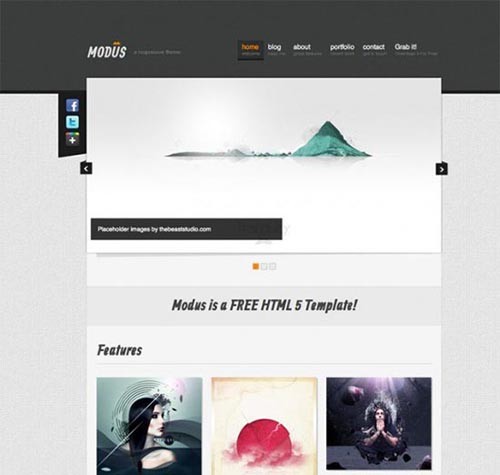
Free Modu
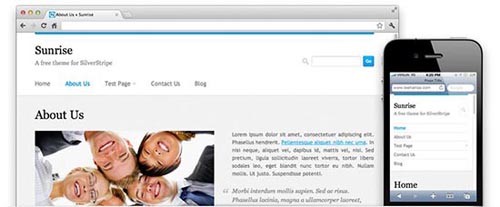
Sunrise
Resond
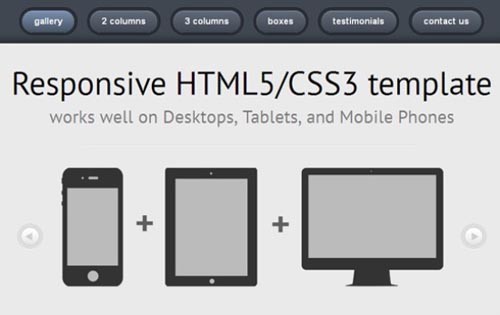
Responsive
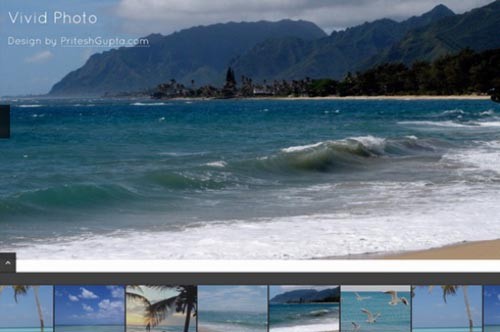
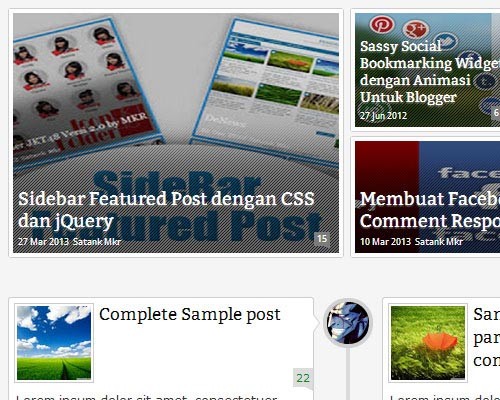
VividPhoto
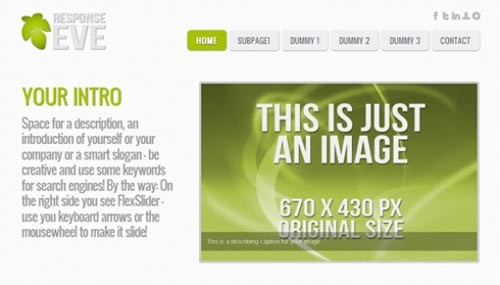
ResponseEve
Retina
Digy
Obscura
ImCreative
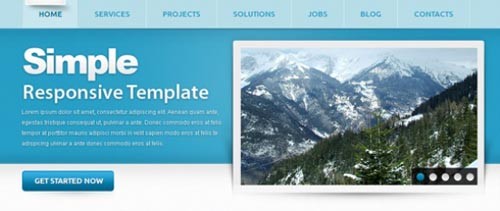
Simple
Keyners
ExtraNews
MXfluity
MyTimeLine
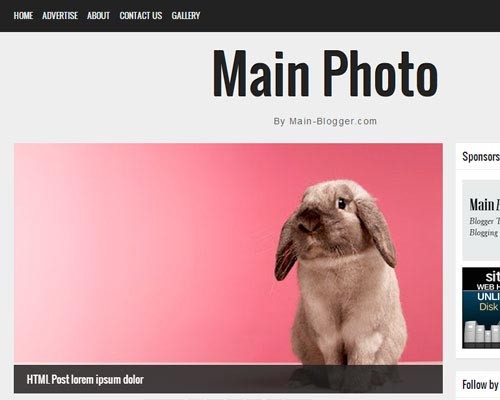
Main Photo
Copyblogger
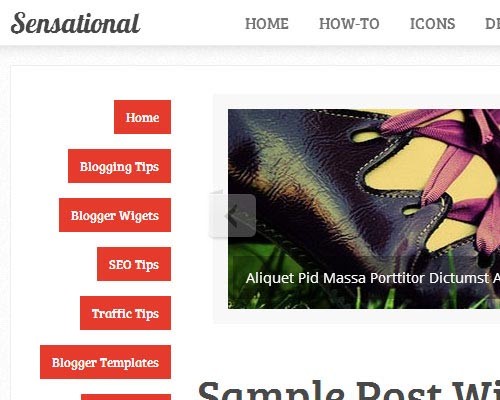
Sensational
