2014/03/11
CSSグラデーションをとっても簡単に生成するツール「Gradientoo」

CSSでグラーデーションを表現する場合、最初からコードを書くのは結構たいへんですよね。
そんなときに便利なのがCSS生成ツールです。
グラーデーションを生成するツールはすでにいくつか出ていますが、使いやすいツールが新しく公開されていたのでご紹介します。
CSSグラデーションをとっても簡単に生成するツール「Gradientoo」
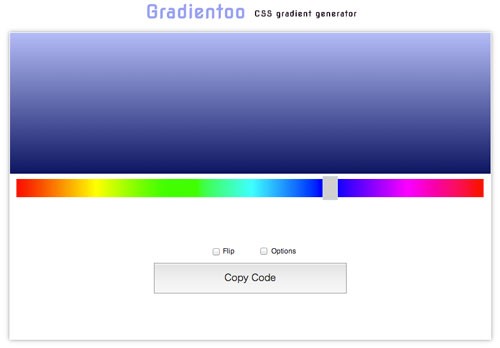
「Gradientoo」は、CSSグラデーションをとっても簡単に生成するツールです。
使い方は説明が不要なほど、直感的に操作できます。
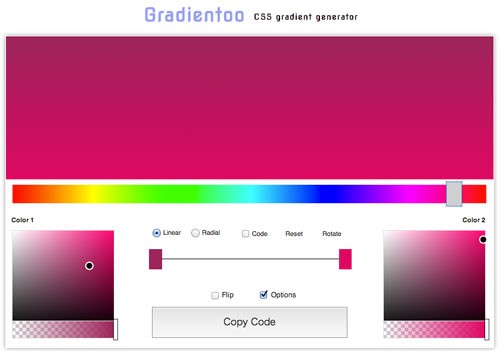
Optionsのチェックボックスにチェックを入れます。
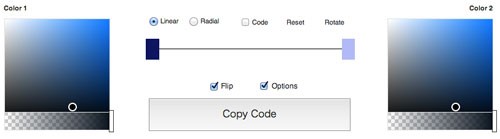
続いて、バーを選択してカラーを選択し、Linear=線状、Radial=円状を選び、Copy Codeボタンを押せば、コードをコピーすることができるという仕組みです。

カラーの微妙な明度や彩度についてももちろん変更可能です。

Gradientoo
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Framework」
レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Fra
-

-
左右からメニューがスルッ!CSSだけで作成されたオフカンバスメニュー6
CSSだけで作られたオフカンバスメニューをまとめてご紹介します。 「オフカンバスメニュー」は、ボタ
-

-
CSSだけでブルブル震えるエフェクトを簡単実装!CSS Shakeを使ってみた
CSSだけでブルブル震えるエフェクトを簡単実装!CSS shakeを使ってみた すでにお気づき
-

-
スタイリッシュなポップアップ/モーダルウインドウ用jQuery無料プラグイン25
jQueryで実装できるスタイリッシュなポップアップ/モーダルウインドウ用プラグインをご紹介します。
-

-
ブラウザでプログラミング!ブラウザでコードが書けて実行・確認できるサービス14
ブラウザでコードが書けて実行・確認できるサービスをご紹介します。 サイトを実際に公開する前にテスト
-

-
ユーザーを魅了するcodrops作成のマウスオーバーエフェクト21
CSS3対応のブラウザーが増えているおかげで、マウスオーバーエフェクトにも凝った演出を施しているサイ
-

-
SVGのシームレスパータンを生成できる無料のフリージェネレーター「PatternBolt」
簡単にWEBサイトの背景画像が作れてしまう無料ジェネレーターのご紹介です。 つくれるのは、SVG形
-

-
table作成の決定版!html/cssで素早く手軽に表組みをしたいなら「Tables Generator」がおすすめ!
html/cssでtableを組むのって、手間がかかりますよね。 そんなとき便利なのがジェネレータ
-

-
売上手数料なし!簡単・便利なWixStoresでネットショップを開業する方法
「知識ゼロだけど自分でネットショップを作りたい」「業者に頼む余裕も予算もない」そんな方にオススメなの
-

-
無料ホームページなのにプロ並みのデザイン&高機能サイトが瞬時に作れるWix!感想と使い方
Wixという無料ホームページがつくれるサービスをご存知でしょうか。 かなり以前からあったサービスで