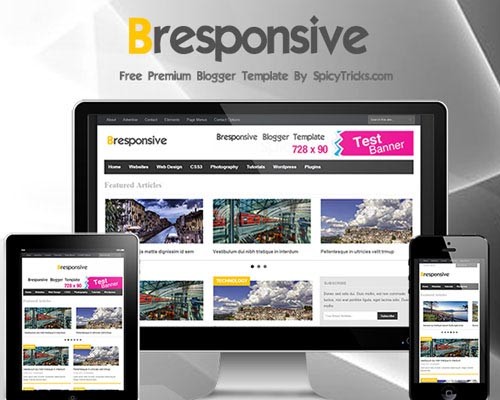
BResponsive
Enzyme
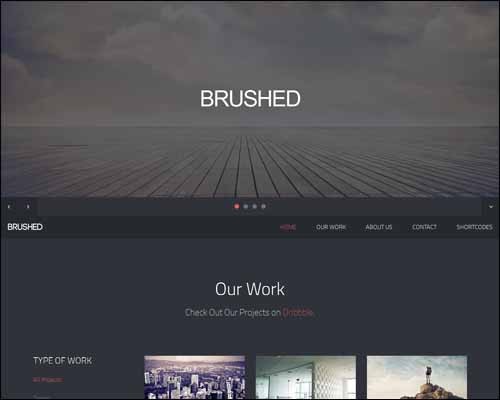
Brushed
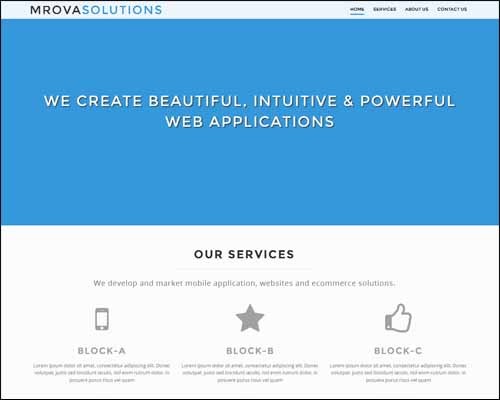
Free One Page
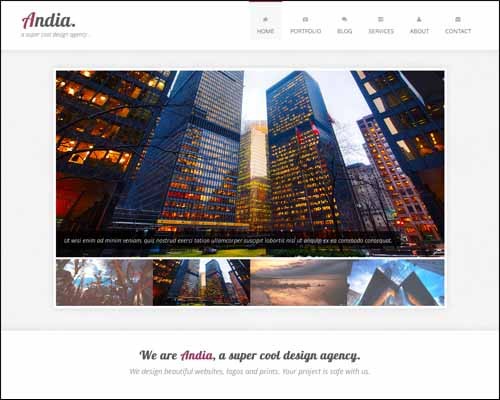
Andia
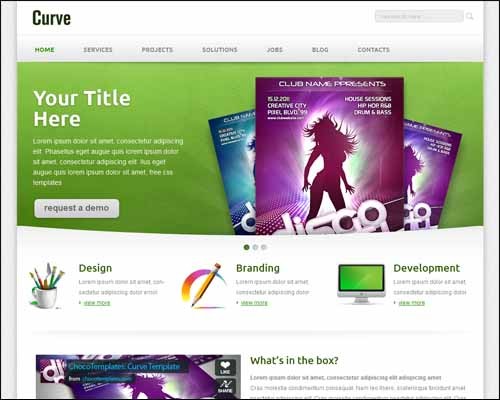
Curve
Cooky
Vintage
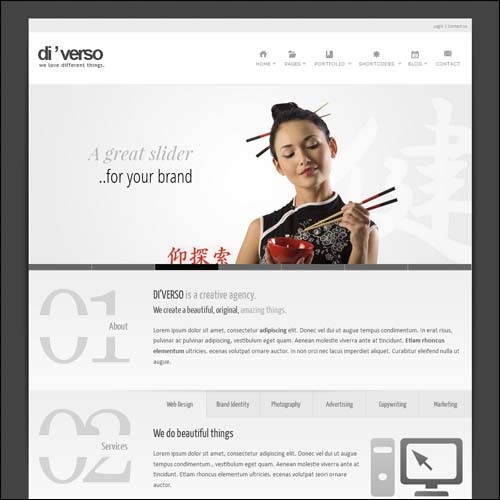
Di’verso
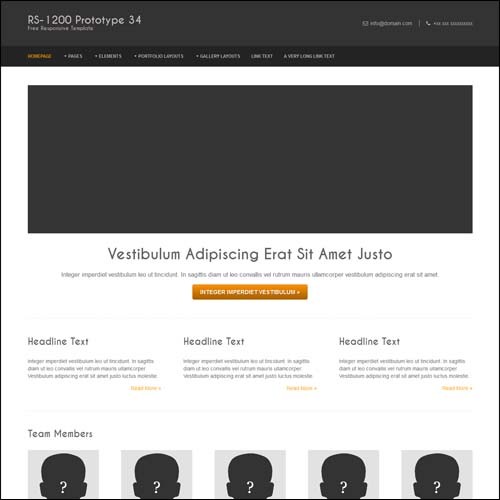
RS-1200 Prototype 34
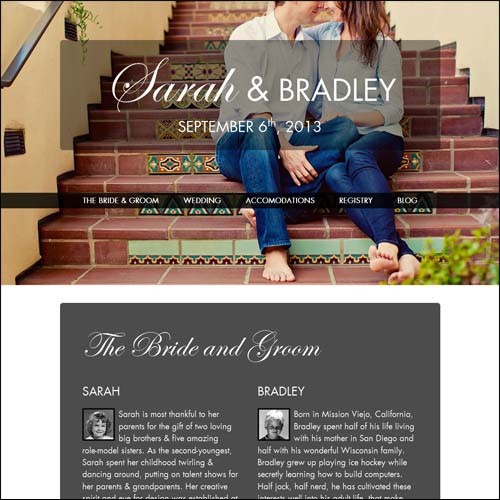
Responsive Wedding
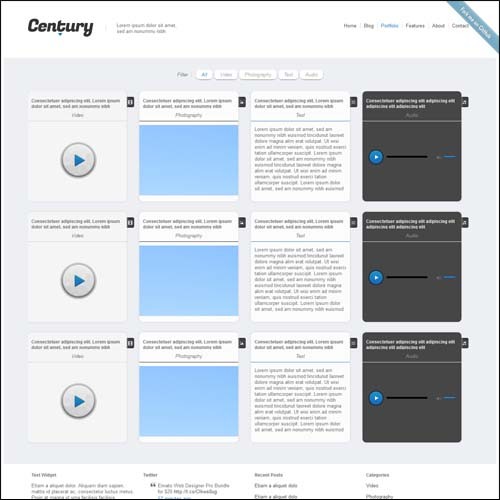
Century
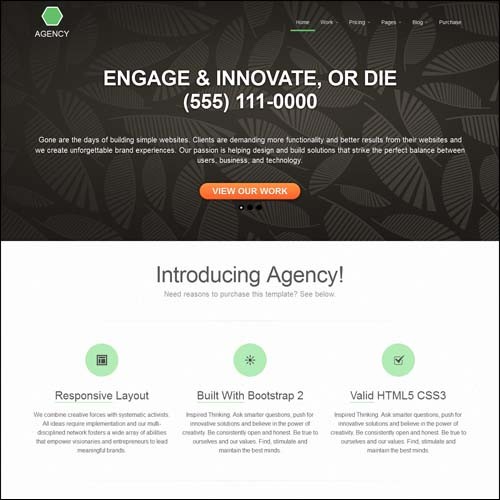
Agency
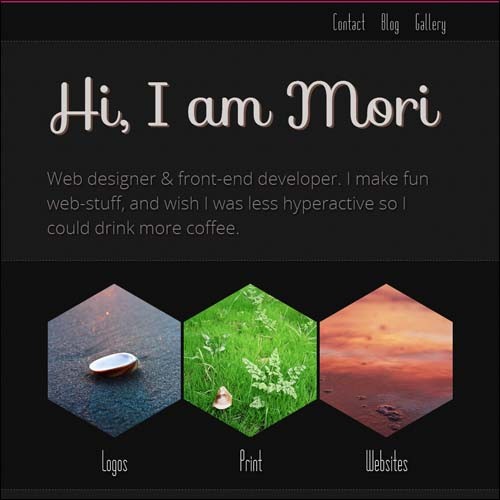
Mori
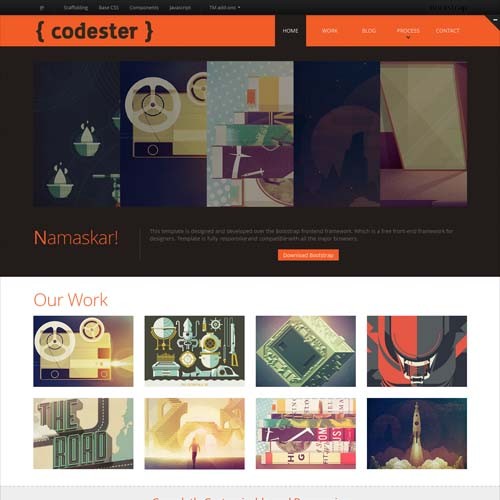
Codester
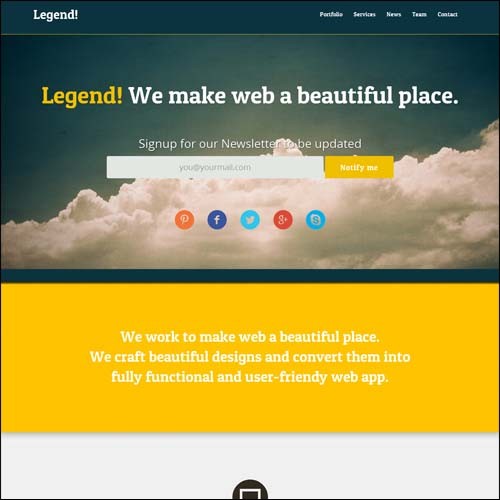
Legend
Appology: Free Responsive Coming Soon Page Template
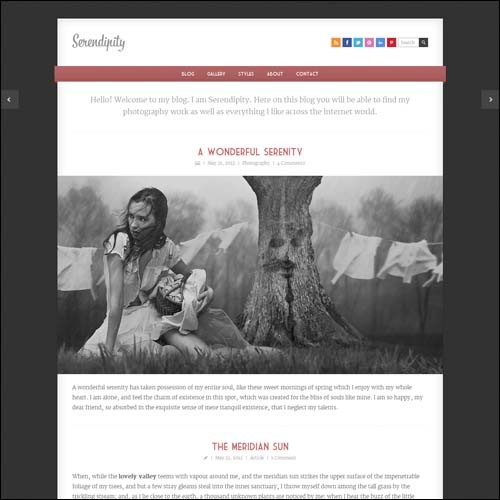
Serendipity
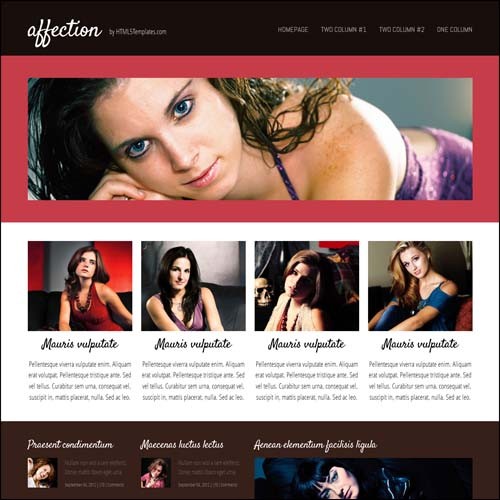
Affection
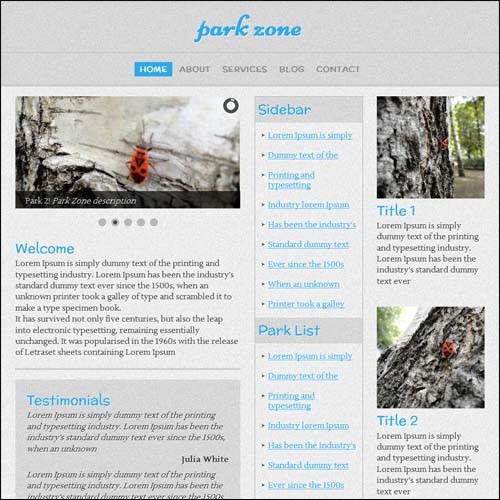
Park Zone
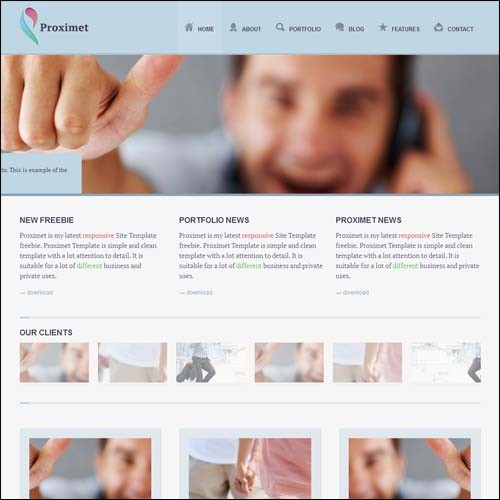
Proximet
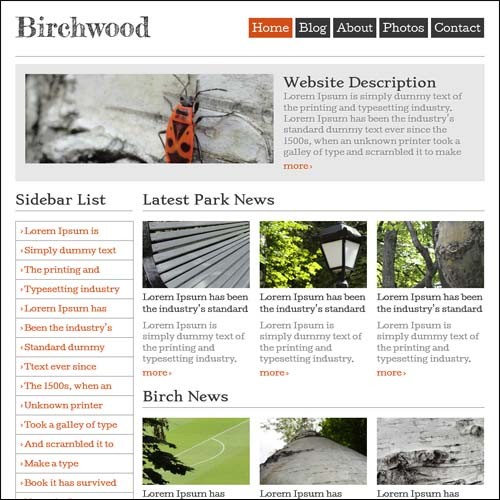
Birchwood
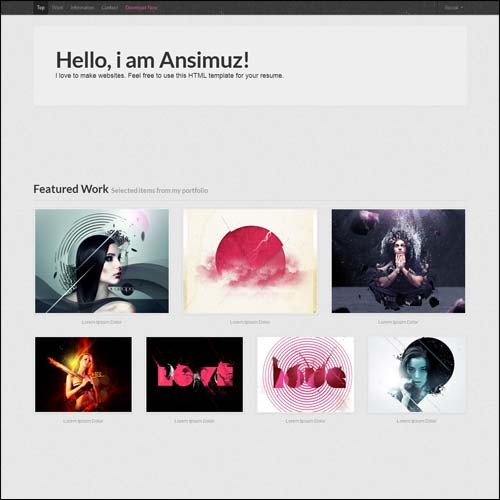
Resume
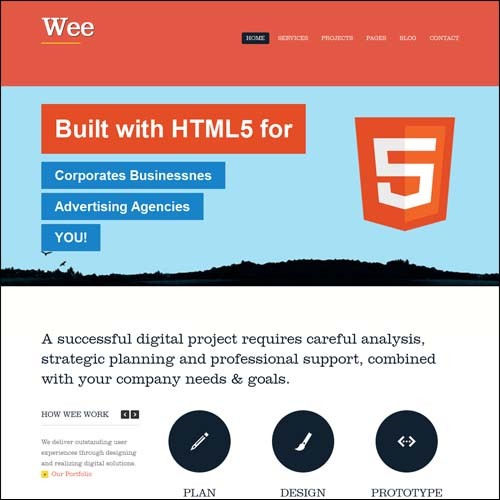
Wee
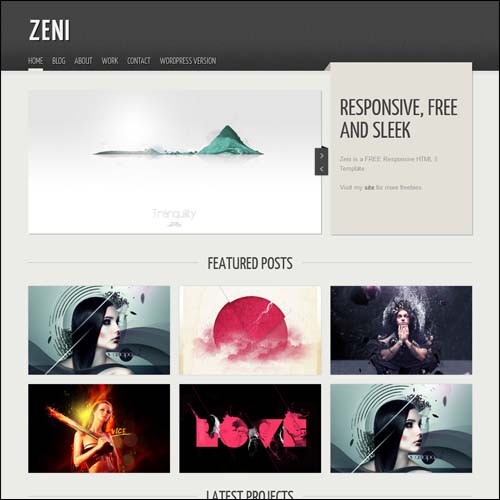
Zeni
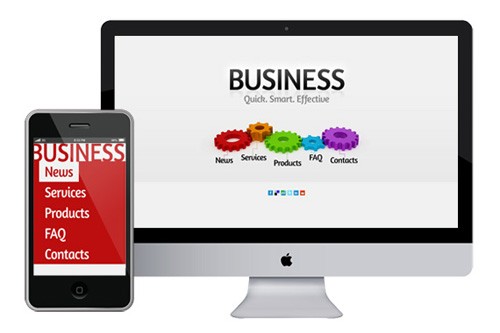
zBusiness
zStartUp
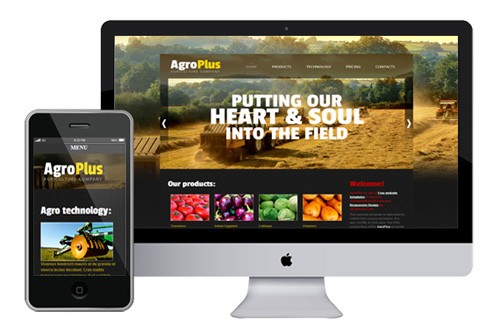
zAgroPlus
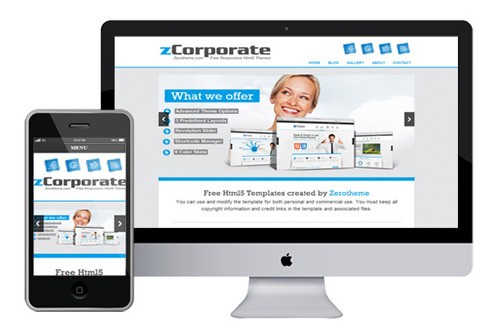
zCorporate
zBoomMusic
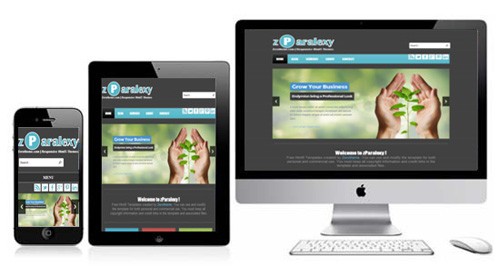
zParalexy
zBlogging
zWebDesign
zAvengers
zGallering
zGreenFood
zMooncake
zCumbeton
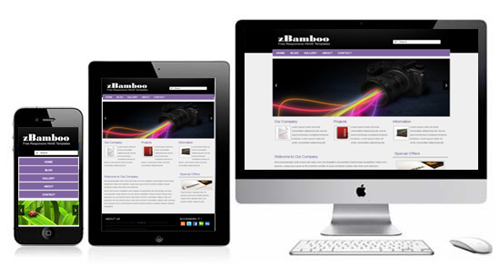
zBamboo
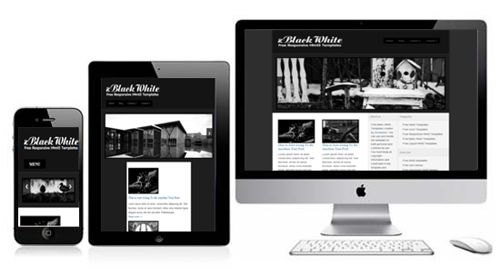
zBlackWhite
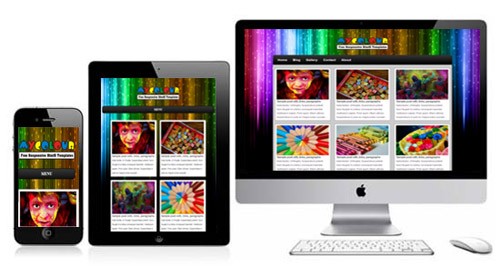
zMycolour
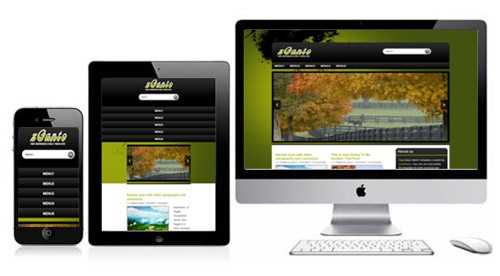
zGanto
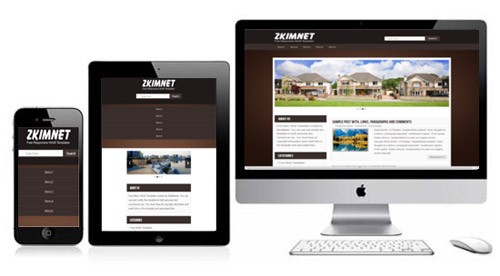
zKimnet
zResponsive
Atolo Single Page Template
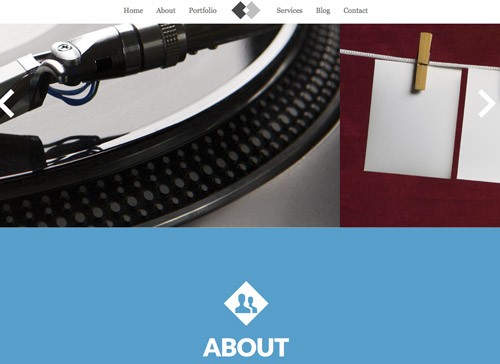
Portfolio Template
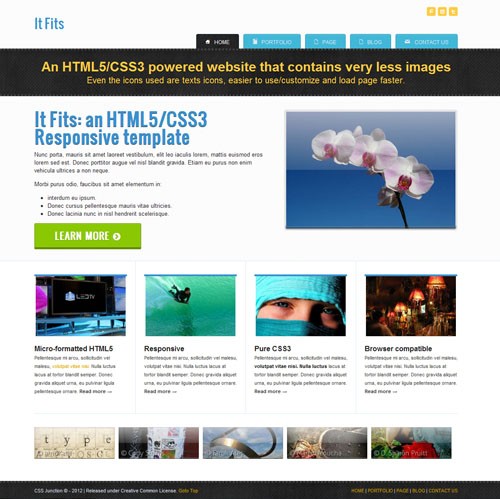
It Fits
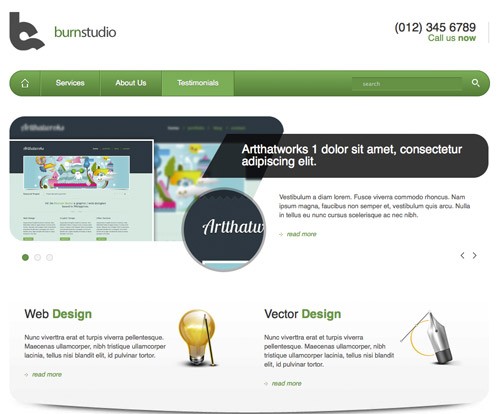
Burn Studio
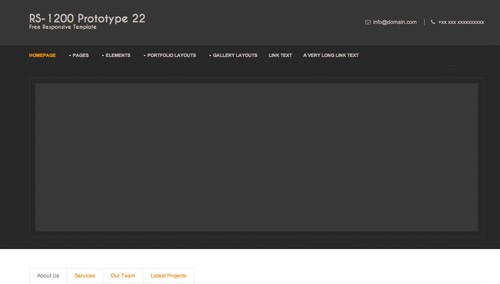
RS-1200 PTT 22
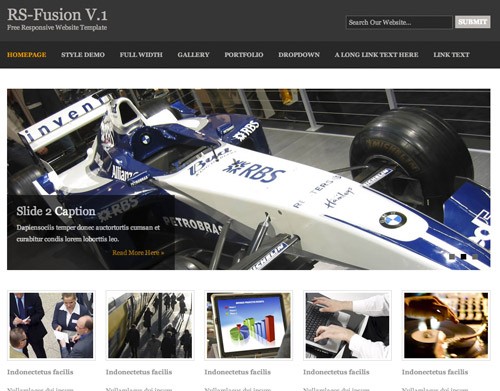
FUSION
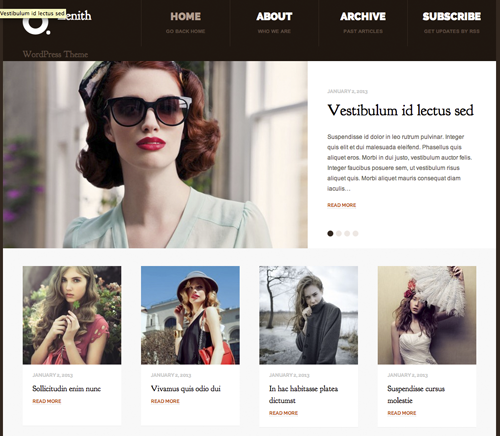
Zenith
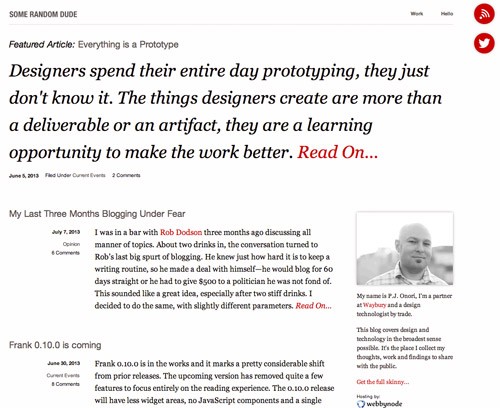
Frank
HalfTone
Madison
Simplex Responsive Html5 Template
CV
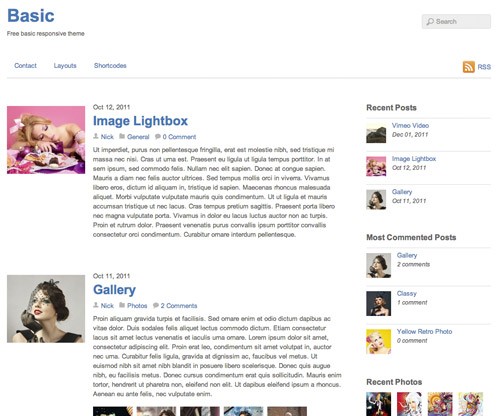
Basic Responsive Html5 Template
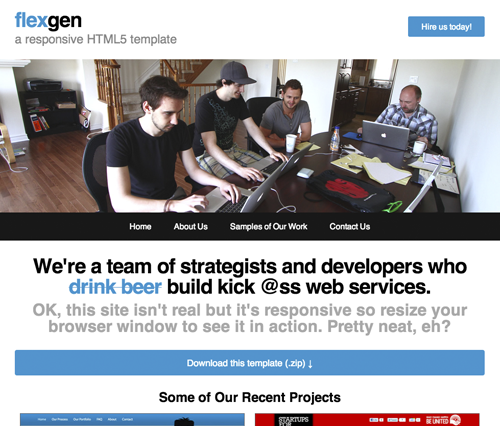
Flexgen
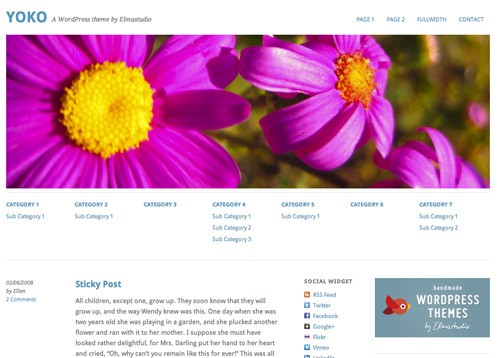
Yoko
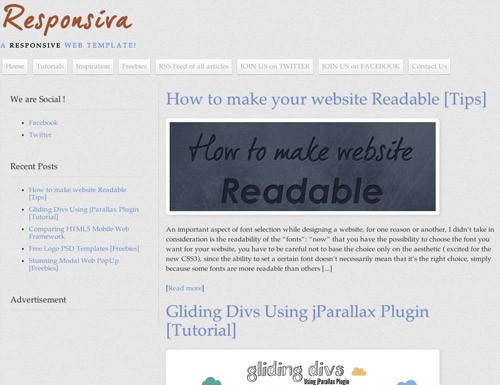
Responsiva
Overflow

落ち着いたシックなデザインが印象的なテンプレート
DownloadDEMO
Purity

フルスクリーンスライダーがついたテンプレート。
DownloadDEMO
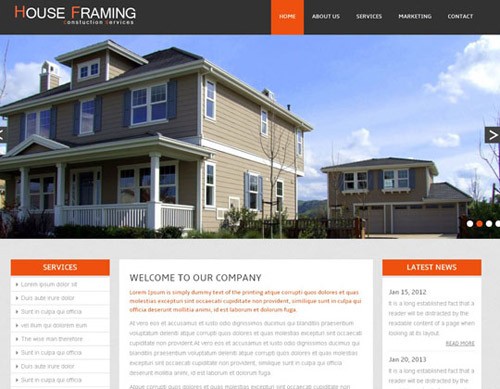
House Framing
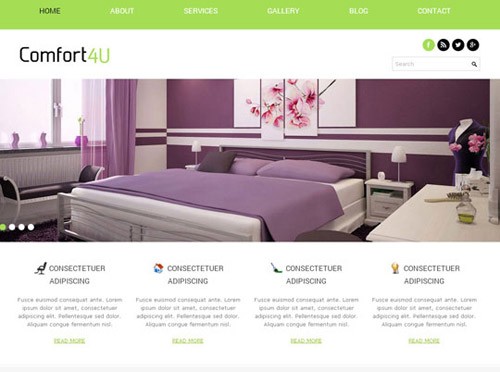
Comfort
Coffee Shop
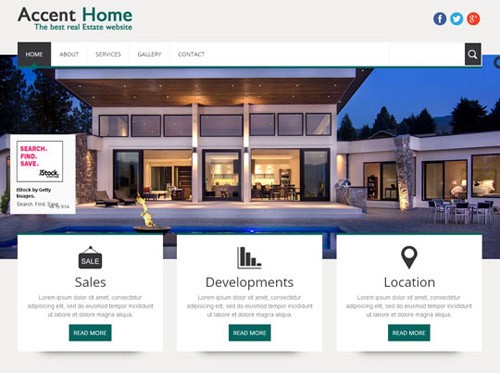
Accent Home
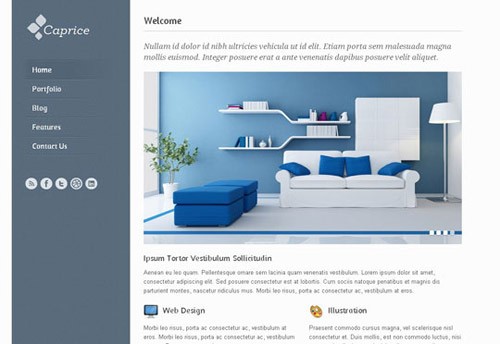
Caprice
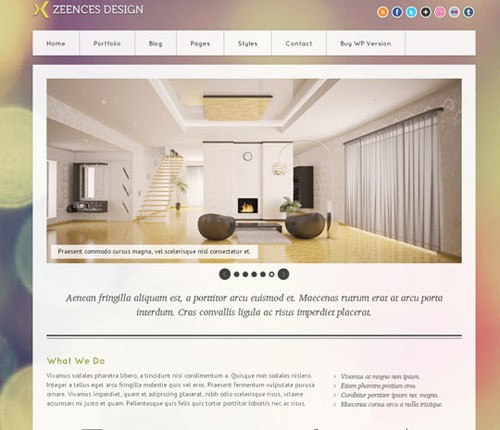
Zeences Light
Horus
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
コンバージョン率アップ!デザインに優れた無料のHTML+CSSプライステーブル/価格表25
海外サイトなどではよく目にするプライステーブル/価格表。 この価格表は、いうまでもなく、コンバージ
-

-
Chromeのタブをクリックするだけで音声を消す方法
Google Chromeのタブをクリックするだけで音声を消す方法をご紹介します。 Chromeの
-

-
無料のスクロール/パララックススクロール系jQueryプラグイン24
スクロール/パララックススクロールはコンテツをリッチにしてくれる魅力的な演出です。 今回はそんな魅
-

-
プロジェクトにすぐ使えるハイクオリティーなHTML/CSS無料テーマテンプレート集100
HTML/CSS無料テーマテンプレートでハイクオリティーなものがありましたのでご紹介します。 これ
-

-
無料地図製作ツールの決定版!? 日本をはじめとする世界各国の地図をカスタマイズしてSVG,HTML,PNGで書き出せる「Pixel Map Generator」
無料地図製作ツールの決定版!?ともいえる日本をはじめとする世界各国の地図をカスタマイズしてSVG,H
-

-
美しいエフェクトが施されたCSSで作られたボタン12
css3で作られた美しいデザインのボタンがコレクションされていましたのでご紹介します。 優雅で目を
-

-
タイポグラフィ/WEBフォントに関する作業を簡単にするツール14
WEBフォントがどんどん使われるようになるにつれ、関連するツールもたくさん出来てきています。 多い
-

-
ナビゲーションだけが90以上!ナビゲーションメニューのプラグインやチュートリアルのコレクションサイト「NavNav」
ナビゲーションメニューのプラグインやデモ、チュートリアルが90以上コレクションされたサイトをご紹介し
-

-
CSSの手入力が不要になる!複数の機能が1つになったCSSジェネレーター「ENJOY CSS」
CSS3になってから便利なジェネレーターが次々に登場していますが、今回ご紹介するジェネレーターはひと
-

-
CSSボタンのコピペに!CSSでつくられたボタンのコードが100以上コレクションされている「CSS Buttons」
CSSボタンの参考やコピペに使える、とても参考になるCSSボタンのコードがコレクションされているサイ